伪类与伪元素
伪类
:target 必须ID配合,实现锚点操作。
:focus 当获取焦点的时候
::selection 设置选中文本的前景色与背景色
:not() 用于选中不满足条件的元素
伪元素 (设定浏览器生成的元素)
::before 对象前面生成的内容
::after 对象后面生成的内容
实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类和微元素</title></head><style>/* :target 必须配合ID实现锚点操作。 */#login-form{display:none;}#login-form:target{display: block;}input:focus{background-color: black;}input::selection{background-color: rgb(255, 0, 85);color: chartreuse;}.list > :not(:nth-of-type(3)) {color: red;}.list::before {content: "购物车";color: blue;font-size: 1.5rem;border-bottom: 1px solid #000;}.list::after {content: "结算中...";color: red;font-size: 1.1rem;}</style><body><a href="#login-form">登录</a><form method="POST" id="login-form" action=""><label for="username">用户名:</label><input type="text" name="username" id="username"><label for="password">密码:</label><input type="password" name="password" id="password"><button>登录</button></form><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li></ul></body></html>
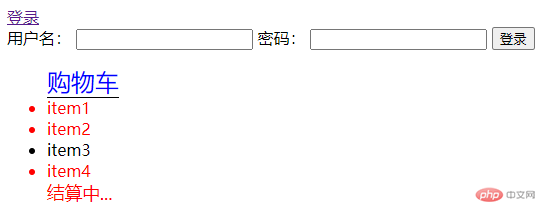
实例效果图