博客列表 >Chapter1 WEB前端开发环境搭建及入门
Chapter1 WEB前端开发环境搭建及入门

- 无关原创转载
- 2020年07月01日 16:36:18730浏览
No.1 搭建学习环境
一、选择编辑器:VSCode及常用插件的下载及安装
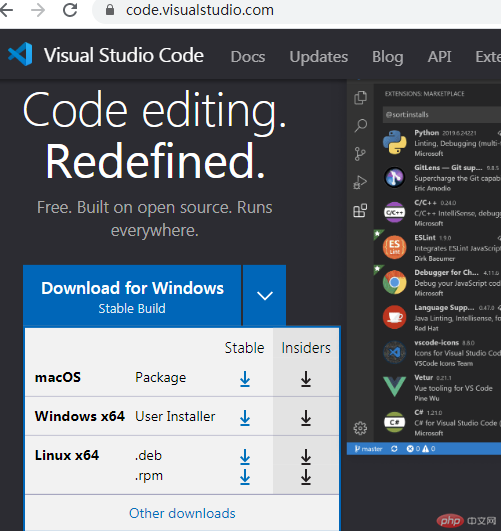
1. 下载VSCode

2.选择相应版本下载,安装。
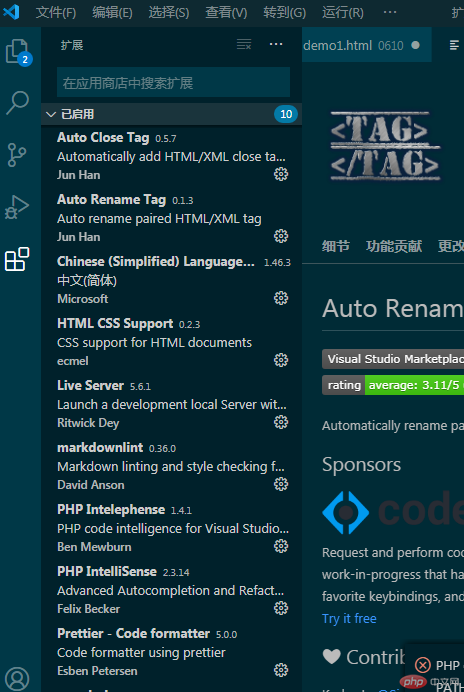
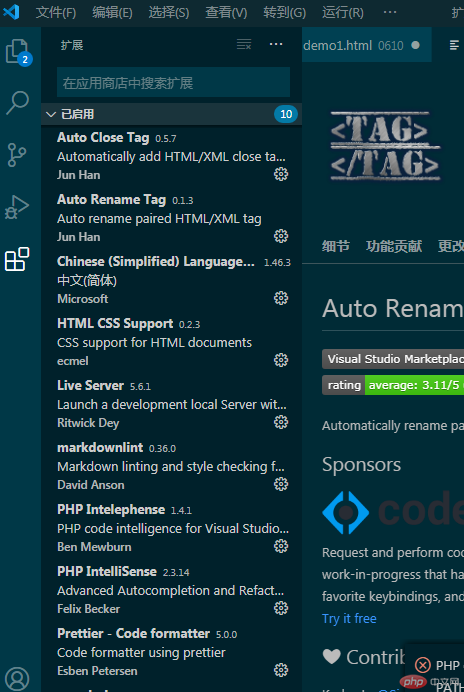
3.安装常用插件。
| 插件名称 |
插件作用 |
| Auto Close Tag |
HTML标签⾃动闭合 |
| Auto Rename Tag |
HTML标签⾃动更名 |
| Chinese Language |
简体中文语言包 |
| HTML CSS Support |
代码提示 |
| Live Server |
创建本地Web服务器实时预览 |
| Markdownlint |
markdown语⾔检查器 |
| PHP Intelephense |
PHP代码智能分析与提示 |
| PHP IntelliSense |
PHP代码智能感知与重构 |
| Prettier-Code formatter |
通⽤的代码格式化⼯具 |
| Vscode-icons |
文件图标 |
安装完后如图:

二、选择集成环境:phpStudy的下载及安装
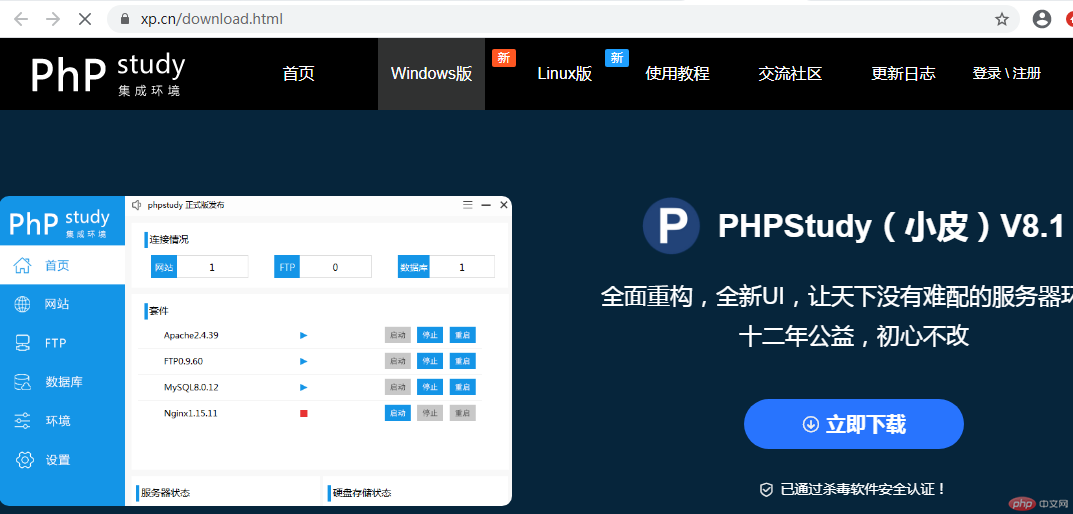
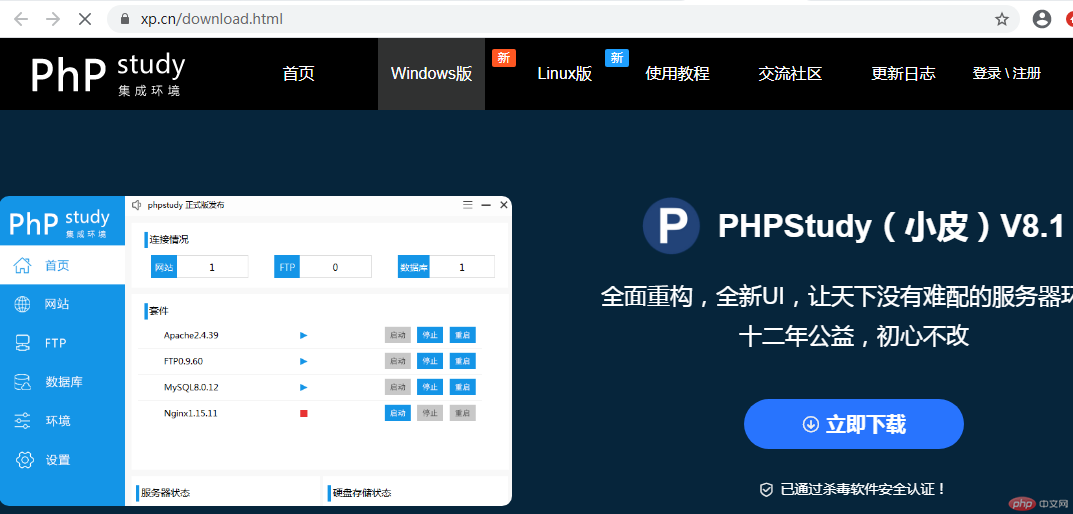
1. 下载phpStudy
打开phpStudy官网:xp.cn。
点击“Windows版—-phpstudy客户端—-立即下载”

2.安装
3.启动Apache和mysql
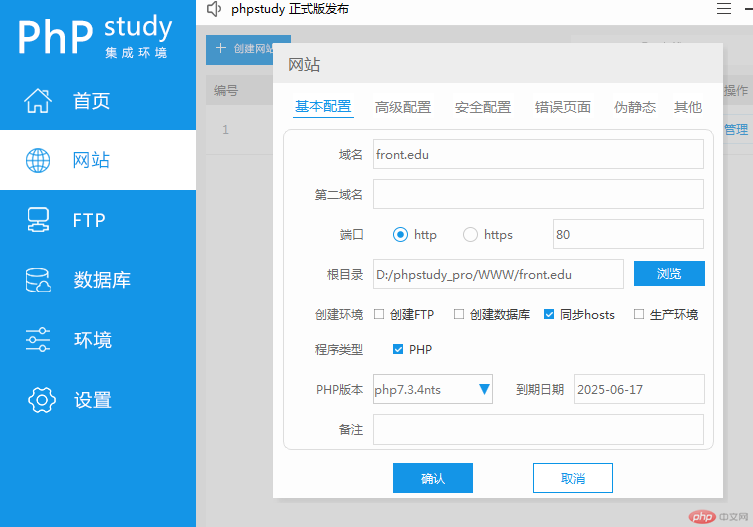
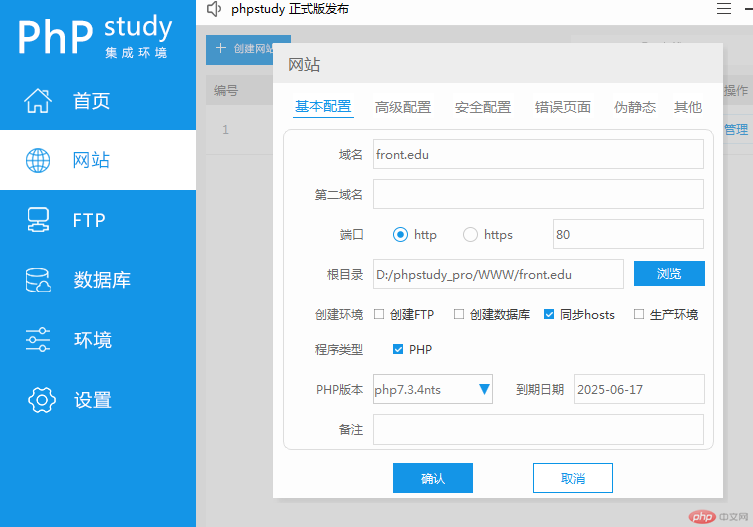
4.配置本地站点,创建网站:front.edu
4.1 打开phpStudy_pro。
4.2 点击“首页—-启动mysql—-启动mysql”
4.3 点击“网站—创建网站—填写域名(front.edu)—其他选项选默认值—确认”

三、选择浏览器:Chrome谷歌浏览器
No.2 教学模式
1. html、css、js同步教学
2. 全程实例
3. 渐进式
No.3学习Nmarkdown常用语法
| 名称 |
功能 |
| 1标题 |
#一级标题,##二级标题…######六级标题 |
| 2列表 |
-无序列表, n: 有序列表 |
| 3链接 |
[文本](链接URL),如:php.cn(https://www.php.cn/) |
| 4图片 |
,如:[美女] (images/img-gril.jpg) |
| 5表格 |
使用竖线和-硬画出来,可以设置文本对齐 |
| 6引用 |
> 引用文本,可嵌套 |
| 7代码 |
‘单行代码’, “多行代码” |
No.4 使用VSCode预习HTML,CSS,JavaScript
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。