1.Ajax的请求流程—GET
<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if (xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);}}// 3.初始化请求参数xhr.open('GET', 'test1.php', true);// 4.发送请求xhr.send(null);</script>
效果演示
2.Ajax POST请求一
<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);}};// 3.初次化请求参数xhr.open("POST","test2.php",true);// 4.设置请求头,模拟表单方式进行发送xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");// 设置表单发送JS对象var user = {email:"admin@php.cn",password:"654321",};// 把JS对象转化为json字符串var data = JSON.stringify(user);// 5.发送请求xhr.send(data);</script>
效果演示
2.Ajax POST请求二
<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200 ){console.log(xhr.responseText);}};// 3.初始化请求参数xhr.open("POST","test4.php",true);// 4.设置请求头xhr.setRequestHeader("content-type","application/json,charset=utf-8");// 设置表单发送JS对象var user = {email:"admin@php.cn",password:"654321",};// 把JS对象转化为json字符串var data = JSON.stringify(user);// 5.发送请求xhr.send(data);</script>
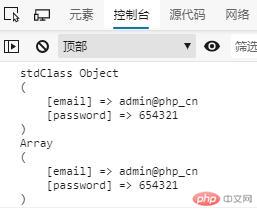
效果演示
3. FormData的请求
<script>var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);};};xhr.open("POST", "test3.php", true);var data = new FormData();data.append("username","Peter");data.append("password","654321");xhr.send(data);</script>
效果演示
4.用户登录与验证的过程(数据库)
<body><p>请登录</p><form action="" method="post" style="display: grid; gap:15px;" onsubmit="return false" ><input type="email" name="email" placeholder="email@php.cn" required autofocus /><input type="password" name="password" placeholder="***" required /><button>提交</button></form><script>// 1.获取表单数据var form1 = document.querySelector("form");var but1 = document.querySelector("form button");// console.log(form1,but1);// 2.按钮建立onclick事件but1.onclick = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);};};xhr.open("POST","test5.php",true);var data = new FormData(form1);// console.log(data);xhr.send(data);}</script>
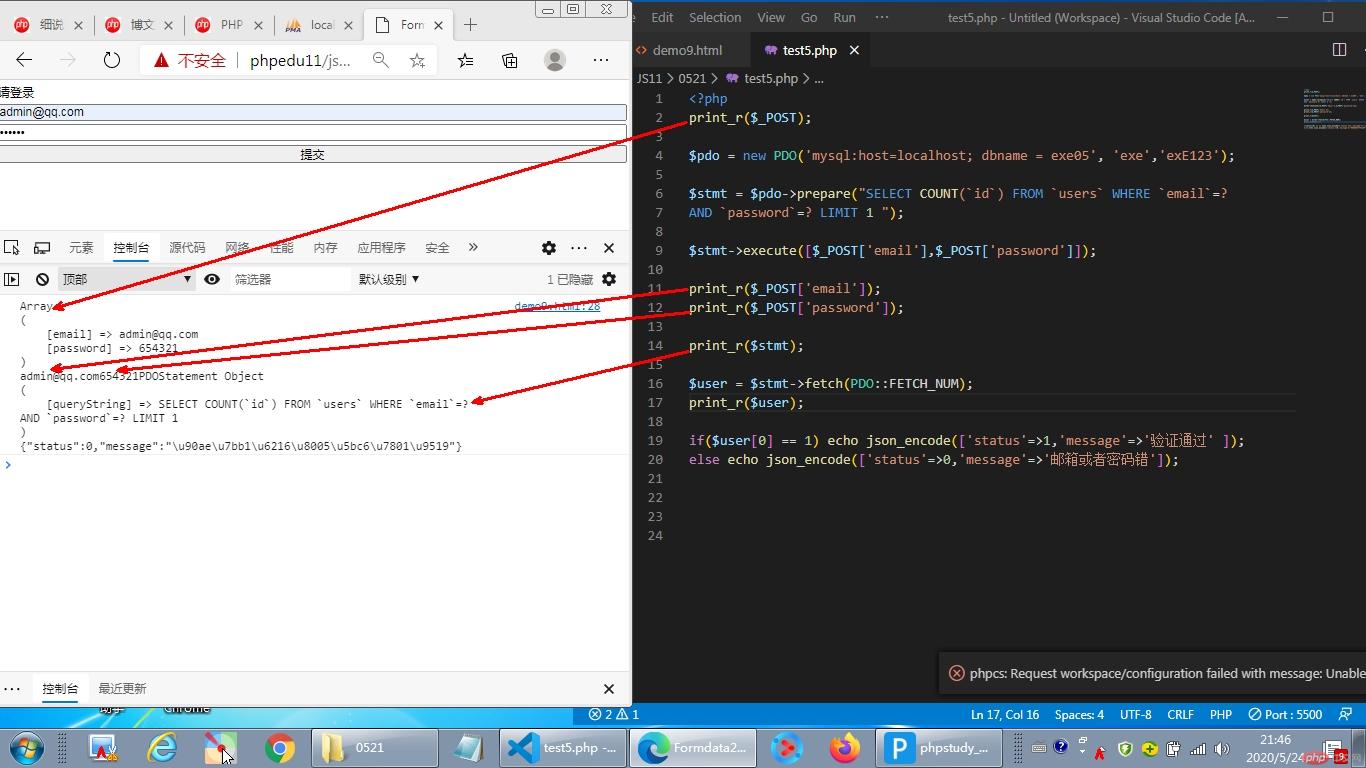
test5.php
<?php
print_r($_POST);
$pdo = new PDO('mysql:host=localhost; dbname = exe05', 'exe','exE123');$stmt = $pdo->prepare("SELECT COUNT(`id`) FROM `users` WHERE `email`=?AND `password`=? LIMIT 1 ");$stmt->execute([$_POST['email'],$_POST['password']]);print_r($_POST['email']);print_r($_POST['password']);print_r($stmt);$user = $stmt->fetch(PDO::FETCH_NUM);print_r($user);if($user[0] == 1) echo json_encode(['status'=>1,'message'=>'验证通过' ]);else echo json_encode(['status'=>0,'message'=>'邮箱或者密码错']);
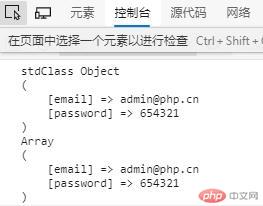
演示效果
总结:
- Ajax的请求流程与GET/POST实现步骤。注意调用对象方法时区分大小写。如xhr.readyState,我就栽在这里。另外,我开始没有启动phpstudy的Apached,一直用open with live server,提示找不到test1.php。
- POST请求数据的处理方式:
方法一:前端以表单方式(键值对)发送,服务端以$_POST接收
方法二:json数据方式发送,以PHP://input文件流接收 - FormData与传统的请求头表单数据模拟区别:直接序列化表单数据,被Ajax识别,不用设置请求头。
4.最后一条作业:用户登录与验证的过程(数据库)。
我已做到最后一步,发现test5.php中
$stmt->execute([$_POST[‘email’],$_POST[‘password’]])传不了参数,如截图,不知为何,查了半天,没查出原因,所以我暂时做不出最后结果。

