1.链接
链接元素
<a>: 链接元素,常用属性如下
| 属性 | 描述 | 举例 |
|---|---|---|
| href | 指向链接页面的 URL | href=”https://php.cn“ |
| target | 打开 URL 的页面来源 | target=_self _blank _top _parent” |
| download | 自定义下载文件名 | download=”banner1.jpg” |
| type | 设置链接文档的 MIME | 类型 type=”image/jpeg” |
href属性值
| 属性 | 描述 |
|---|---|
| href=”url” | 跳转的目标地址 |
| href=”mailto: 123456@qq.com” | 打开邮箱,发送邮件 |
| href=”tel:13388**2345” | 点击后,会询问用户是否要拨打电话 |
| href=”outline.md” | 浏览器不能解析的文档, 会直接下载 |
taget属性值
| 属性 | 描述 |
|---|---|
| target=”__self” | 当前窗口打开链接 |
| target=”_blank” | 新窗口打开链接 |
| target=”_parent” | 父窗口打开链接 |
| target=”_top” | 顶层窗口打开链接 |
| target=”name” | 指定名称的窗口, 与<iframe>元素配合 |
| target=”#anchor” | 跳转到设置了锚点的元素所在位置 |
最基础的超链接实列演示代码
<a href="http://www.php.cn" target="_blank" >php中文</a>
2.列表
演示代码
<!-- 无序列表 --><ul><li>这里是无需列表</li><li>这里是无需列表2</li><li>这里是无需列表3</li></ul><!-- 有序列表 --><ol><li>这是有序列表</li><li>这是有序列表2</li><li>这是有序列表3</li></ol><!-- 自定义列表 --><dl><dt>自定义列表</dt><dd>第一行</dd><dd>第二行</dd><dd>第三行</dd></dl><dl><dt>自定义列表2</dt><dd>第一行</dd><dd>第二行</dd><dd>第三行</dd></dl>
展现效果:

3.表格
表格代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格元素</title></head><body><!-- border表格线大小 cellspacing表格内边距 width宽height高度 align页面居中 --><table border="4" cellspacing="1" width="400" height="250" align="center"><!-- 表格标题 --><caption style="font-size: 1.5rem; margin-bottom: 10px;">员工信息表</caption><!-- 表格页眉 --><thead bgcolor="lightblue"><th>部门</th><th>ID</th><th>姓名</th><th>职务</th><th>手机</th></thead><!-- 表格主体1 --><tbody><tr><td rowspan="3" align="center">开发部</td><td>101</td><td>小王</td><td>主管</td><td>188345****</td></tr><tr><!-- <td>开发部</td> --><td>102</td><td>小张</td><td>程序员</td><td>158123****</td></tr><tr><!-- <td>开发部</td> --><td>103</td><td>小李</td><td>实习生</td><td>13399*****</td></tr></tbody><!-- 表格主体2 --><tbody><tr><td rowspan="3" align="center">销售部</td><td>104</td><td>小马</td><td>主管</td><td>135345****</td></tr><tr><!-- <td>开发部</td> --><td>105</td><td>小刘</td><td>客服</td><td>157123****</td></tr><tr><!-- <td>开发部</td> --><td>106</td><td>小朱</td><td>实习生</td><td>138349*****</td></tr></tbody><!-- 表格页脚 --><tfoot><tr bgcolor="wheat"><td align="center">备注:</td><td colspan="4">所有员工离职必须提交30天提交书面申请</td></tr></tfoot></table></body></html>
效果显示:
4.表单
表单代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单之input</title></head><body><h3>用户注册</h3><formaction="handle.php"method="post"enctype="application/x-www-form-urlencoded"id="register"><!-- 单行文本输入框 --><section><label for="username">账号:</label><!-- 必选且自动获取焦点 --><inputtype="text"name="username"id="username"maxlength="20"placeholder="不可以使用汉字"requiredautofocus/></section><!-- 密码输入框 --><section><label for="password">密码:</label><inputtype="password"name="password"id="password"size="10"placeholder="不少于8位"required/></section><section><label for="password2">密码:</label><inputtype="password2"name="password2"id="password2"size="10"placeholder="重复输入密码"required/></section><!-- 单选框 --><section><label for="secret">性别:</label><div><!-- 只允许返回一个值,多个input的name属性值必须相同 --><input type="radio" name="gender" id="male" value="male" /><labelfor="male">男</label><input type="radio" name="gender" id="female" value="female" /><labelfor="male">女</label><!-- checked: 默认选项 --><inputtype="radio"name="gender"id="secret"value="female"checked/><label for="secret">保密</label></div></section><!-- 复选框 --><section><label for="programme">兴趣:</label><div><!-- 允许返回多个值,属性名采用数组格式,便于后端处理 --><input type="checkbox" name="hobby[]" id="game" checked /><labelfor="game">游戏</label><input type="checkbox" name="hobby[]" id="travel" checked /><labelfor="travel">旅游</label><inputtype="checkbox"name="hobby[]"value="shoot"id="shoot"/><label for="shoot">摄影</label><inputtype="checkbox"name="hobby[]"value="programme"id="programme"checked/><label for="programme">编程</label></div></section><!-- 文件域 --><section><label for="userpic">上传头像:</label><!-- 设置<form enctype="multipart/form-data">,且为POST提交 才有效--><input type="file" name="user_pic" id="userpic" /><!-- 隐藏域: 限制上传文件大小不超过8M --><input type="hidden" name="MAX_FILE_SIZE" value="8388608" /></section><!-- 预定义复合框 --><section><label for="course">课程:</label><input type="text" name="course" list="course" /><datalist id="course"><!-- 此<option>使用单标签,与<select>中不同 --><option value="HTML/CSS开发与实战"> </option><option value="JavaScript基础与实战"> </option><option value="PHP开发基础"> </option><option value="Laravel基础与实战"> </option></datalist></section><button type="">提交注册</button></form><hr /><!-- 表单控件元素不一定必须写到<form>标签内 --><!-- 表单控件使用form属性,将它与所属表单绑定 --><h2>外部表单</h2><section><label for="email">邮箱:</label><input type="email" name="email" id="email" form="register" /></section><section><label for="age">年龄:</label><inputtype="number"name="age"id="age"form="register"min="18"max="60"step="2"value="22"/></section></body></html>
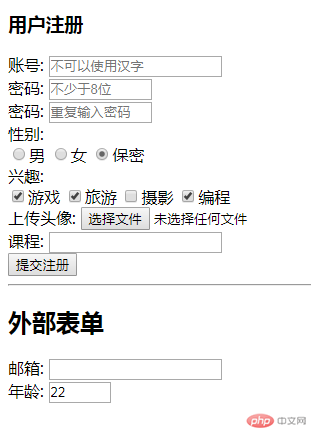
效果
总结:表单难度稍微高点,感觉也比较重要,以后网站表单用到的还是比较多的,需要多复习几遍

