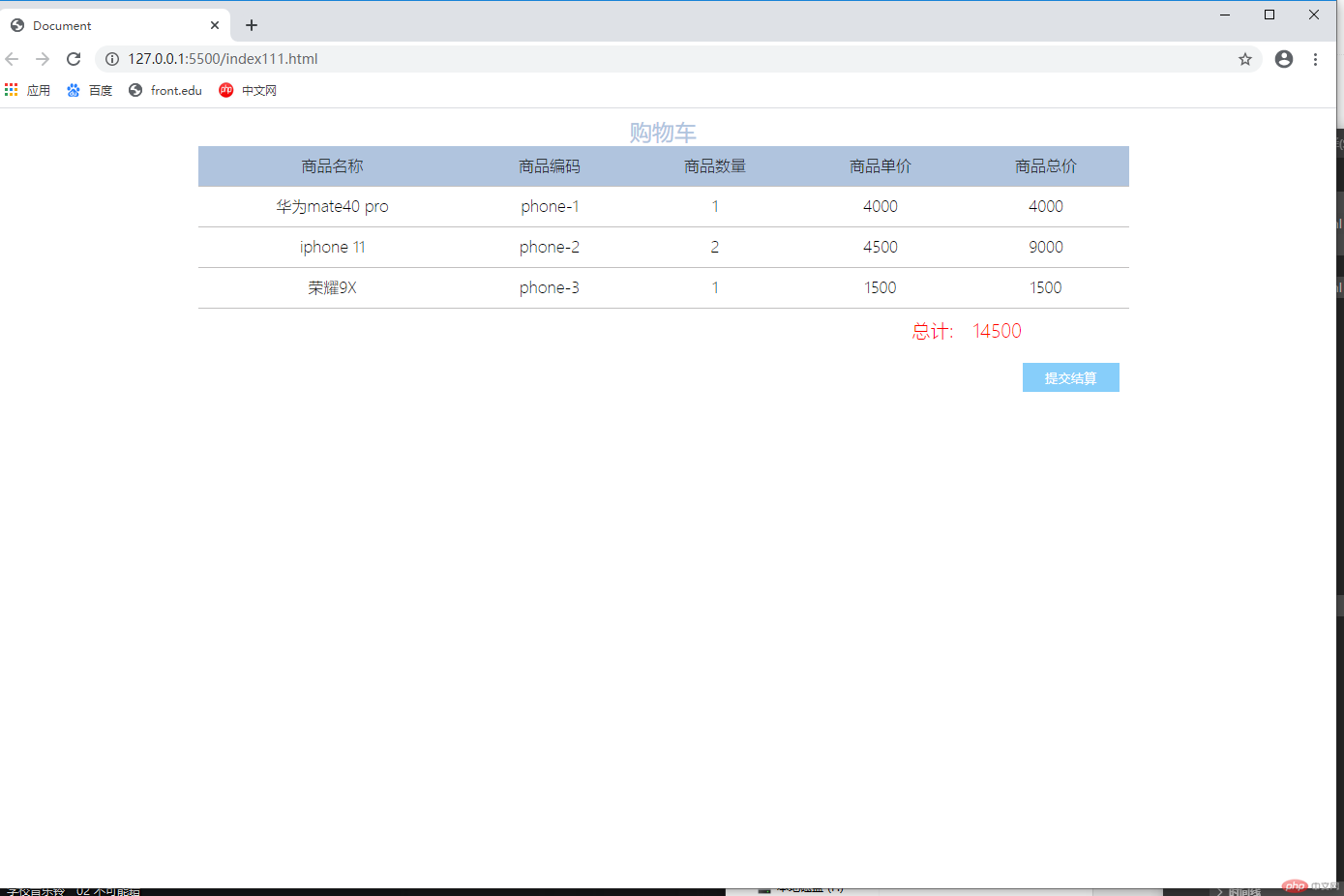
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>table {/* 清空表格之间的间隙 */border-collapse: collapse;/* 设置容器与容器之间的编剧,并且自动左右居中 */margin: 0 auto;/* 文字在表格内的内容居中显示 */text-align: center;width: 70%;}th,td {/* 设置表格的线条为1px 实线 颜色 */border-bottom: 1px solid #c2c0c0;/* 设置文字与表格内的内边距 */padding: 10px;/* 设置字体的宽度 */font-weight: lighter;}th {background-color: #b0c4de;}tbody tr:hover {background-color: #f5f5f5;}tfoot td {border-bottom: none;color: red;font-size: 1.2rem;}button {/* 设置按钮于右边父容器的距离 */margin-right: 10px;border: none;width: 100px;height: 30px;/* 让按钮向右漂浮 */float: right;color: white;background-color: #87cefa;}button:hover {width: 120px;height: 35px;}</style></head><body><table><!-- 表格的标题 --><caption style="mask-border: 15px; font-size: 1.45rem; color: #b0c4de;">购物车</caption><!-- 表格的头部份 --><thead><!-- tr决定了一个表格部分里有多个个行,td决定了一个表格里有多个列,th是表头,与td相比多了两个样式。 --><tr><th>商品名称</th><th>商品编码</th><th>商品数量</th><th>商品单价</th><th>商品总价</th></tr></thead><!-- 表格的主体部分 --><tbody><tr><td>华为mate40 pro</td><td>phone-1</td><td>1</td><td>4000</td><td>4000</td></tr><tr><td>iphone 11</td><td>phone-2</td><td>2</td><td>4500</td><td>9000</td></tr><tr><td>荣耀9X</td><td>phone-3</td><td>1</td><td>1500</td><td>1500</td></tr></tbody><!-- 表格的尾部 --><tfoot><tr><td colspan="4" align="right">总计:</td><td align="left">14500</td></tr></tfoot></table><div style="width: 70%; margin: 10px auto;"><button>提交结算</button></div></body></html>
效果圖:
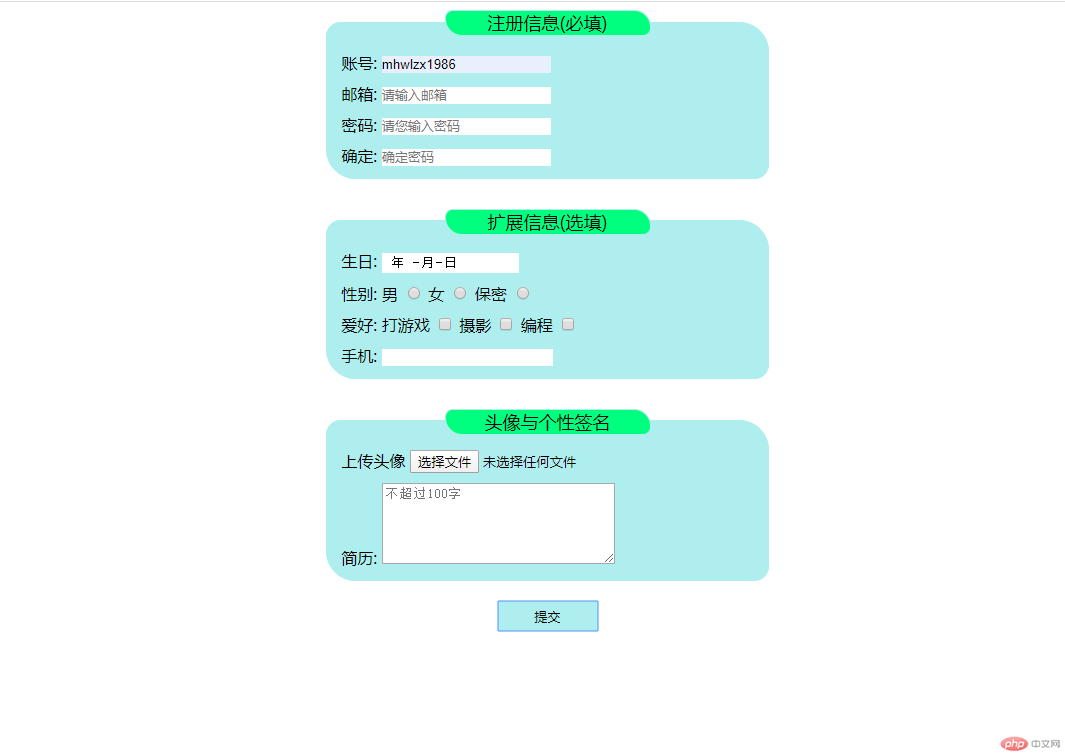
表單实践
0.<fieldset></fieldset>标签为美化标签!
1.利用label 标签对绑定实行绑定!且绑定规则为label的属性名<label for="id"></label>和<ipput id="id">绑定
2.input内的search类型常用作感兴趣的搜索!.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>fieldset {width: 30%;margin: 0 auto;border: 3px solid #AFEEEE;border-radius: 15px 30px 15px 30px;background-color: #AFEEEE;text-align: left;}input {border: none;}input::placeholder {font-size: 13px;}legend {width: 200px;font-size: large;text-align: center;border: 1px solid #AFEEEE;border-radius: 15px 30px 15px 30px;background-color: springgreen;}form div {margin-top: 10px;}button {display: block;margin: 20px auto;width: 100px;height: 30px;border: none;background-color: #AFEEEE;}button:hover {width: 110px;height: 35px;cursor: pointer;color: white;}.ptl {text-align: left;}</style></head><body><div><!-- 这是一个表单标签 --><form><!-- 表示一个控件组 --><fieldset><!-- 控件组的标题 --><legend>注册信息(必填)</legend><div><!-- 点击文字即可和绑定id的控件获取焦点 --><label for="mu-username">账号:</label><!-- type="text"表示是一个文本格式的输入框 --><input type="text" id="mu-username" name="username" placeholder="账户需由4-10位英文加数字 autofocus"></div><div><label for="">邮箱:</label><!-- type="email"这是一个邮箱格式的输入框 --><input type="email" name="email" id="email-id" placeholder="请输入邮箱"></div><div><label for="psd-1">密码:</label><!-- type="password"表示这是一个密码域 --><input type="password" id="psd-1" name="password-1" placeholder="请您输入密码"></div><div><label for="pad-2">确定:</label><input type="password" id="pad-2" name="password-20" placeholder="确定密码"></div></fieldset><fieldset style="margin-top: 30px;"><legend>扩展信息(选填)</legend><div><label for="">生日:</label><!-- type="date"是一个时间选择,一般作用于获取出生年月日 --><input type="date" name="birthday"></div><div><label for="secret">性别:</label><label for="male">男</label><!-- type="radio"表示这个控件是一个单选按钮,只能选择一个 --><input type="radio" name="gender" value="male" id="male"><label for="female">女</label><input type="radio" name="gender" value="female" id="female"><label for="secret">保密</label><input type="radio" name="gender" value="secret" id="secret"></div><div><!-- type="checkbox"是一个复选按钮,可以选择多个 --><label>爱好:</label><label for="game">打游戏</label><input type="checkbox" name="hobby[]" id="game" value="game"><label for="shoot">摄影</label><input type="checkbox" name="hobbyp[]" id="shoot" value="shoot"><label for="progarmme">编程</label><input type="checkbox" name="hobby[]" id="progarmme" value="progarmme"></div><div><label for="brand">手机:</label><!-- type="search"表示这是一个下拉菜单 --><input type="search" list="phone" name="brand" id="brand"><datalist id="phone"><option value="apple">苹果</option><option value="huawei" label="华为"></option><option value="mi" label="小米"> </option></datalist></div></fieldset><fieldset style="margin-top: 30px;"><legend>头像与个性签名</legend><div><label for="uploads">上传头像</label><!-- type="file"是文件域,一般用于上传文件 --><input type="file" name="user_pic" id="uploads" accept="image/png, image/jpeg, image/gif"></div><div><label for="resume">简历:</label><!-- textarea标签是一个文本域,可以理解为是多个文本框合在一起的 --><textarea name="resume" id="resume" cols="30" rows="5" placeholder="不超过100字"></textarea></div></div></fieldset></form><button class="btn">提交</button></div></body></html>
效果: