框模型相关知识
1. 元素框与框模型属性
框模型, 其实就是大家常说的: 盒模型, 不过用”框”来称呼盒子逼格更高一些
- 无论什么元素, CSS 都会生成一个矩形框来显示,称为元素框
- 目前的 css 技术只支持矩形框,也许以后会支持非矩形框,例如三角形…
- 元素框的中心区域是: 内容区, 这是必须要有的
- 其它区域,如内边距, 边框 , 外边距都是可选的,因为它们的宽度允许为 0
1.1 元素框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
1.2 内边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
1.3 外边距
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
1.4 边框
边框border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
1.4.1 上边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
1.4.2 右边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-right-width: 1px |
右边框宽度 |
| 2 | border-right-style: solid |
右边框样式 |
| 3 | border-right-color: green |
右边框前景色 |
| 4 | border-right: 1px solid green |
右边框属性简写 |
1.4.3 下边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-bottom-width: 1px |
下边框宽度 |
| 2 | border-bottom-style: solid |
下边框样式 |
| 3 | border-bottom-color: grey |
下边框前景色 |
| 4 | border-bottom: 1px solid grey |
下边框属性简写 |
1.4.4 左边框
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-left-width: 1px |
左边框宽度 |
| 2 | border-left-style: solid |
左边框样式 |
| 3 | border-left-color: skyblue |
左边框前景色 |
| 4 | border-left: 1px solid skyblue |
左边框属性简写 |
1.4.5 所有边框
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
- 轮廓
outline: 位于border与margin之间,因为不占空间, 可暂时忽略 - 轮廓没有针对各条边的属性,只能统一设置
- 默认,内容区的背景色会延伸到内边距范围内,内边距是透明的
- 外边距始终是透明的,可能透过它看到父元素
- 内边距,边框不允许是负值, 而外边距允许
内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
- 如果边框是虚线,是可以透过边框线的间隙看到内容区元素的背景色
容纳块
- 容纳块是一种特殊的元素框,或者理解为专门充当元素框父级的专用元素框
- 每个元素框, 都必须相对于一个容纳块来放置
- 所有, 容纳块, 就是元素框体的布局上下文
- 在常规流布局中, 容纳块,是由离元素最近的那个生成列表/块级框/表格的祖辈元素的边界构成
<body><div><p>This is a paragraph.</p></div></body>
- p 元素块级框的容纳块是 div 元素的块级框,因为 div 是祖辈中离 p 最近的,并且 div 生成的是块级框
- 以此类推, div 元素的容纳块是 body 元素生成的块级框
- 所以, p 元素的布局依赖于 div, 而 div 又依赖于 body 元素的布局, body 又依赖 html 元素的布局
- 而 html 又依赖于谁的布局呢? 对应的是初始容纳块(initial containing block)
- 这个初始容纳块大小, 由可视窗口小决定,而不是根元素内容大小
- 初始容纳块与其它容纳块差异极小, 我们只需要知道有这么一个大 boss 就可以
3. 调整元素框的大小
3.1 display属性
- display: 属性, 默认值
inline,适用所有元素, 不能继承 - display 改变的是显示方式, 并不能改变元素的本质
- 例如,块级元素不允许做为行内元素后代, 并不会因为它显示为行内块而改变
3.2 块级框
- 块级框宽度,其实就是内容区宽度,由左内边界到右内边界的距离, 高度也一样
- 元素内容宽度可以用
box-sizing进行调整,默认为内容宽度(content-box)
3.3 box-sizing属性
box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度- 盒模型中,元素的
width/height默认只会应用到”内容区” - 当盒子中存在
padding/border时,计算盒子总大小非常麻烦
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 1 | border-box |
width/height还包括padding,border |
- 即
width总宽度是不变的, 宽度计算边界在边框上,所以width=broder+padding+content box-sizing: 适用于所有能设置width和height的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
4. 横向格式化
涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
- 这七个属性影响着块级框的横向布局
- 本个属性相加应该等于父元素容纳块的宽度,而这个宽度就是父元素的 width 值
- 七个属性中,只有内容区和左右外边距,允许设置
auto,其它属性要么0,要么具体值
5. 纵向格式化
与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
5.1 纵向外边距二大特征
上下外边距的auto会被解析为0
- 横向格式化时, 左右外边距值为
auto时, 由浏览器根据父元素空间自动计算 - 纵向格式化时, 上下外边距值为
auto时, 浏览器会将它强制设置为0 - 这也是块元素无法直接设置”垂直居中”的原因(水平居中可以轻易实现)
纵向外边距会出现折叠现象
- 当多个元素框垂直方向排列时, 会出现纵向外边距折叠现象
- 此时, 二个元素框的上下外边距为 PK, 最终大者胜出
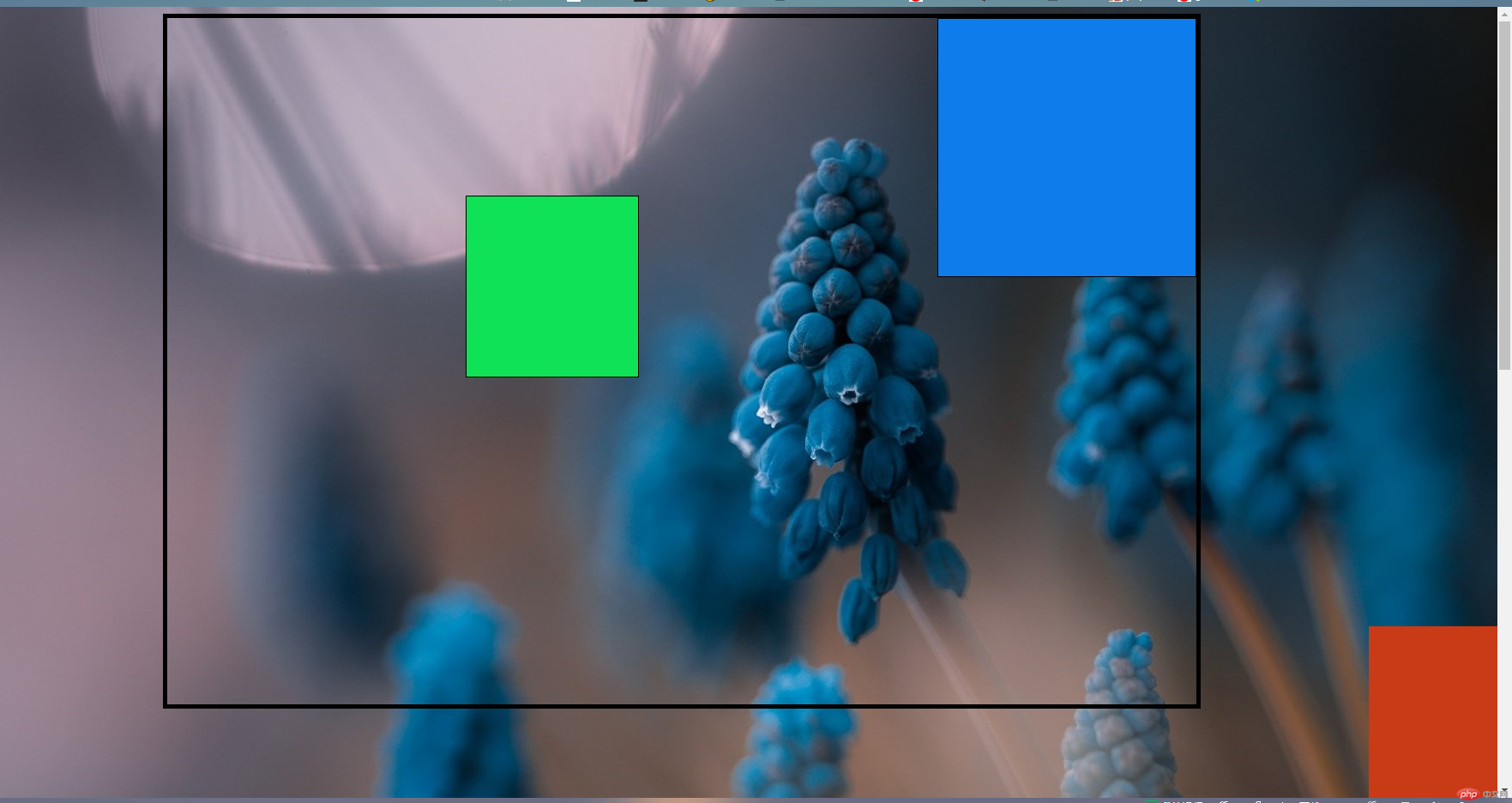
练习代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {height: 2000px;/* 网站整体传个背景图 */background-image: url(images/t018b071039ea200dc7.jpg);background-repeat: no-repeat;}/* 设置一个框,margin设置margin:auto使它在页面居中 */.nei {width: 1200px;height: 800px;margin: auto;border: 5px solid;}.nei1 {width: 200px;height: 200px;background-color: rgb(15, 226, 86);border: 1px solid;margin-top: 20px;padding-top: 10px;float: right;/* 相对定位,配合top,left,right,bottom使用 */position: absolute;top: 200px;/* 因为box的margin被浏览器强制为boody的宽度,所有定位700px没有靠着右边 */left: 700px;}.nei2 {width: 300px;height: 300px;border: 1px solid;background-color: rgb(14, 124, 235);float: right;}.xuan {width: 150px;height: 200px;background-color: rgb(201, 58, 22);position: fixed;right: 0;bottom: 0;}</style></head><body><!-- 第一个大框 --><div class="nei""><!-- 第一个小框 --><div class="nei1"></div><!-- 第二个小框 --><div class="nei2"></div></div><!-- 悬浮 --><div class="xuan"></div></body></html>
效果:
总结:
这节课学习了框模型,认识到一个框模型主要分四个区域:内容区,内边距,边框和外边距。可以修改属性达到不一样的效果,每个页面都是由多个框和框中套框组成。

