导航下拉菜单
一、 css样式表
1. 内联样式
<h1 style="color:red">CSS内联样式</h1>
2. 元素标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><title>css样式表</title><style>h1{color:red;}</style></head><body><h1>CSS元素标签样式</h1></body></html>
3.链接外部样式
第一步:首先在同级目录下创建自定义的css文件,如style.css,编写自己想要的样式
.red{color:red;}
第二步:外部引入CSS样式文件是通过link标签实现的,它只能位于HTML文档的head标签内,且必须有href属性,该属性用于指定需要引入的CSS文件的路径。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><title>链接外部样式表</title><link rel="styleSheet" href="style.css" ></head><body><h1 class="red">链接外部样式</h1></body></html>
写法:<link rel="stylesheet" href="CSS样式文件的路径">
4. 导入外部样式
第一步:自定义一个css文件
第二部:导入外部样式单的功能与链接外部样式的功能差不多,都能实现一样的功能,但是它们之间还是存在一定的差别的,导入外部样式主要通过@import方式导入CSS文件。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><title>导入外部样式</title><style>@import url("style.css");<!--或者@import "style.css";--></style></head><body><h1>导入外部样式</h1></body></html>
写法:@import url(“css样式文件的路径”);
简写:@import “css样式文件的路径”;
二、链接元素a
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0" /><title>链接元素a</title><style>body{display:grid;<!--网格布局,默认是块元素-->}</style></head><body><a href="https://www.php.cn" target="_self">PHP中文网</a><!--target打开链接的方式,_self是在本身的网页窗口打开链接--><a href="style.css" target="_blank">CSS样式文件</a><!--_blank是在新的网页窗口打开链接--><a href="http://127.0.0.1:5500/0612/demo1.zip">下载文件</a><!--打开无法识别的文件会默认下载--><a href="mailto: 2896******@qq.com" target="_blank">发送邮件</a><a href="tel: 188****8888" targrt="_balnk">拨打电话</a><a href="#id1" >锚点</a><p id="id1" style="margin-top:1000px;">点击锚点可以跳转到id所标记的位置</p></body></html>
三、列表
1.无序列表
<ul><li><a href="">首页</a></li><li><a href="">正在秒杀</a></li><li><a href="">更多优惠</a></li></ul>

2. 有序列表
<ol><li><a href="">电脑 / 办公 </a></li><li><a href="">童装 / 男装 / 女装 </a></li><li><a href="">图书 / 文娱 / 教育 </a></li></ol>

3. 自动义列表
<dl><dt>电话L:</dt><dd><a href="tel:139****5656" targrt="_blank">139****5656</a></dd><dd><a href="tel:188**5656" targrt="_blank">188**5656</a></dd><dt>地址:</dt><dd>广州*******25号</dd></dl>

四、元素定位
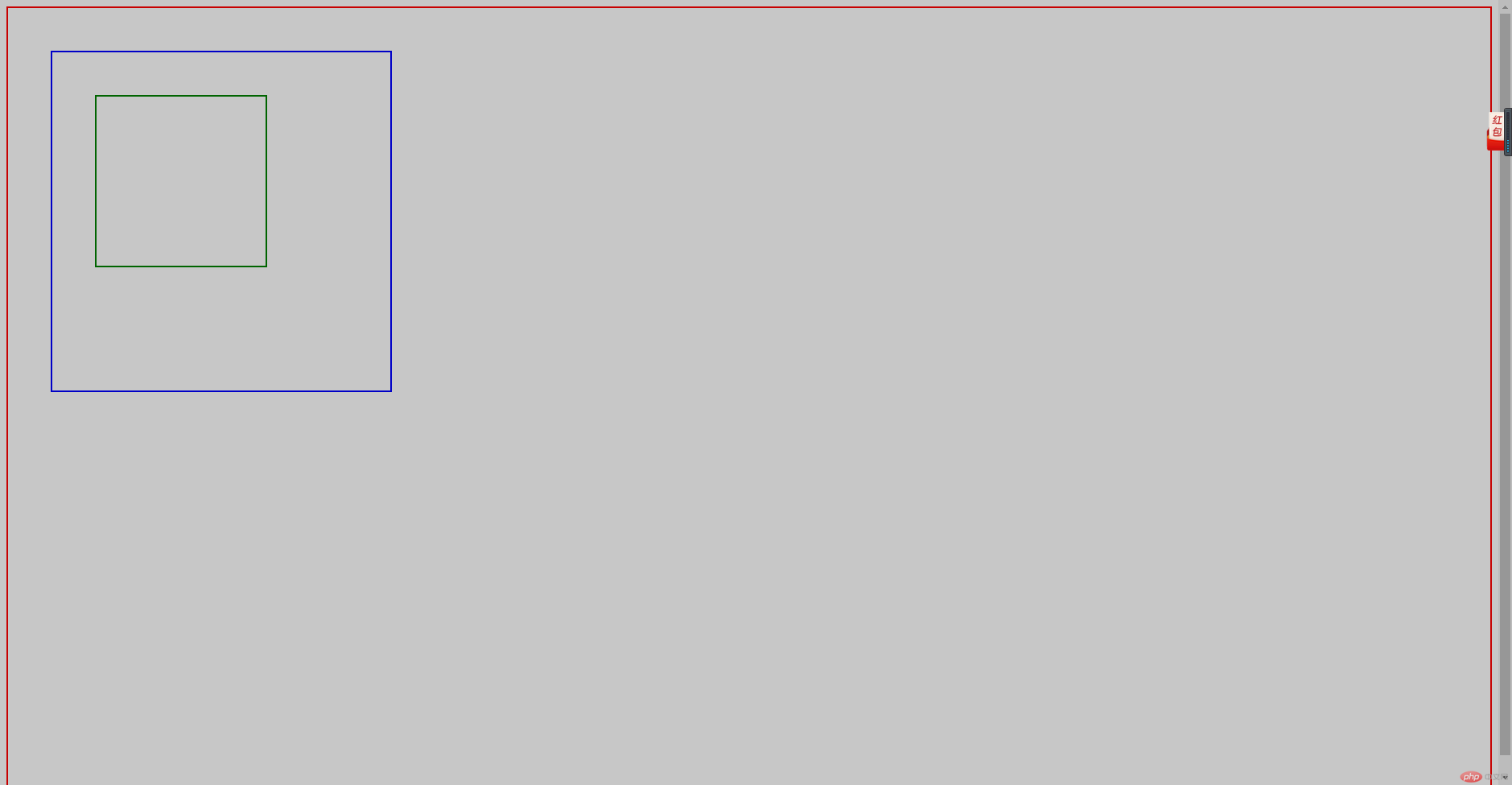
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素定位</title></head><style>body {position: static;/*默认值,没有定位,可以清除已有的定位*/border: 2px solid red;/*设置body边框的宽度为2像素,线条为直线,颜色为红色*/height: 100vh;/*设置body高度为视口高度,v:viewport,h:height,100就是百分百视口*/}.box1 {width: 400px;height: 400px;border: 2px solid blue;position: relative;/*设置box1的定位为相对定位,在原来的位置上进行偏移*/margin-top: 50px;/*向下偏移50px*/margin-left: 50px;/*向右偏移50px*/}.box2 {width: 200px;height: 200px;border: 2px solid green;position:absolute;/*设置box2为绝对定位,以父级单位为参照物进行偏移,否则就以body为参照物进行偏移*/top:50px;left:50px;}</style><body><div class="box1"><div class="box2"></div></div></body></html>
显示结果如下图:
五、事件与事件监听器
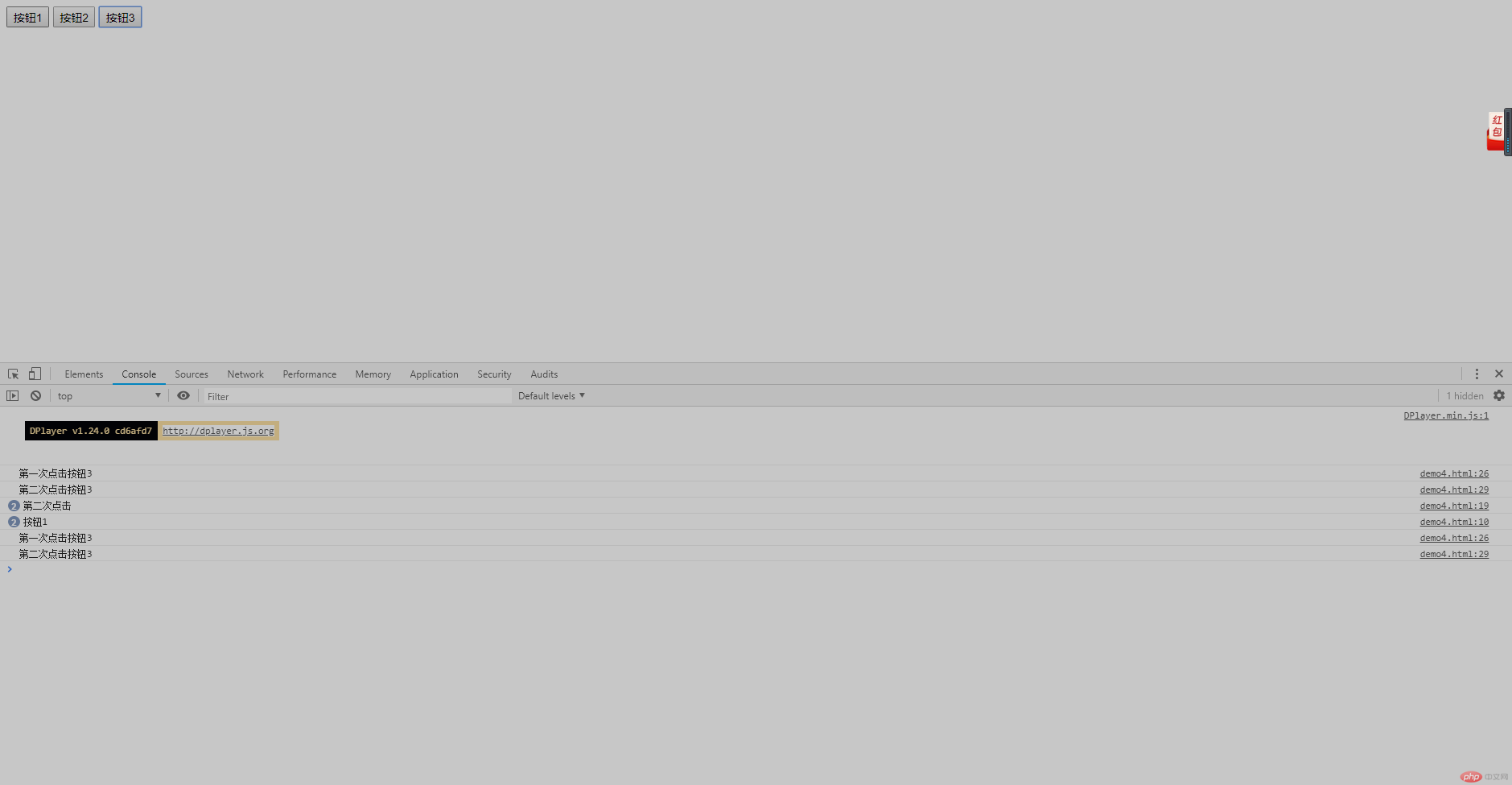
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件与事件监听t</title></head><body><!-- 事件属性 --><button onclick="console.log(this.innerText)">按钮1</button><!-- 对象属性方式添加事件 --><button>按钮2</button><button>按钮3</button><script>document.querySelectorAll("button")[1].onclick = function () {console.log("第一次点击");};document.querySelectorAll("button")[1].onclick = function () {console.log("第二次点击");};/* 创建两个相同的点击事件,只有最后的点击事件有效 *//* 事件监听器 */const btn3 = document.querySelectorAll("button")[2];//btn3.addEventListener(事件类型,事件方法);btn3.addEventListener("click", function () {console.log("第一次点击按钮3");});btn3.addEventListener("click", function () {console.log("第二次点击按钮3");});</script></body></html>

六、事件触发阶段
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件触发阶段</title></head><body><div><li><a href="">点击我试试</a></li></div></body><script>const a = document.querySelector("a");const li = document.querySelector("li");const div = document.querySelector("div");const body = document.body;//事件冒泡:由内向外a.addEventListener("click", showTagName, false);/* 默认值是false,也可以不写,事件在冒泡阶段执行*/li.addEventListener("click", showTagName);div.addEventListener("click", showTagName);body.addEventListener("click", showTagName);//事件捕获:由外向内a.addEventListener("click", showTagName, true);/* true,事件在捕获阶段执行 */li.addEventListener("click", showTagName, true);div.addEventListener("click", showTagName, true);body.addEventListener("click", showTagName, true);function showTagName() {alert(this.tagName);}</script></html>

七、事件代理/事件委托
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件代理/事件委托</title></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul></body><script>/* const lis = document.querySelectorAll("li");lis.forEach(function (li) {li.addEventListener("click", function () {console.log(li.innerText);});}); *///ev:事件对象//事件代理:用父级代理所有子元素以及更下一级的元素上的同名事件document.querySelector("ul").addEventListener("click", function (ev) {console.log(ev.target);//ev.target返回的是当前正在触发事件的元素console.log(ev.currentTarget);//ev.currentTarget返回的是事件绑定者});</script></html>

八、导航下拉菜单实战
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>下拉菜单</title><style>/*元素样式初始化:*/body {padding: 0px; /*内边距为0px*/margin: 0px; /*外边距为0px*/box-sizing: border-box; /* 宽高会自动减去padding和border的值,并调整content的值*/}a {color: #bbb; /*设置链接字体为灰白色*/text-decoration: none; /*去掉链接下划线*/}#nav {background-color: black; /*设置导航背景为黑色,ul为黑色背景*/height: 50px; /*导航高50px*/line-height: 50px; /*设置行高为50px,可以把字体上下居中*/}li {list-style: none; /*取消列表前面的圆点符号*/margin: 0 10px; /*上下外边距为0px,左右外边距为10px*/float: left; /*设置li元素向左浮动*/}#nav > li > a:hover {color: white; /*设置鼠标停留在一级导航栏时的字体颜色为白色*/}/*将父级设置为菜单的定位容器,即转为定位元素即可*/#nav > li {position: relative; /*设置一级菜单的li为相对定位,以原来的位置为参照物进行偏移*/}#nav > li > ul {position: absolute; /*设置二级菜单的ul为绝对定位,以ul的父级li为参照物进行偏移*/top: 50px; /*将二级导航菜单向下偏移50px*/width: 180px; /*设置二级导航菜单宽度为180px*/border: 1px solid #aaa; /*边框为1像素,线条为直线,颜色是灰色*/border-top: none; /*去掉上边框*/}#nav > li > ul > li a {display: inline-block; /*将a标签变为行内块元素*/height: 50px; /*设置a元素高度为50px*/color: #444; /*字体颜色为深黑色*/}ul.sub li:hover {background-color: #eee;}/*初始化时不显示子菜单*/#nav > li > ul {display: none; /*隐藏元素*/}</style></head><body><ul id="nav"><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a><ul><li><a href="">头条</a></li><li><a href="">博客</a></li><li><a href="">php教程</a></li><li><a href="">php框架</a></li><li><a href="">php小知识</a></li><li><a href="">mysql教程</a></li><li><a href="">html教程</a></li><li><a href="">css教程</a></li><li><a href="">js教程</a></li><li><a href="">服务器运维</a></li></ul></li><li><a href="">资源下载</a><ul><li><a href="">php工具</a></li><li><a href="">在线工具</a></li><li><a href="">手册下载</a></li><li><a href="">学习课件</a></li><li><a href="">js特效</a></li><li><a href="">后端模板</a></li><li><a href="">网站源码</a></li><li><a href="">类库下载</a></li></ul></li><li><a href="">编程词典</a><ul><li><a href="">php词典</a></li><li><a href="">原生手册</a></li><li><a href="">mysql词典</a></li><li><a href="">Linux词典</a></li><li><a href="">Redis词典</a></li><li><a href="">html词典</a></li><li><a href="">Javascript词典</a></li><li><a href="">CSS词典</a></li><li><a href="">Bootstrap词典</a></li><li><a href="">jQuery词典</a></li></ul></li><li><a href="">工具下载</a></li><li><a href="">php培训</a></li></ul></body><script>//获取所有的主导航const navs = document.querySelectorAll("#nav > li");navs.forEach(function (nav) {//鼠标移入时显示子菜单nav.addEventListener("mouseover", showSubMenu);//鼠标移出时关掉子菜单nav.addEventListener("mouseout", closeSubMenu);});//显示子菜单function showSubMenu(ev) {//当前这个导航有没有子菜单?if (ev.target.nextElementSibling != null) {/*ev中包含了事件触发时的函数*//*target返回触发该事件的节点*//*nextElementSibling返回指定元素之后的下一个兄弟元素*/ev.target.nextElementSibling.style.display = "block";}}//关掉子菜单function closeSubMenu(ev) {if (ev.target.nodeName === "A" && ev.target.nextElementSibling != null) {/*nodeName指定节点的节点名称*/ev.target.nextElementSibling.style.display = "none";}}</script></html>

