今天做模板继承的时候,感觉laravel没tp5的模板继承和布局好用(可能是我用tp用习惯了)
先说问题:当继承多个模板的时候出现位置混乱问题。

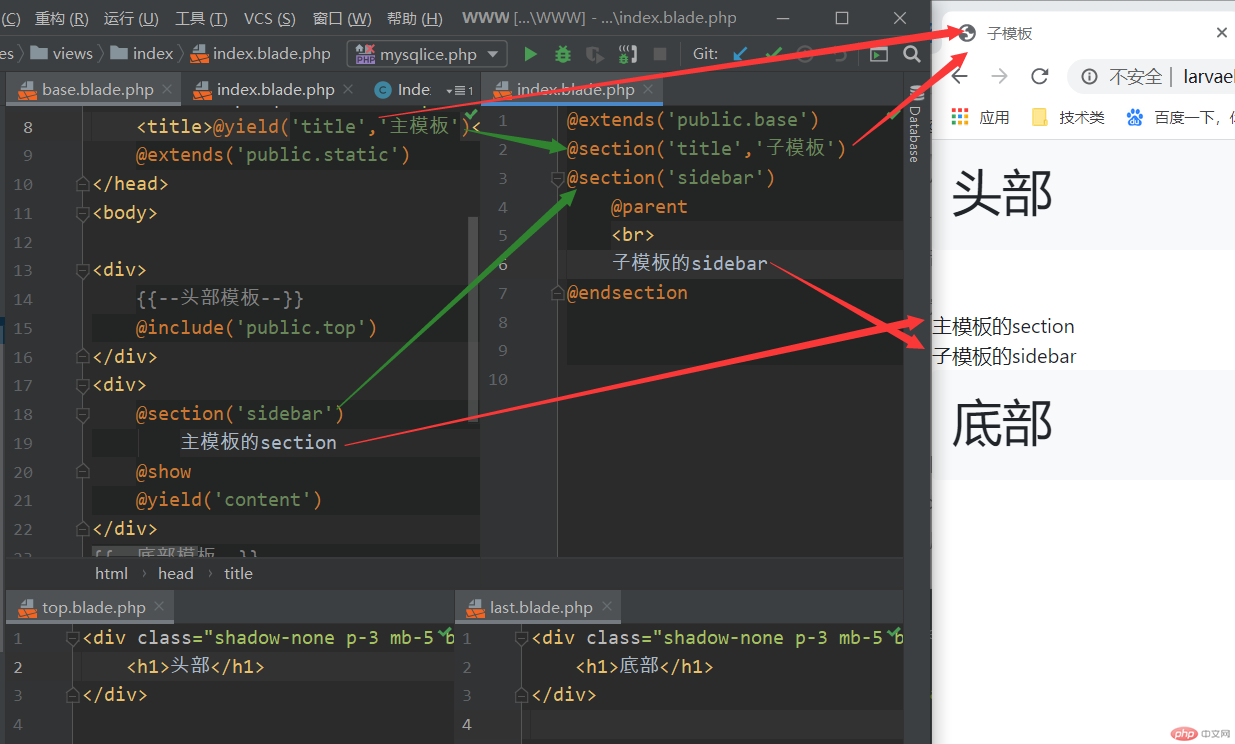
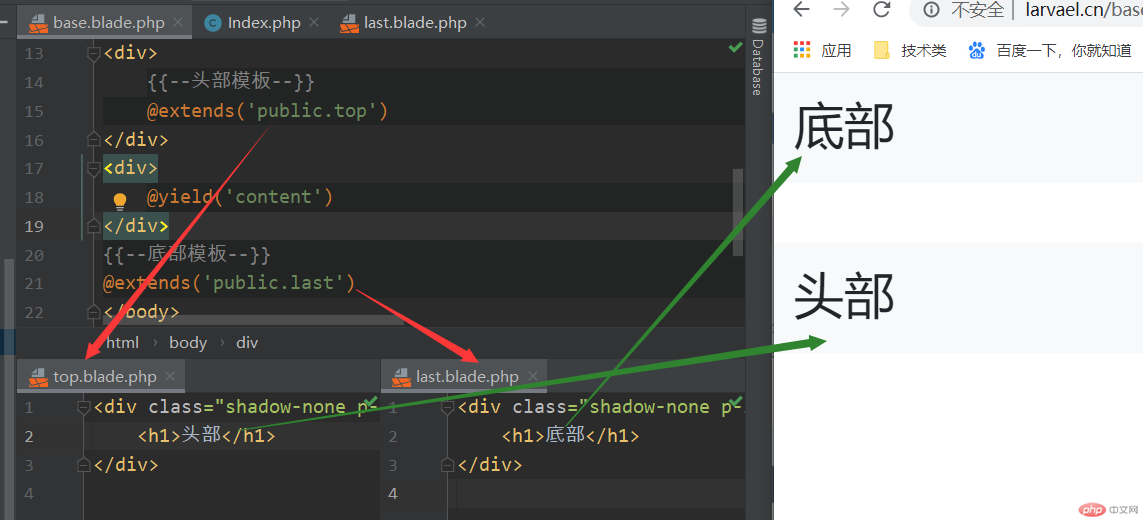
你会看到我 先继承 top模板在继承的last模板,理论上来说应该先显示 top的内容在显示last的内容。但是效果且恰恰相反。。。
我也不明白是什么原因,解决方法。
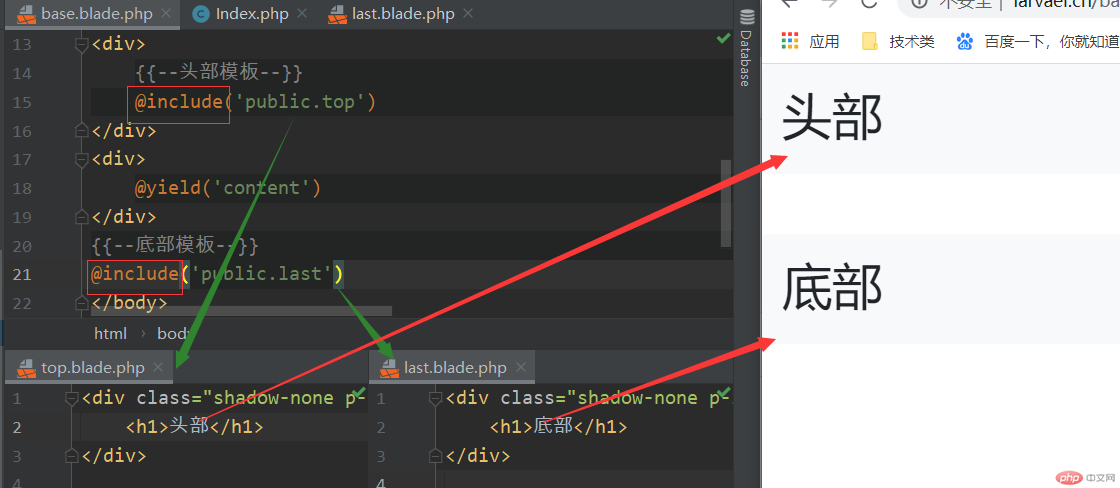
吧继承@extends改成@include引入就可以解决问题。

在所说一下,模板继承中的其他指令
@yield('content','默认值')主模板中的占位符。
在子模板中用@section('content')来给主模板的@yield('content')进行渲染。
@section('content')
对content进行渲染。
@endsection
@section('title','首页')
如果子模板中没有用@section('content'),则@yield就会使用自己的默认值。渲染的时候允许直接渲染一段文字,这时候是单标签。
在主模板中使用@section来进行占位,他可以输出一部分内容,当被子模板继承是,有与之对应的@section值就会进行覆盖,要不就原样输出
@section('content')
主模板中的content
@show
子模板向主模板中的 @sidebar 追加内容 @parent
@section('content')
@parent
对content进行渲染。
@endsection
会保留主模板中content内的内容