layui 实战项目-表单的设计
1.1 什么是 layui
layui(谐音:类 UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于 2016 年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
1.2 利用 layui 框架快速渲染前端框架
1.2.1 首页框架
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="/layui/css/layui.css" /><script src="/layui/layui.js"></script></head><body><!-- 头部 --><divstyle="height: 50px;line-height: 50px;background-color: black;padding: 0 10px;color: #fff;"><span>后台管理系统</span><div style="float: right;"><span><i class="layui-icon layui-icon-username"></i>admin</span><span><a href="" style="color: white;">退出</a></span></div></div><!-- 侧边栏导航 --><div style="width: 300px; float: left;"><div class="layui-collapse" lay-accordion><div class="layui-colla-item"><h2 class="layui-colla-title">管理员管理</h2><div class="layui-colla-content layui-show">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">文章管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">商品管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">文章管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">商品管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">文章管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">商品管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">文章管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">商品管理</h2><div class="layui-colla-content">内容区域</div></div></div></div><div style="float: left; width: 1200px; height: 600px;"><iframesrc="/main.html"frameborder="0"width="100%"height="100%"></iframe></div></body></html><script>//注意:导航 依赖 element 模块,否则无法进行功能性操作layui.use("element", function () {var element = layui.element;//…});</script>
1.2.2 主体区
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="/layui/css/layui.css" /><script src="/layui/layui.js"></script></head><body><form class="layui-form" action="" style="margin-top: 20px;"><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><inputtype="text"name="title"requiredlay-verify="required"placeholder="请输入标题"autocomplete="off"class="layui-input"/></div></div><div class="layui-form-item"><label class="layui-form-label">密码框</label><div class="layui-input-inline"><inputtype="password"name="password"requiredlay-verify="required"placeholder="请输入密码"autocomplete="off"class="layui-input"/></div><div class="layui-form-mid layui-word-aux">辅助文字</div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-inline"><select name="province" lay-verify="required" lay-filter="test"><option value="">请选择你所在的地区</option><option value="0">北京</option><option value="1" disabled>上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div><div name="city" class="layui-input-inline"></div></div><div class="layui-form-item"><label class="layui-form-label">复选框</label><div class="layui-input-block"><input type="checkbox" name="like[write]" title="写作" /><input type="checkbox" name="like[read]" title="阅读" checked /><input type="checkbox" name="like[dai]" title="发呆" /></div></div><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><inputtype="checkbox"name="switch"lay-skin="switch"lay-text="开启|关闭"/></div></div><div class="layui-form-item"><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" /><input type="radio" name="sex" value="女" title="女" checked /></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textareaname="desc"placeholder="请输入内容"class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></body></html><script>//Demolayui.use("form", function () {var form = layui.form;//监听提交form.on("submit(formDemo)", function (data) {layer.msg(JSON.stringify(data.field));return false;});$ = layui.jquery;form.on("select(test)", function (data) {console.log(data.value); //得到被选中的值if (data.value == 3) {var citys = ["福田区", "宝安区", "市区"];var html = "<select>";$.each(citys, function (i, v) {html += "<option>" + v + "</option>";});html += "</select>";$('div[name="city"]').html(html);form.render();}});});</script>
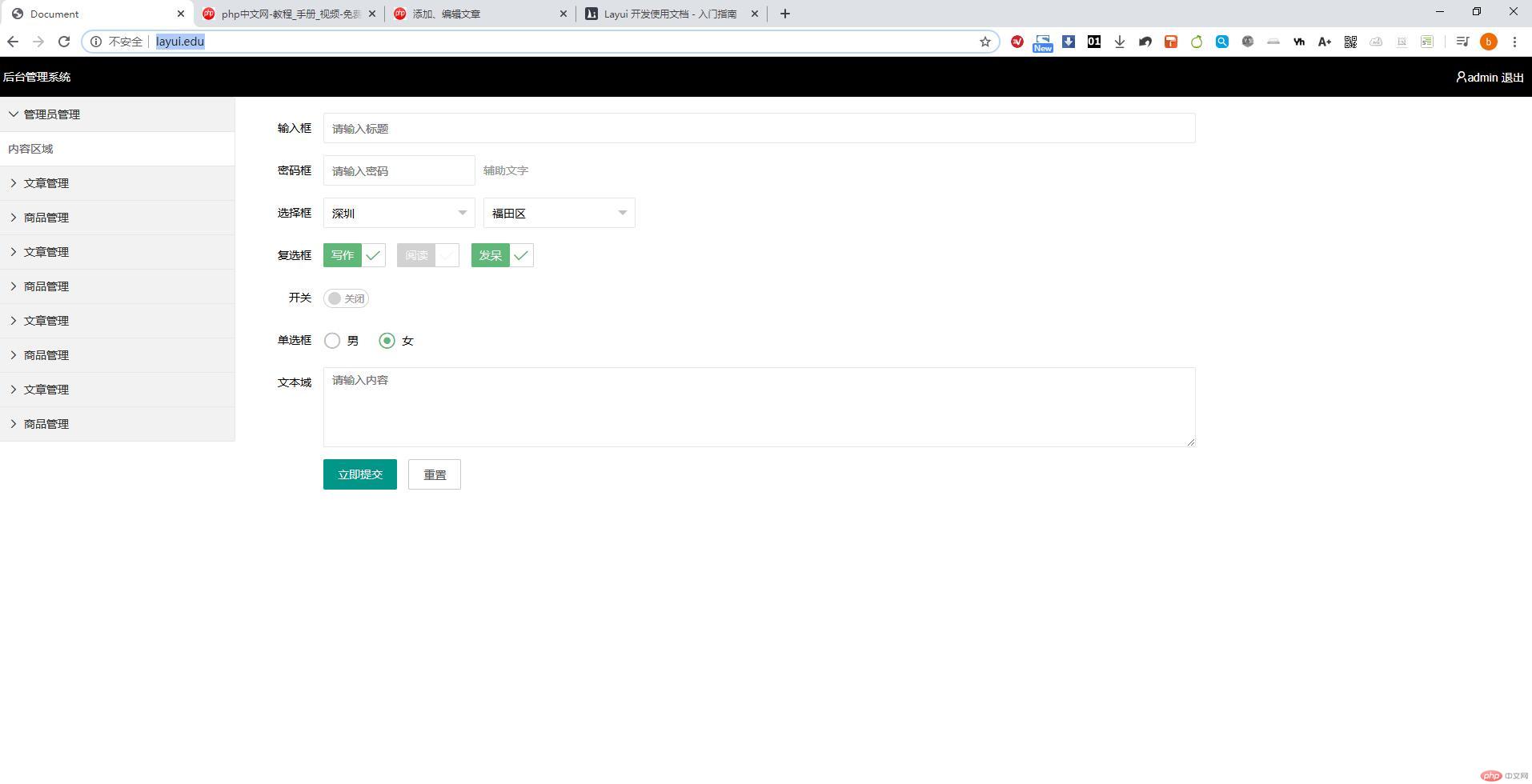
1.2.3 渲染效果图

1.3 总结
layui 属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。layui 是提供给后端开发人员最好的 ui 框架,基于 DOM 驱动,只要不涉及到交互 layui 还是很不错的。

