1. attr(): html属性进行操作
attr(name): getter 查询attr(name, value): setter 设置
attr(name): getter 查询的代码与效果:

attr(name, value): setter 设置的代码与效果:

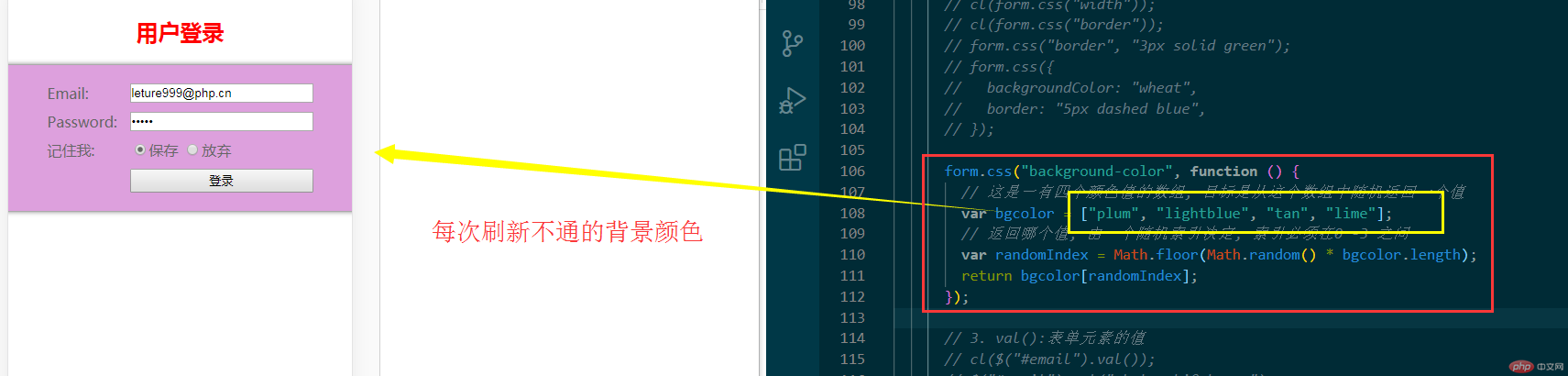
2. css(): 针对 html元素的style属性进行操作
不仅可以获取到style属性的值,还可以获取到该元素所有样式并修改

动态设置,每次访问都会显示不同的背景

3. val():表单元素的值

4. html()/text(): 元素内容操作

课程代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="lib/jquery-3.5.1.js"></script><title>基本的getter/setter-1</title><style>body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;/* height: 150px; */padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;box-sizing: border-box;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="POST"><label for="email">Email:</label><inputtype="email"name="email"id="email"autofocusvalue="leture999@php.cn"/><label for="password">Password:</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked /><labelfor="confirm">保存</label><input type="radio" name="save" id="cancel" value="0" /><labelfor="cancel">放弃</label></div><button>登录</button></form><script>var cl = console.log.bind(console);var form = $("form");// 1. attr(): html属性进行操作// attr(name): getter 查询// cl(form.attr("action"));// attr(name, value): setter 设置// form.attr("action", "beixiugai/wenjian.php");// cl(form.attr("action"));// form.attr({// action: "selec.php?id=4",// method: "post",// });// form.attr("action", function () {// 动态设置处理脚本, 如果是get, query.php?id=1,如果非get, register.php// var method = $(this).attr("method").toLowerCase();// return method === "get" ? "query.php?id=1" : "register.php";// });// 2. css(): 针对 html元素的style属性进行操作// 不仅可以获取到style属性的值,还可以获取到该元素所有样式// cl(window.getComputedStyle(document.querySelector("form")).width);// cl(form.css("width"));// cl(form.css("border"));// form.css("border", "3px solid green");// form.css({// backgroundColor: "wheat",// border: "5px dashed blue",// });// form.css("background-color", function () {// 这是一有四个颜色值的数组, 目标是从这个数组中随机返回一个值// var bgcolor = ["plum", "lightblue", "tan", "lime"];// 返回哪个值, 由一个随机索引决定, 索引必须在0 -3 之间// var randomIndex = Math.floor(Math.random() * bgcolor.length);// return bgcolor[randomIndex];// });// 3. val():表单元素的值// cl($("#email").val());// $("#email").val("xinzhi@php.cn");// cl($("#email").val());// 获取选中按钮的值// cl($("input:radio[name=save]:checked").val());// 回调// $("#email").val(function () {// return this.defaultValue;// });// 4. html()/text(): 元素内容操作// innerText ===> text();document.querySelector("h2").innerText = "请登录";$("h2").text("赶紧登录");// innerHTML ===> html()// document.querySelector("h2").innerHTML =// '<span style="color:blue">请登录</span>';// $("h2").html('<span style="color:green">请登录</span>');// $("h2").html("请登录");</script></body></html>
2.dom操作
插入操作

append(callback) 插入一个列表

选择目标位置插入:

课程代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="lib/jquery-3.5.1.js"></script><title>DOM</title><style>.active {color: red;}</style></head><body></body></html><script>var cl = console.log.bind(console);// 1. 元素的插入与替换, 父元素.append(子元素)$("body").append("<ol>");// 子元素.appendTo(父元素)$("<li>").text("笔记本电脑").appendTo("ol");$("<li>").addClass("active").text("智能手机").appendTo("ol");$("<li>", {id: "hello",style: "background-color:yellow",}).html("<a href=''>格子衫</a>").appendTo("ol");// append(callback);$("ol").append(function () {var res = "";for (var i = 0; i < 5; i++) {res += "<li><a href=''>最新商品" + (i + 1) + "</a></li>";}return res;});// 从第3个元素前面添加<li>, before(), 在某个元素之前添加$("ol > li:nth-of-type(3)").before("<li>我是从第3个元素前面添加新元素</li>");// insertAfter();$("<li>我是从第5个元素后面添加新元素2</li>").insertAfter("ol > li:nth-of-type(4)");// prepend(), prependTo(), 将新元素插入到头部$("<li>最新留言</li>").prependTo("ol");// 元素的换: replaceWith()$("ol > li:last-of-type").replaceWith("<h3>Hello PHP.CN</h3>");$("<p>Hello World...</p>").replaceAll("ol > li:first-of-type");</script>
过滤器


课程代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="lib/jquery-3.5.1.js"></script><title>常用过滤器</title></head><body><ul id="first"><li>item1</li><li>item2</li><ul><li>item1</li><li class="red">item2</li><li>item3</li></ul><li>item3</li><li>item4</li><li>item5</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body><script>var cl = console.log.bind(console);// cl($("ul#first"));// cl($("ul").filter("#first"));// childrenvar ul1 = $("ul").filter("#first");cl(ul1.children());var children = ul1.children();// first():第一个children.first().css("background", "lightblue");// last(): 最后一个children.last().css("background", "lightblue");// eq(n): 返回任何一个children.eq(2).css("background", "lightgreen");// children()只限子元素ul1.children(".red").css("color", "red");// find(): 所有层级在查询ul1.find(".red").css("color", "red");cl(ul1.find(".red"));// 仅获取第2个和第3个子元素$("ul").filter("#second").children().slice(1, 3).css("color", "red");$("ul#second >li:nth-of-type(-n+3):not(li:first-of-type)").css("color","red");</script></html>
总结:学习了查询操作,插入操作,和过滤器

