一、jQuery的基础知识
1-什么是jQuery?它是一个非常流行的 JavaScript 函数库,经常用于 DOM 查询, 常用动画, Ajax 等常用操作。最大的优势是写得更少,而做得更多。
1-官网下载安装:点击这里下载
2-下载的 jQuery,就像一个普通文件一样,直接用<script src=""></script>引入
二、工厂函数的四种使用场景
1-基本知识:
jQuery 库是基于一个全局函数:jQuery()实现的,可简写为$()
- 调用$()会返回一个 jQuery 对象,但它不是构造函数(不用new调用),而是工厂函数。
- 对象成员由属性和方法组成,但 jQuery 更偏爱方法,所有的 jQuery 方法都需要使用工厂函数$()调用。
- 通过$()函数创建的对象,可以调用定义在 jQuery 对象上的所有方法和属性。
2-$()工厂函数的四种使用场景
$(): 工厂函数,基本语法: $(选择器).操作();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 本地 -->
<script src="lib/jquery-3.5.1.js"></script>
<title>$()jQuery工厂函数</title>
</head>
<body>
<ul id="first">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul id="second">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<script>
var cl = console.log.bind(console);
// $(): 工厂函数
// 基本语法: $(选择器).操作();
// 1. $(选择器, 上下文): 返回jQuery对象
// 原生
document.querySelectorAll("li").forEach(function (item) {
item.style.color = "red";
});
// jquery
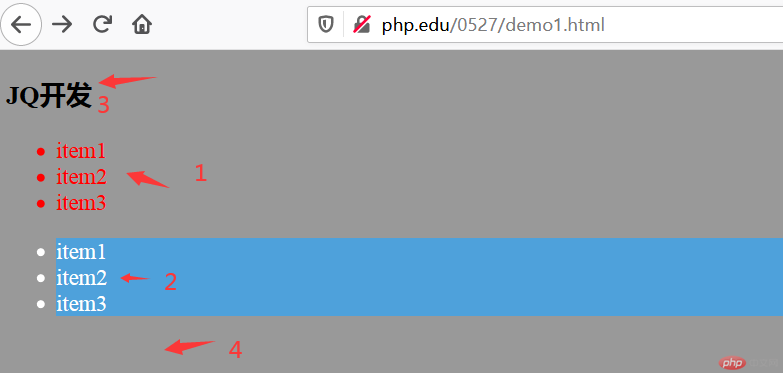
$("li").css("color", "white");
// $("li", "#first").css("color", "blue");
$("#first li").css("color", "red");
// 2. $(js对象), 返回一个jQuery对象, 将js对象包装成JQ对象
var lis = document.querySelectorAll("#second li");
lis.forEach(function (item) {
item.style.backgroundColor = "yellow";
});
//lis===> jQuery对象
$(lis).css("background-color", "#4ea1db");
// 3. $(html文本), 将html文本包装成一个jQuery对象并返回
// html文本: hello不是, <p>hello</p>是
$("<h3>JQ开发</h3>").insertBefore("#first");
// 4. $(callback): 当html文档结构加载完成后就会立即执行这个回调
$(function () {
$(document.body).css({
"background-color": "#999",
"font-size": "18px",
});
});
</script>
</body>
</html>
三、jQuery查询结果的处理方式
1. toArray():将查询结果转为真正的数组
var lis = $("ul > li");
cl(lis);
for (var i = 0; i < lis.length; i++) {
// 原生
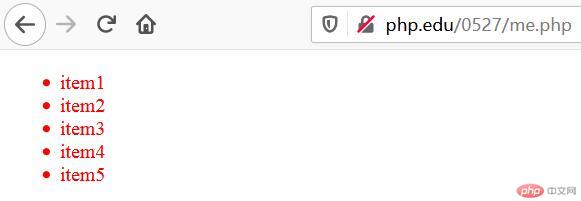
lis.get(i).style.color = "red";
}
lis.toArray().forEach(function (item, index) {
if (index >= 2) cl("元素" + index + " : " + item);
});
2. $.each(): 回调的参数顺序与forEach不一样, $().each(callback)
lis.each(function (index, value) {
原生
this.style.color = "green";
jQuery
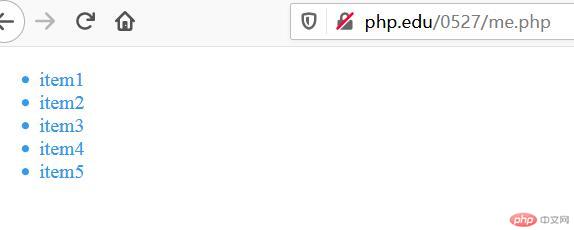
$(this).css("color", "#3399ea");
});
3. $.map(), 必须要有返回值, 回调参数的参数与$.each()的回调参数的参数完全相反
var arr = $.map(lis, function (value, index) {
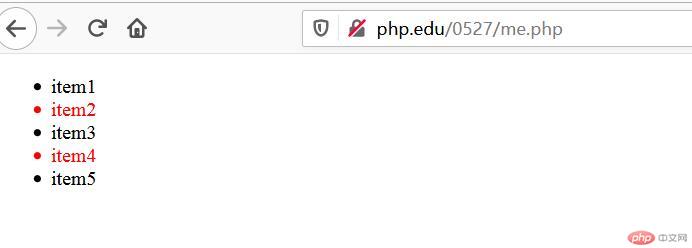
if (index % 2) return value;
});
cl(arr);
cl($(arr));
$(arr).css("color", "red");
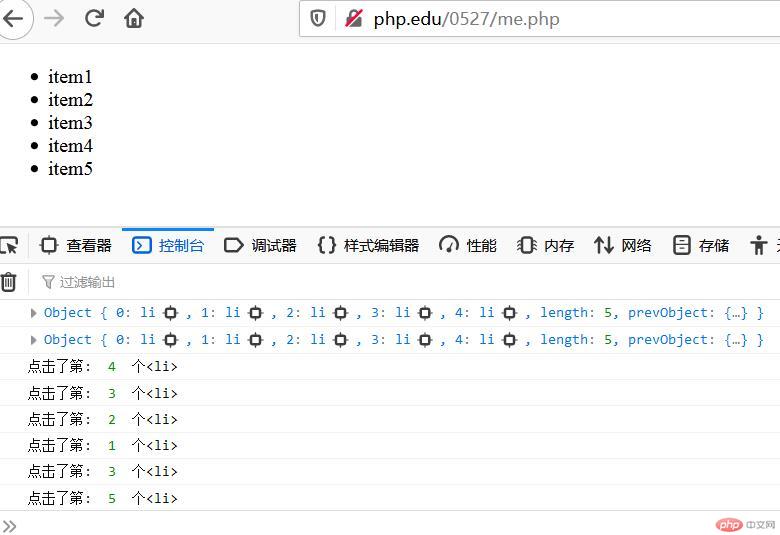
4- index(): 返回jQuery查询集合中的索引:jQuery对象是一个类数组,具有从0开始递增的正整数索引,并有一个lenth属性
var cl = console.log.bind(console);
var lis = $("ul > li");
cl(lis);
lis.click(function () {
cl("点击了第: ", $(this).index() + 1, " 个<li>");
});
四、总结:jQuery简化了 JavaScript繁琐的代码,使页面变得更加简洁。

