grid常用的属性
创建grid容器
display:grid创建容器
|属性值|描述|
|grid-template-coloums|划分容器中的列数|
|grid-template-rows|划分容器|
|grid-auto-rows|容器中放置不下的项目。会隐式生成单元格|
|grid-auto-row|设置项目在容器中以行的填充方式|
|grid-auto-column|设置项目在容器中以列的填充方式|
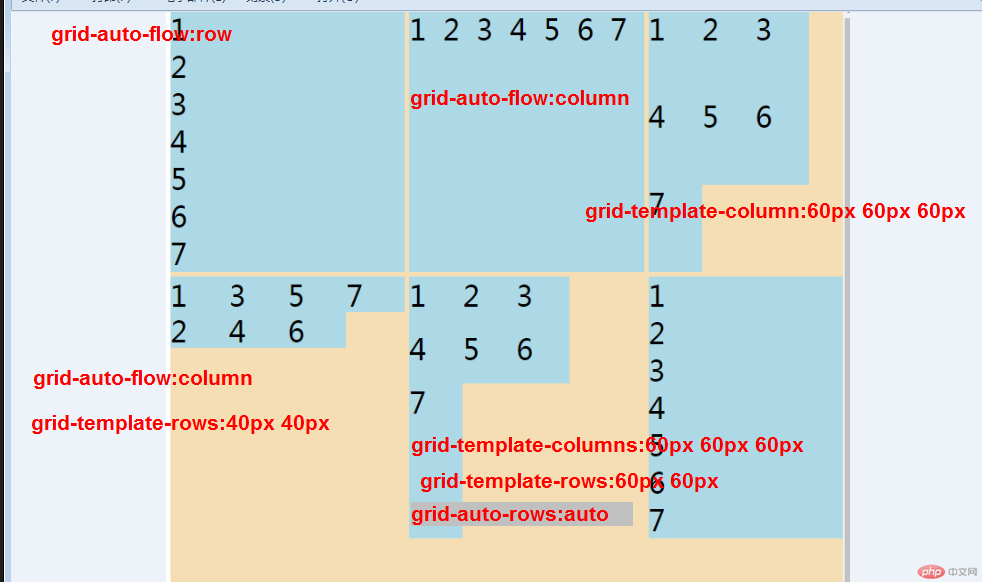
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.teacher {width: 800px;height: 800px;background-color: wheat;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);gap: 5px;}.container1 {background-color: wheat;display: grid;grid-auto-flow: row;}.container2 {background-color: wheat;display: grid;grid-auto-flow: column;}.container3 {background-color: wheat;display: grid;grid-template-columns: 60px 60px 60px;}.container4 {background-color: wheat;display: grid;grid-auto-flow: column;grid-template-rows: 40px 40px;}.container5 {background-color: wheat;display: grid;grid-template-columns: 60px 60px 60px;grid-template-rows: 60px 60px;grid-auto-rows: auto;}.item {background-color: lightblue;font-size: 2rem;}</style></head><body><div class="teacher"><div class="container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div><div class="container2"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div><div class="container3"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div><div class="container4"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div><div class="container5"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></div></body></html>
预览效果

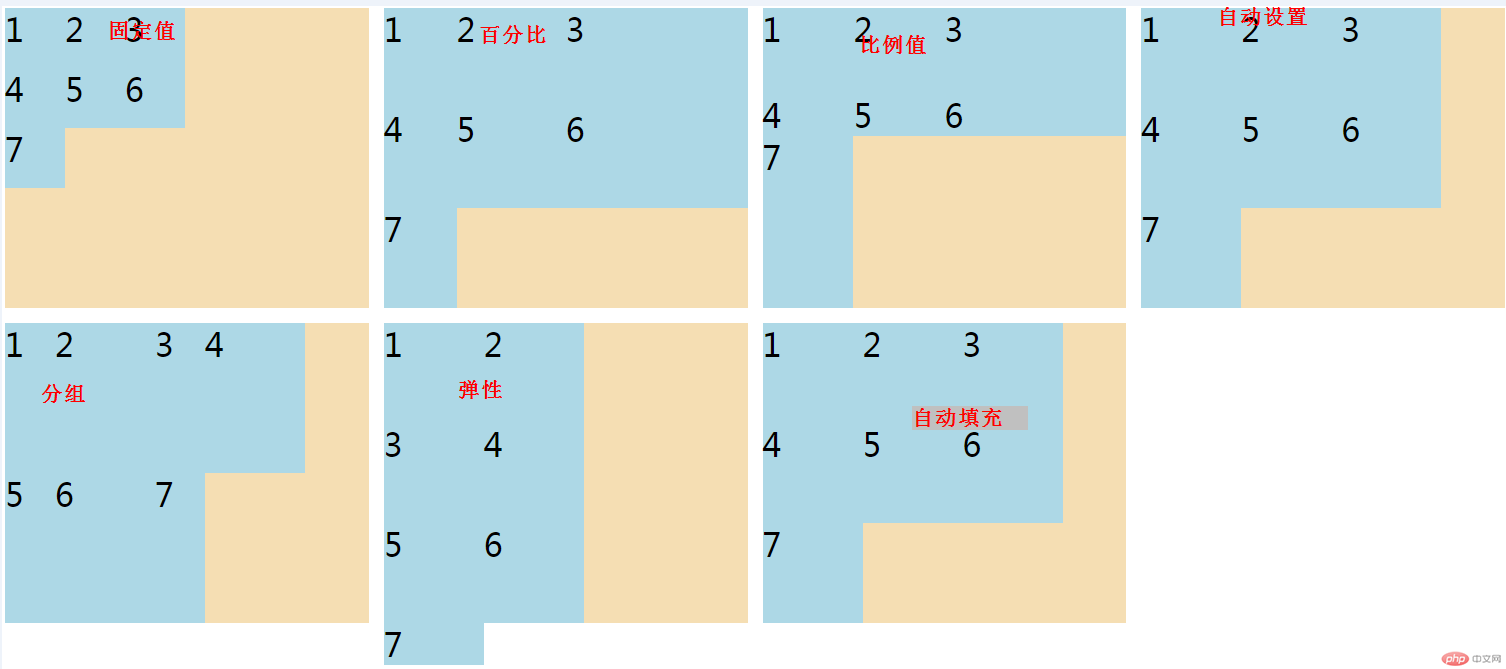
grid-template-columns:和grid-template-rows可以设置单元格的属性和大小
<style>/* 固定值 */.container1 {background-color: wheat;display: grid;grid-template-columns: 60px 60px 60px;grid-template-rows: 60px 60px 60px;}/* 百分比 */.container2 {background-color: wheat;display: grid;grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;}/* 比例 */.container3 {background-color: wheat;display: grid;grid-template-columns: 1fr 1fr 2fr;grid-template-rows: 1fr auto 2fr;}/* 重复设置 */.container4 {background-color: wheat;display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);}/* 按分组 */.container5 {background-color: wheat;display: grid;grid-template-columns: repeat(2, 50px 100px);}/* 弹性 */.container6 {background-color: wheat;display: grid;grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(100px, 1fr));}/* 自动填充 */.container7 {background-color: wheat;display: grid;grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);}</style>
- 预览

使用默认的网格线来划分单元格
| 属性值 | 描述 |
|---|---|
grid-row-start |
从第几行开始 |
grid-row-end |
到第几行结束 |
grid-column-start |
从第几列开始 |
grid-column-end |
到第几列结束 |
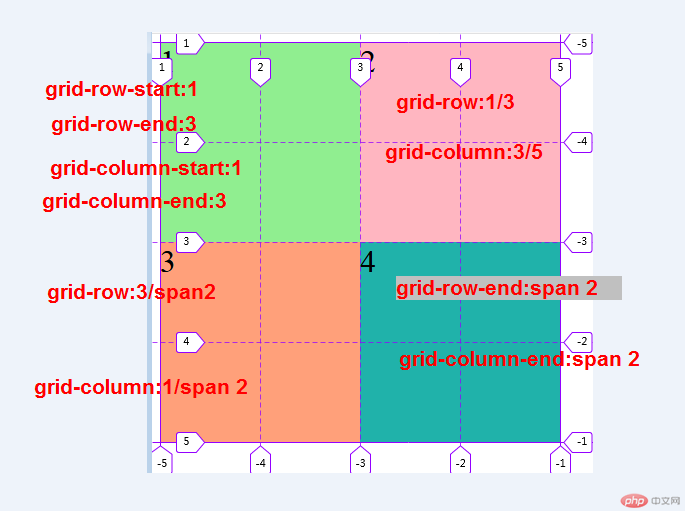
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 固定值 */.container1 {width: 400px;height: 400px;background-color: wheat;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;}/* 简写 */.item.item2 {background-color: lightpink;grid-row: 1/3;grid-column: 3/5;}/* 使用偏移量来简化 */.item.item3 {background-color: lightsalmon;grid-row-start: 3;grid-row-end: span 2;grid-column-start: 1;grid-column-end: span 2;}/* 偏移量简写 *//* .item.item3 {background-color: lightsalmon;grid-row:3/ span 2;grid-column: 1/span 2;} */.item.item4 {background-color: lightseagreen;grid-row-end: span 2;grid-column-end: span 2;}</style></head><body><div class="teacher"><div class="container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></div></body></html>
- 也可以使用命名网格线来划分单元格
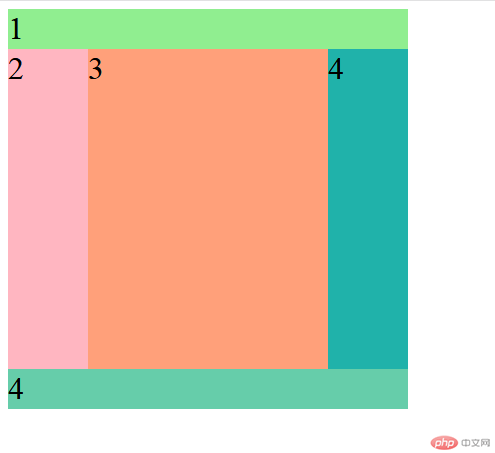
<style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* 默认就是跨越一行/一列,所以可以省略 */grid-row-start: r2-start;grid-row-start: r1-end;grid-column-start: c3-start;}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row: r1-start / r2-start;grid-column: c1-start / c3-end; */grid-column-end: span 3;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item3 {background-color: yellow;grid-row-end: span 2;grid-column-end: span 2;}.item.item4 {background-color: lightgrey;}</style>
- 预览效果

网格区域占位符
grid-template-areas属性
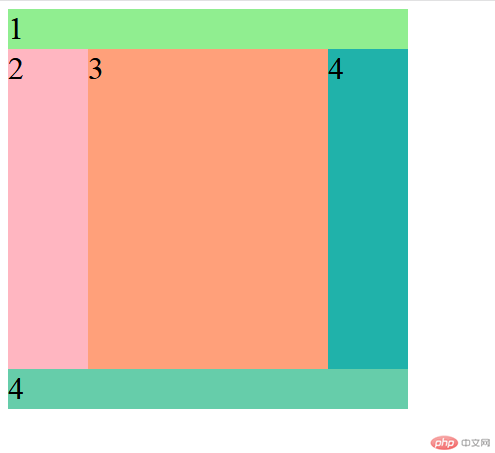
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 固定值 */.container1 {width: 400px;height: 400px;background-color: wheat;display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;grid-template-areas:"hearder hearder hearder""left main right""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hearder;}.item.item2 {background-color: lightpink;grid-area: left;}.item.item3 {background-color: lightsalmon;grid-area: main;}.item.item4 {background-color: lightseagreen;grid-area: right;}.item.item5 {background-color: mediumaquamarine;grid-area: footer;}</style></head><body><div class="teacher"><div class="container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">4</div></div></div></body></html>
- 另一种写法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 固定值 */.container1 {width: 400px;height: 400px;background-color: wheat;display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;grid-template-areas:"hearder hearder hearder"". . . ""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hearder;}.item.item2 {background-color: lightpink;}.item.item3 {background-color: lightsalmon;}.item.item4 {background-color: lightseagreen;}.item.item5 {background-color: mediumaquamarine;grid-area: footer;}</style></head><body><div class="teacher"><div class="container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">4</div></div></div></body></html>
预览效果

网格区域线默认名称
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container1 {width: 400px;height: 400px;background-color: wheat;display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;grid-template-areas:"hearder hearder hearder"". . . ""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: hearder-start / hearder-start / hearder-end / hearder-end;}.item.item2 {background-color: lightpink;}.item.item3 {background-color: lightsalmon;}.item.item4 {background-color: lightseagreen;}.item.item5 {background-color: mediumaquamarine;grid-area: footer-start/ footer-start/footer-end/footer-end;;}</style></head><body><div class="teacher"><div class="container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></div></body></html>
- 预览效果

设置单元格在容器的对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.teacher {width: 1500px;height: 800px;display: grid;gap: 5px;grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;}.container {width: 250px;height: 250px;background-color: wheat;display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);}.container1 {justify-content: end;}.container2 {align-content: end;}.container3 {justify-content: end;align-content: end;}.container4 {justify-content: space-between;}.container5 {justify-content: space-around;}.container6 {justify-content: space-evenly;}.container7 {align-content: space-between;}.container8 {align-content: space-around;}.container9 {align-content: space-evenly;}.container10 {place-content: center start;}.container11 {place-content: center center;}.container12 {place-content: center;}.item {background-color: cyan;font-size: 2rem;border: 1px solid white;}</style></head><body><div class="teacher"><div class="container container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container2"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container3"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container4"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container5"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container6"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container7"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container8"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container9"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container10"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container11"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container12"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div></div></body></html>
- 预览效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.teacher {width: 1500px;height: 800px;display: grid;gap: 5px;grid-template-columns: 1fr 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;}.container {width: 300px;height: 300px;background-color: wheat;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.container1 {justify-items: stretch;}.container2 {align-items: stretch;}.container3 {justify-items: start;}.container4 {align-items: center;}.container5 {justify-items: center;}.container6 {align-items: center;}.container7 {place-items: start end;}.container8 {place-items: center center;}.container9 {place-items: center;}.item {width: 40px;height: 40px;background-color: cyan;font-size: 2rem;border: 1px solid white;}</style></head><body><div class="teacher"><div class="container container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container2"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container3"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container4"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container5"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container6"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container7"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container8"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container9"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div></div></body></html>
预览效果

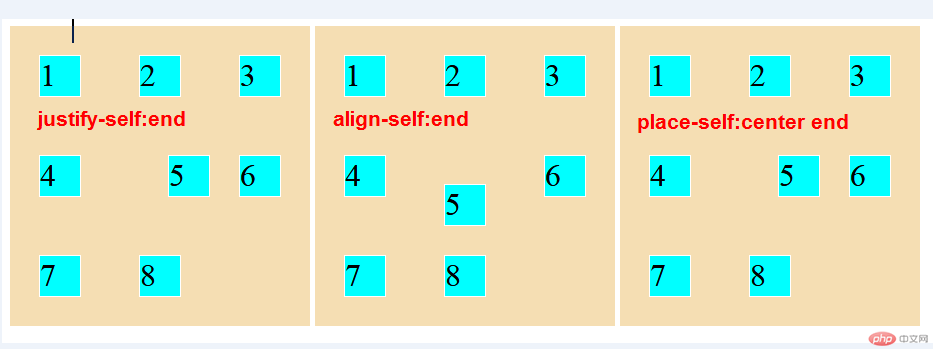
项目中某个单元格的位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.teacher {width: 1500px;height: 800px;display: grid;gap: 5px;grid-template-columns: 1fr 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;}.container {width: 300px;height: 300px;background-color: wheat;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.container1 {place-items: center;}.item.item5 {justify-self: end;}.item.item6 {align-self: flex-end;}.item.item7 {place-self: center end;}.item {width: 40px;height: 40px;background-color: cyan;font-size: 2rem;border: 1px solid white;}</style></head><body><div class="teacher"><div class="container container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item6">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div><div class="container container1"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item7">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div></div></div></body></html>
预览效果

gap设置容器与容器中的间隙
总结
grid很容易理解了,虽然属性有些多,但是意思很是直白,要多练习和记忆。

