什麼是盒模型;
1.可以把我們所看到的所有的HTML元素都理解成單個的盒子,在開發工具中很直接的看出來!比如我先寫一段代碼
<style>div{width:200px;height:200px;bgakground-color:bule;maring:10px;border:1px solid #333;}</style><body><div></div><div><div></body>
在开发者工具可以查看自己设置的属性,如图:
这样的话,就好理解了:
padding:内边距(我这里没用到)
margin:外边距:
border:边框
细说:padding和margin 为内外边距离,且属性设置方法一直!都是遵循,上,右,下,左的顺序来列.举例:
margin:10px 5px 6px 9px; 分边为:
上边距:10px
右边距:5px
下边距:6px
下边距:9px
为了更号的区分区别,我们将上面的图例css代码代码稍作修改!如图:

很明显的可以看我将第一个DIV的下边距设置了10px的下边距;
<style>div:first-of-type {width: 200px;height: 200px;background-color: green;margin-bottom: 10px;border: 1px solid lightcoral;}div:last-of-type {width: 220px;height: 220px;padding-left:50px;box-sizing: border-box;background-color: lightgray;border: 1px solid red;}</style><body><div></div><div></div></body>
可见稍微修改代码增加了last-of-type的内边框的时候就会发现,盒子被撑开了!和原来自己设置的不一样,明显的变肥了。通过可视检查发现宽度变成了272;可实际我们设置的是:220;
由此可见,盒子的宽度,就有了一个可视化盒子的计算方式:
盒子的计算方式:
盒子的可视宽度 = 内容宽度(width) + 左右边框(border-left/right) + 内边距(padding-left/right)
盒子的可视高度 = 内容高度(height) + 上下边框 (border-top/bottom ) + 内边距(padding-top/bottom)
但是有的时候我们会发现,我们需要设置的有可能只是四个边距的的二个`因此有简单的写法padding/margin:10px 20px;
第一个参数代表的是上下,第二个20px代表的是左右;
———————————休息一会!
由以上的设置方式,因为得来的经验就是:我去,在设置padding的时候,会因为内边距的问题,导致盒子被撑开,这是我们不想看到的,因为这样的话,会导致我们布局的页面因为盒子的大小而破坏,因为诞生了一个神奇的属性即:box-sizing: border-box;
不费话上代码!
<style>div:first-of-type {width: 200px;height: 200px;background-color: green;margin-bottom: 10px;border: 1px solid lightcoral;}div:last-of-type {width: 220px;height: 220px;padding-left:50px;box-sizing: border-box;background-color: lightgray;border: 1px solid red;}</style><body><div></div><div></div></body>

我们发现,在设置了box-sizing的属性后;盒子不会因为CSS样式设置而破坏,而且会自动修改原本文本区的宽度。
盒子的居中;

<style>div:first-of-type {width: 200px;margin: auto;height: 200px;background-color: green;margin-bottom: 10px;border: 1px solid lightcoral;}div:last-of-type {width: 220px;height: 220px;padding-left: 50px;box-sizing: border-box;background-color: lightgray;border: 1px solid red;}</style><body><div></div><div>23123</div></body>简单的理解就是:设置一个margin:auto就可以垂直居中了!,那如何垂直呢?那我们可以设置:margin-top:?这样的设置!在CSS的样式开发中,我们不可能知道某些页面的高度?或者是说我随意拉伸浏览器!?所以在这里我们只有一种解决方案。那就是用绝对定位来做咯!。上代码!
垂直居中!

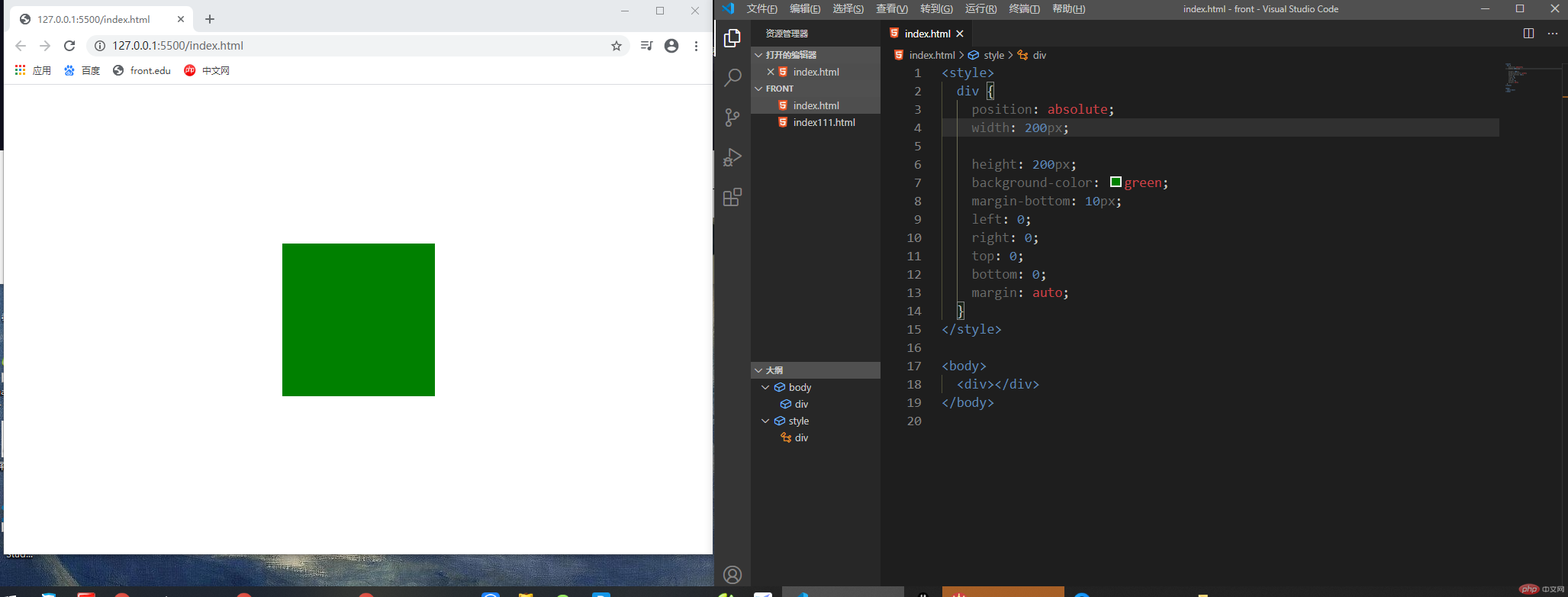
<style>div {position: absolute;width: 200px;height: 200px;background-color: green;margin-bottom: 10px;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style><body><div></div></body>
在这里,我就只弄一个例子!,
在设置垂直的时候,一般都是配合相对定位来写的,所以!。要自己理解如何用 position 来处理!

