JavaScript基础语法
在HTML中写JavaScript代码要用<script>… </script>标签包起来
<script>window.document.write("<h1>大家好</h1>");</script>
如果script标签中出现src属性,将调用一个外部js脚本,并忽略内部代码
async: 可以实现外部的js文件与当前的html文件的解析同步进行
使用js改变html文件属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h2>我是被js改变为红色字体的文字</h2></body></html><script>// 如果script标签中出现src属性,将调用一个外部js脚本,并忽略内部代码// async: 可以实现外部的js文件与当前的html文件的解析同步进行document.querySelector("h2").style.color = "red";</script>
注意:上面的代码必须在html尾部执行,否则在头部执行的时候找不到h2标签 js就失效了
效果:
js的变量
// 如果没有这个变量或者变量值为空 会默认给个值Unicode:// console.log(姓名);// php没有变量声明的// 前面没有关键字 $name = "$";
变量区分大小写:
代码:
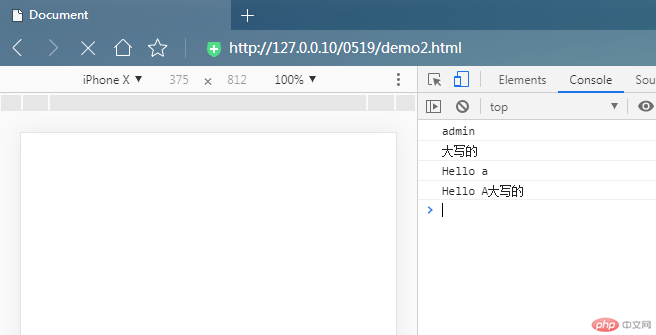
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>var username = "admin";var userName = "大写的";// 变量区分大小写, 与php一致console.log(username);console.log(userName);function a() {console.log("Hello a");}function A() {console.log("Hello A大写的");}// 在JS中, 函数区分大小写,PHP中不区分a();A();</script></body></html>
效果:
js中的变量可以更新 可以重新声明
js与php的作用域是一样的,也有函数和全局
代码:
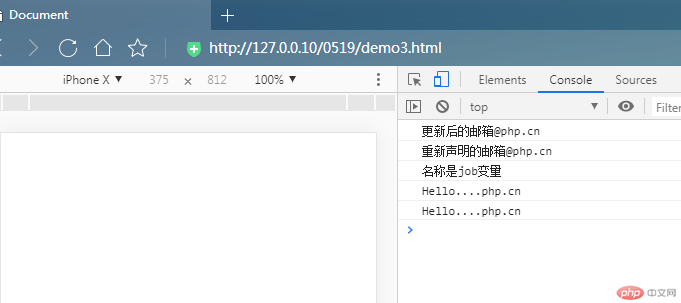
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>// 变量// 约定大于配置var email = "邮箱@php.cn";var SEX = "年龄";// 更新email = "更新后的邮箱@php.cn";console.log(email);// ES5允许重新声明var email = "重新声明的邮箱@php.cn";// 作用域是一个对象, 用来查找变量的工具// php中作用域有二: 函数作用域, 全局/外部使用域/函数外部// js与php的作用域是一样的,也有函数和全局// php与js都不存在块作用域console.log(email);var job = "job变量";function test() {var username = "名称";console.log(username + "是" + job);}test();// {// // 块作用域// // var age = 40;// }// {// // ES6支持块作用域// let age = 40;// // }// console.log(age);if (true) {var hello = "php.cn";console.log("Hello...." + hello);}console.log("Hello...." + hello);</script></body></html>
效果:
变量声明提升: 变量未定义之前就可以使用了
代码:
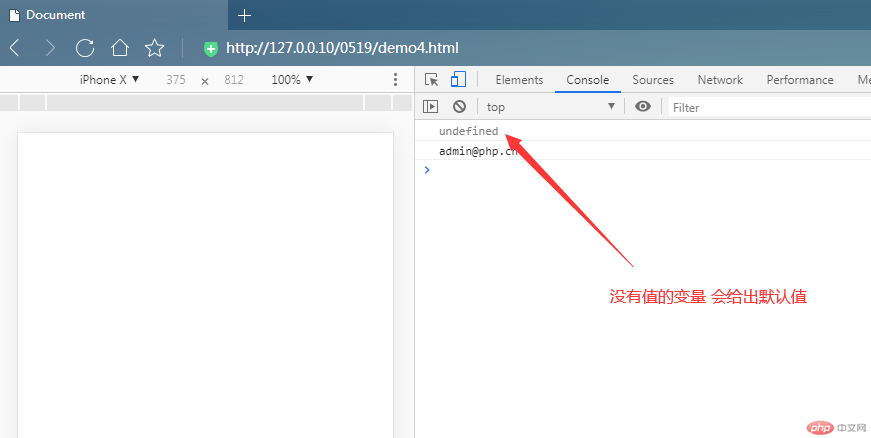
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>// 变量声明提升: 变量未定义之前就可以使用了// 声明var email;// 访问在前console.log(email);// 声明在后// var email = "admin@php.cn";// 初始化,第一次赋值email = "admin@php.cn";console.log(email);// var username;// console.log(username);</script></body></html>
效果:
js弹窗与延迟加载
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script>alert("我是弹窗");</script><title>Document</title><!-- <script>// 如果script标签中出现src属性,将调用一个外部js脚本,并忽略内部代码// async: 可以实现外部的js文件与当前的html文件的解析同步进行document.querySelector("h2").style.color = "red";</script>--></head><body><h2>我是被js改变为红色字体的文字</h2></body></html><script>// 如果script标签中出现src属性,将调用一个外部js脚本,并忽略内部代码// async: 可以实现外部的js文件与当前的html文件的解析同步进行document.querySelector("h2").style.color = "red";</script><!-- script标签中添加defer属性, 将会延迟加载外部的js文件,直到当前的html解析完成 -->
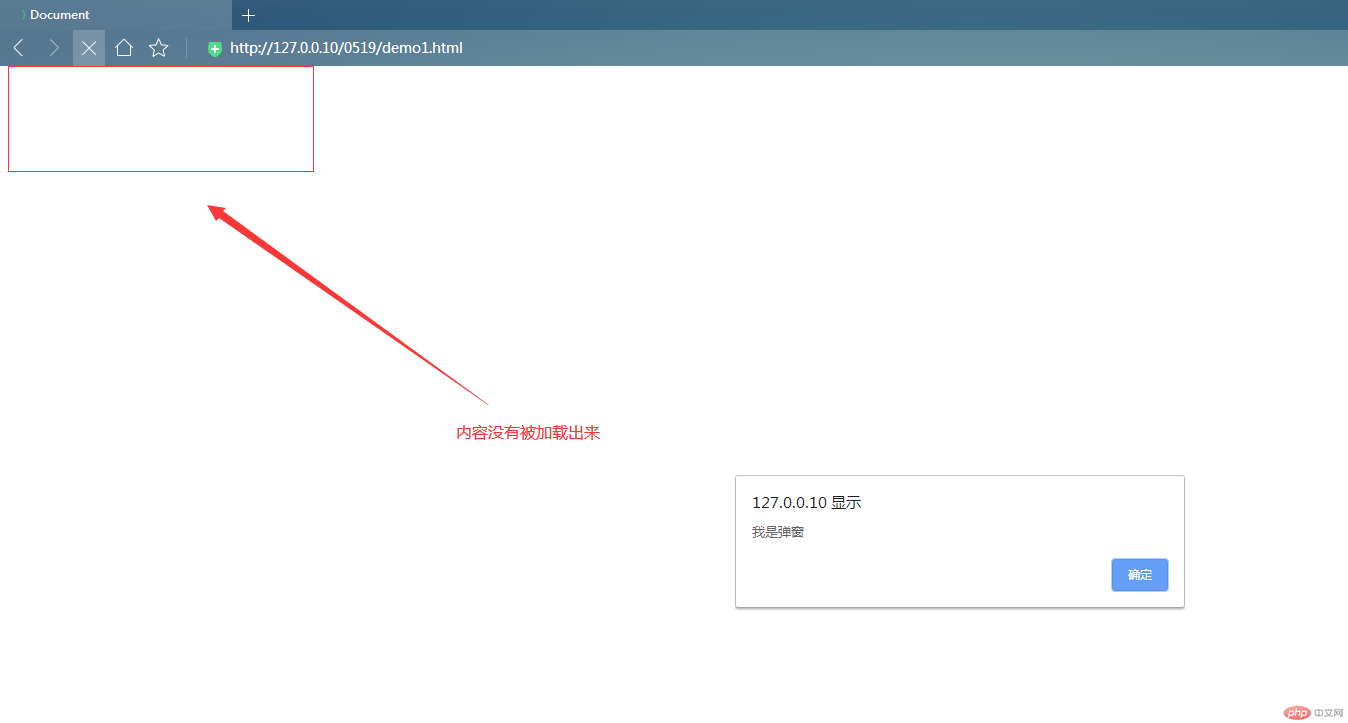
效果:
确定后才可以加载,这就导致了一些js文件加载失败或者其他原因导致网站反应迟缓,打不开等情况,可以延迟加载js文件async 与html内容同步进行。
总结:js两种加载方式,第一种是文件引入,第二种是写在html文件中,这2中都区分先后加载,可以看需求放入头部或者尾部。

