JS 变量简介
1. 原始类型
- 数值型
- 字符串型
- 布尔型
- 定义时,无须声名类型,赋值时变量自动转换成相应的类型
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js数据类型测试</title></head><body></body></html><script>//数值类型、字符串型、布尔型举例及相互转换var a = 1;var b = 1.1;var c = a + b;var d = "1";var e = a + d;var f = b + d;var g = true;var g1 = a + g;var g2 = d + g;console.log("a的类型是:", typeof a, "; a=", a); //数值型console.log("b的类型是:", typeof b, "; b=", b); //数值型console.log("c的类型是:", typeof c, "; c=", c); //数值型console.log("d的类型是:", typeof d, "; d=", d); //字符串型console.log("e的类型是:", typeof e, "; e=", e); ////数值直接成string,与后边的string连接console.log("f的类型是:", typeof f, "; f=", f); //数值直接成string,与后边的string连接console.log("g的类型是:", typeof g, "; g=", g); //布尔值console.log("g1的类型是:", typeof g1, "; g1=", g1); //布尔值转为整数1参与计算console.log("g2的类型是:", typeof g2, "; g2=", g2); //整数1转为字符串,布尔值转为字符串,两者连接在一起if (a == g) console.log("数值型1与布尔值true相等。");else console.log("数值型1与布尔值true不相等。"); //整数1与布尔值true相等,即1可以做true使用</script>
实验效果:
2. 特殊类型
- undefined:一般变量的(非对象类型)空;在与数值计算时,转成 NaN,不能参与计算,也不能转为对象;
- null:表示空对象,null 是对象类型;在不同类型中自动转成 false 或“0”;
- undefined 与 null 相等
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js数据类型隐式转换测试</title></head><body></body></html><script>//数值类型、布尔型、undefined、null、对象、举例及相互关系var a;var b = {};var c = 0;var d = null;var e = false;var f = 10;var g = a + f;var g1 = d + f;var g2 = e + f;console.log("a的类型是:", typeof a, "; a=", a); //未赋值,是undefined类型console.log("b的类型是:", typeof b, "; b=", b); //空对象console.log("c的类型是:", typeof c, "; c=", c); //数值型console.log("d的类型是:", typeof d, "; d=", d); //null类型对象console.log("e的类型是:", typeof e, "; e=", e); //布尔类型,falseconsole.log("f的类型是:", typeof f, "; f=", f); //数值型console.log("g的类型是:", typeof g, "; g=", g); //undefine不参与计算,输出NaNconsole.log("g1的类型是:", typeof g1, "; g1=", g1); //null转为整数0参与计算console.log("g2的类型是:", typeof g2, "; g2=", g2); //布尔值false转为整数0参与计算if (a == e) console.log(a, "与", e, "相等。");else console.log(a, "与", e, "不相等。"); //undefined不能转为整数0,与布尔值false不相等if (a == d) console.log(a, "与", d, "相等。");else console.log(a, "与", d, "不相等。"); //undefined与null相等if (b == d) console.log(b, "与", d, "相等。");else console.log(b, "与", d, "不相等。"); //对象无成员,但不表示是空,所以与null不相等if (c == d) console.log(d, "与", d, "相等。");else console.log(c, "与", d, "不相等。"); //整数0与null不相等if (c == e) console.log(c, "与", e, "相等。");else console.log(c, "与", e, "不相等。"); //整数0与布尔值false相等if (d == e) console.log(d, "与", e, "相等。");else console.log(d, "与", e, "不相等。"); //undefine不能转为整数0,与布尔值false不相等</script>
实验效果:
3. 对象类型
数组、对象、函数,在 JS 中都是对象。
3.1 数组
语法与 PHP 语法 类似
//数组定义var a = ["赵四", "男", "20", "zhaosi@email.com", "学生"];console.table(a);
判断类型
console.log(typeof a); //查看类型console.log(Array.isArray(a)); //判断是否是数组,true
数组遍历
- for 循环
//for 遍历for (var i = 0; i < a.length; i++) console.log(a[i]);
- forEach 语法:数组.forEach(function(数组元素变量,index,array))
//forEach 遍历var strings = "";a.forEach(function (abc) {console.log(abc);strings += "<li>" + abc + "</li>";});strings = '<ul style="color:blue">' + strings + "<ul>";document.body.innerHTML = strings;</script>
- 获取数组部分元素:数组名.slice(起始索引,结束索引),可以使用负数(负数从尾部算起),产生一个新数组;
var part;part = a.slice(1, 3);console.table(part);part = a.slice(0, -1);console.table(part);part = a.slice(-2);console.table(part);
- 替换、添加、删除数组部分元素:数组名.splice(起始索引,结束索引,元素),可以使用负数(负数从尾部算起),在现有数组上变更;
//数组部分替换、删除、添加a.splice(0, 2, "李一一", "女"); //变更前个元素console.table(a);a.splice(4, 1); //从第5个元素起,删除一个元素console.table(a);a.splice(4, 0, "小队长"); //在最后添加一个元素console.table(a);
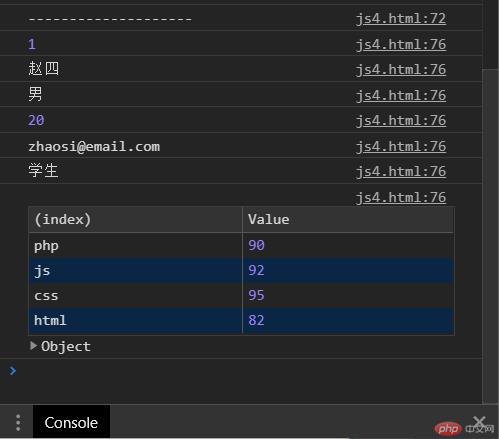
实验效果:



3.2 对象
- 对象定义,允许嵌套
//对象定义var a = {id: 1,name: "赵四",sex: "男",age: 20,email: "zhaosi@email.com",position: "学生","test score": {php: 90,js: 92,css: 95,html: 82,},};
- 对象访问
console.table(a); //查看全部成员console.table(a["id"]); //查看部分成员console.table(a["test score"]["php"]); //查看嵌套对象中的成员
对象遍历: for (对象成员名变量 in 对象名){对象名[成员名变量] 操作}
//for in 遍历console.log("=====================");for (key in a) console.table(a[key]);
- forEach:借助数组的 forEach 遍历。先取得对象成员名,然后使用 forEach 遍历成员值。
//forEach遍历console.log("--------------------");var keys = Object.keys(a); //取得成员名,存入数组中// console.table(keys);//显示对象成员名keys.forEach(function (k) {console.table(this[k]);}, a);
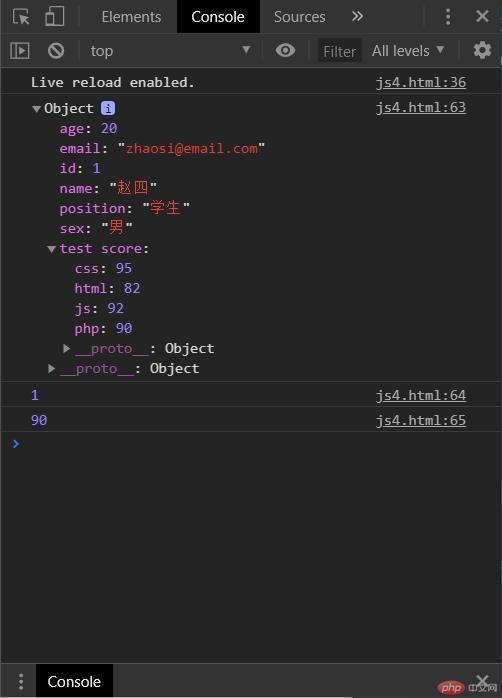
实验效果:



3.3 函数
- 函数定义
- 函数调用
//函数定义function fun(a) {console.log(a);}fun("调用一个函数");var fun1 = function (a) {console.log(a); //函数变量,匿名函数};fun1("这是一函数变量调用");//立即调用函数(function fun(a) {console.log(a);})("这是一个立即调用函数");
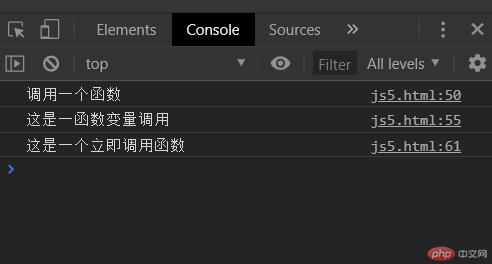
实验效果:
4. 总结
与一般认知不同的布尔判断的情况:
| 类型 1 | 类型 2 | 是否相等 |
| :—————: | :——: | :———: |
| undefined | false | 不相等 |
| undefined | null | 相等 |
| 无成员的对象 | null | 不相等 |
| 0 | null | 不相等 |
| 0 | false | 相等 |
| null | false | 不相等 |JS 对特殊类型的使用方法,还是比较混乱,不知道在什么地方用什么类型值判断?(就是殊殊类型的应用场合不清楚)

