$()jQuery函数
$():工厂函数
- 基本语法:$(选择器).操作();
- 1.$(选择器,上下文):返回Hquery对象
- 2.$(js对象),返回一个jqery对象
- 3.$(html文本),将html文本包装成一个Jquery对象并返回
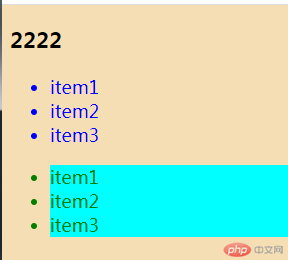
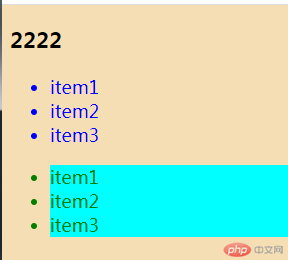
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="lib/jquery-3.5.1.js"></script> <title>Document</title></head><body> <ul id="first"> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <ul id="second"> <li>item1</li> <li>item2</li> <li>item3</li> </ul></body></html><script> var cl = console.log.bind(console); // $():工厂函数 // 基本语法:$(选择器).操作(); // 1.$(选择器,上下文):返回Hquery对象 // 原生 document.querySelectorAll('li').forEach(function(item){ item.style.color="red"; }) // jQuery $("li").css("color","green"); // $("li","#first").css("color","blue"); $("#first li").css("color","blue"); // 2.$(js对象),返回一个jqery对象 var lis= document.querySelectorAll("#second li"); lis.forEach(function (item){ item.style.backgroundColor="yellow"; }); $(lis).css("background-color",'cyan'); // 3.$(html文本),将html文本包装成一个Jquery对象并返回 $("<h3>2222</h3>").insertBefore("#first"); $(function(){ // $(document.body).css("font-size",'18px').css("background-color","wheat") $(document.body).css({ "font-size":'18px', "background-color":"wheat", }); });

jQuery重要术语
- jQuery函数
- jQuery对象
- 匹配元素: 通过 jQuery的方式返回的元素对象
- jQuery的静态方法与方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/jquery-3.5.1.js"></script></head><body></body></html><script> var cl = console.log.bind(console); // 原生 // document.body.style.backgroundColor = "yellow"; //1. Jquery函数 // $(document.body).css("background-color","wheat"); // $2.Jquery对象 // cl($("*").length); // cl($("*")[3]); // cl($("*").get(3)); // cl($($("*").get(6)).css("background-color","wheat")); // var bgc = $("*").get(6); // cl($(bgc).css("background-color","wheat")); // cl($("*").toArray()); // $("*").toArray().forEach(function(item){ // cl(item); // }); // 3. 匹配元素: 通过 jQuery的方式返回的元素对象 // 4. jQuery的静态方法与方法 // each():静态方法 $.each($("*"),function(index,value){ cl(index); }); // each():非静态方法 $("*").each(function(index,value){ cl(index); })</script>
jQury中查询结果的处理
- 1.toArray():将查询结果转为真正的数组
- $.each(): 回调的参数顺序与forEach不一样, $().each(callback)
- $.map(), 必须要有返回值, 回调参数的参数与$.each()的回调参数的参数完全相反
- index(): 返回jQuery查询集合中的索引
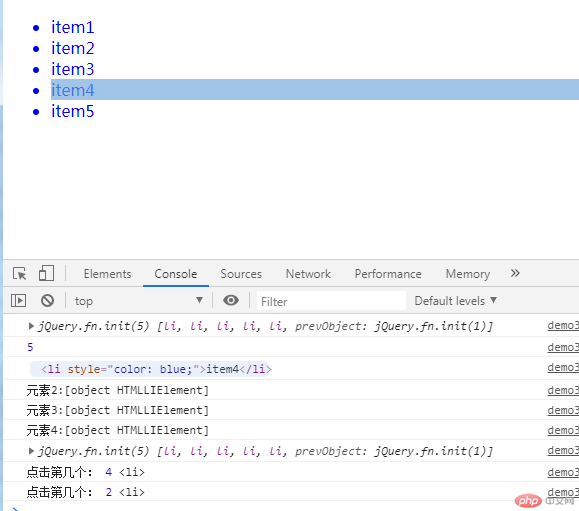
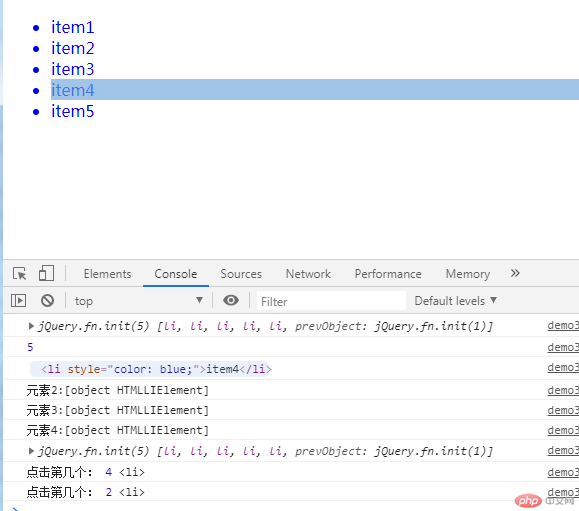
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/jquery-3.5.1.js"></script></head><body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul></body></html><script> var cl=console.log.bind(console); var lis = $("ul>li"); cl(lis); cl(lis.length); cl(lis.get(3)); for(var i = 0;i<lis.length;i++){ lis.get(i).style.color= "red"; }; lis.toArray().forEach(function(item,index){ if(index >= 2 ) cl("元素"+index + ":"+item) }) lis.each(function(item,value){ // this.style.color="green"; $(this).css("color","blue"); }); // var arr = $.map(lis,function(value,index){ // if(index % 3 ) return value; // }); // cl(arr); // $(arr).css("color","red"); // 4. index(): 返回jQuery查询集合中的索引 // jQuery对象是一个类数组,具有从0开始递增的正整数索引,并有一个lenth属性 cl(lis); lis.click(function(){ cl("点击第几个:",$(this).index()+1,"<li>"); })</script>

总结
- 调用
$()会返回一个 jQuery 对象, - 了解Jquery函数跟原生的差异
- 理解程度不是很足,需要反复练习