1. 数据类型
1.1 原始类型: number, string, boolean

1.2 特殊类型: null, undefined
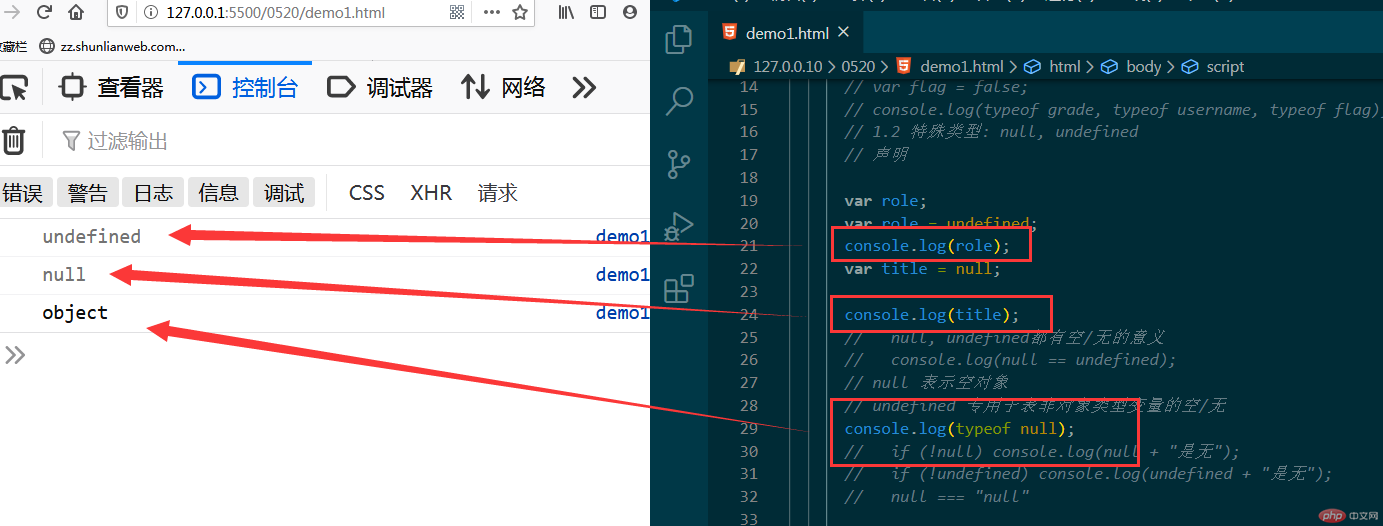
声明
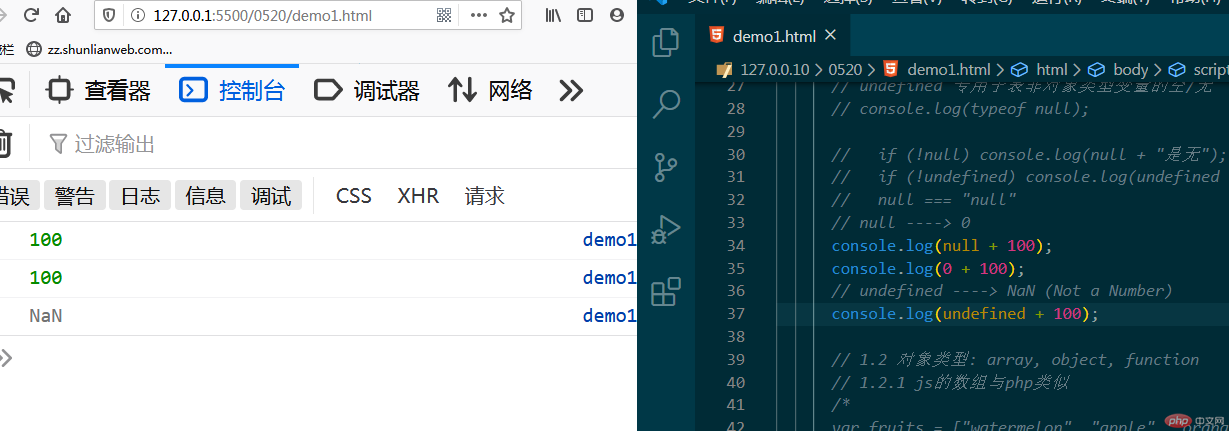
// if (!null) console.log(null + "是无");// if (!undefined) console.log(undefined + "是无");// null === "null"// null ----> 0

代码:
// 1. 数据类型// 1.1 原始类型: number, string, boolean// var grade = 89;// var username = "admin";// var flag = false;// console.log(typeof grade, typeof username, typeof flag);// 1.2 特殊类型: null, undefined// 声明// var role;// var role = undefined;// console.log(role);// var title = null;// console.log(title);// null, undefined都有空/无的意义// console.log(null == undefined);// null 表示空对象// undefined 专用于表非对象类型变量的空/无// console.log(typeof null);// if (!null) console.log(null + "是无");// if (!undefined) console.log(undefined + "是无");// null === "null"// null ----> 0// console.log(null + 100);// console.log(0 + 100);// undefined ----> NaN (Not a Number)// console.log(undefined + 100);
1.2 对象类型: array, object, function
1.2.1 js的数组与php类似
2种遍历方法代码:
var fruits = ["watermelon", "apple", "orange", "peach", "pear"];console.log(fruits.length);console.log(fruits[1]);console.log(typeof fruits);// 正确判断数组类型的方式console.log(Array.isArray(fruits));// 遍历一个数组for (var i = 0; i < fruits.length; i++) {console.log(fruits[i]);}// php --> foreach, js 也有 forEach// console.log("---------forEach()-----------");// forEach是数组对象上的方法fruits.forEach(function (item, index, array) {// console.log(item);// document.body.innerHTML += "<li>" + item + "</li>";});
2种遍历方法效果:
1.2.2 php中获取数组部分元素 slice(), js也有
代码:
var fruits = ["watermelon", "apple", "orange", "peach", "pear"];console.log(fruits.slice(0, 3));console.log(fruits.slice(0));console.log(fruits);
效果:
1.2.3 php , splice(), 可以实现数组的插入, 替换, 删除, js 也有 splice
代码:
// fruits.splice(第一个后面开始, 删除0个,代表插入的意思fruits.splice(1, 0, "mango", "cuke");console.log(fruits);// 删除操作 0变为2 删除2个fruits.splice(1, 2, "芒果", "黄瓜");console.log(fruits);// 删除操作var res = fruits.splice(1, 2);// 获取删除的数据console.log(res);console.log(fruits);
效果:
1.3 对象, js中的数组类似于php中的索引数组, js中的对象类似于php中的: 关联数组
代码:
var student = {id: 1,name: "peter",email: "peter@php.cn","test scroe": {php: 90,js: 78,css: 64,},};console.log(student);// 按表格方式显示;console.table(student);// 访问对象成员/属性, 使用点操作符., php用 ->// 单独拿数组中的一个数据console.log(student["email"]);// 单独拿数组中的数组一个数据console.table(student["test scroe"]["php"]);// console.log("-----------for in --------------");// for (对象的键名 in 对象) {// 对象[键名]// }for (key in student) {console.log(student[key]);}
效果:
13.1 借助数组的forEach()进行遍历
第一步获取键名数组
代码:
var keys = Object.keys(student);console.log(keys);keys.forEach(function (item, index, arr) {console.log(this[item]);}, student);
效果:
1.4 函数
代码:
function f1(a, b) {console.log(a + " + " + b + " = ", a + b);}f1(100, 50);// 匿名函数, 函数表达式var f2 = function (a, b) {console.log(a + " + " + b + " = ", a + b);};f2(300, 60);// 立即调用函数(function f1(a, b) {console.log(a + " + " + b + " = ", a + b);})(19, 49);(function f1(a, b) {console.log(a + " + " + b + " = ", a + b);})(19, 49);
效果:
2.流程控制 也就是判断
代码:
// 1 分支// 单分支var girlAge = 49;if (girlAge >= 40) console.log("我还不到50岁");// 双分支if (girlAge >= 50) console.log("我都50了 该退休了, 不想奋斗了");else console.log("我还不到50岁,我还想再努力一把");// 多分支var girlAge = 15;if (girlAge > 18 && girlAge < 30) console.log("我还年轻呢 在玩两年");else if (girlAge >= 30 && girlAge < 50)console.log("我想有个家 我都30多了");// 默认分支else console.log("我才" + girlAge + "岁, 哈哈");var switch1 = "------以下是switch循环---------";console.log(switch1);// switchswitch (true) {case girlAge > 18 && girlAge < 30:console.log("哥还年轻 好好玩几年再说?");break;case girlAge >= 30 && girlAge < 50:console.log("我想有个家");break;default:console.log("我才" + girlAge + "岁, 哈哈哈");break;}
效果:
2.1 给html加样式+循环
代码:
// 循环var items = document.querySelectorAll("ul:first-of-type li");for (var i = 0; i < items.length; i++) {items[i].style.color = "red";}// whilevar items = document.querySelectorAll("ul:last-of-type li");var i = 0;while (i < items.length) {items[i].style.color = "blue";i++;}
效果:
3.JS对象序列化为JSON格式的字符串
代码:
<script>var person = {name: "Peter Zhu",age: 29,isMarried: true,course: {name: "JavaScript",grade: 99,},getName: function () {return this.name;},hobby: undefined,toString: function () {return "继承属性";},};// 将js对象 ===> 序列化为json字符串// var jsonStr = JSON.stringify(person);// 第二参数如果是数组,可以限制允许序列化的属性var jsonStr = JSON.stringify(person, ["name", "age"]);// 第二参数不是数组,是函数var jsonStr = JSON.stringify(person,function (key, value) {switch (key) {case "age":return "年龄是我的小秘密";case "isMarried":return undefined;// 必须要有default, 才可以输出其它未被处理的属性default:return value;}},"----");console.log(jsonStr);// 1, 方法, 2,值为undefined的成员没有, 3, 原型对象成员也没有了</script>
这是转成json格式:
可以设置单独转数组中的某个值:
var jsonStr = JSON.stringify(person, ["name", "age"]);console.log(jsonStr);
效果:
循环效果:
总结:本节课学习了js里面的函数 判断 等 和php类似但是大通小异,并初步了解了json。

