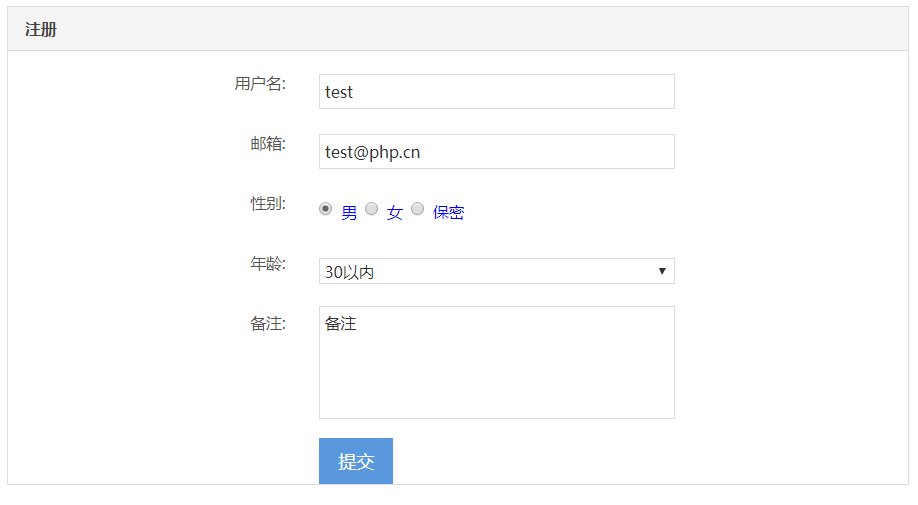
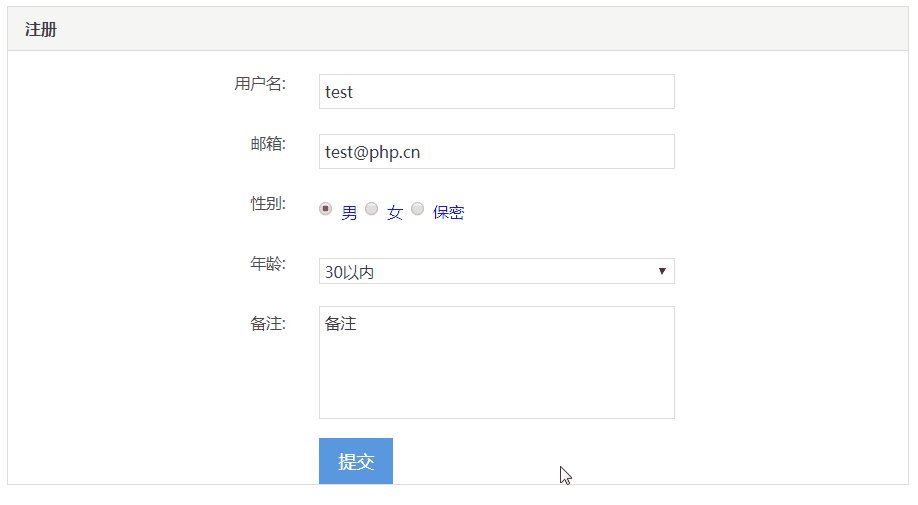
运行效果:
提交表单后,表单数据仍然保留。

要点:
将$_POST的值赋给表单元素的value等属性。
示例源码:
<?php
//设置初始值/默认值
//变量可以直接使用,不用另外声明初始化
isset($_POST['username'])?$name= $_POST['username']:$name = '';
isset($_POST['email'])?$email= $_POST['email']:$email = '';
isset($_POST['gender'])?$gender= $_POST['gender']:$gender = 'male';
isset($_POST['age'])?$age= $_POST['age']:$age = '1';
isset($_POST['memo'])?$memo= $_POST['memo']:$memo = '';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="http://demo.h-ui.net/H-ui.admin/3.1/static/h-ui/css/H-ui.min.css">
<title>php黏性表单</title>
<style>
body{
font-size: 1.5em;
}
</style>
</head>
<body>
<div class="containBox">
<div class="containBox-bg"></div>
<div class="wap-container">
<div class="container ui-sortable">
<div class="panel-body" style="display: block;">
<form action="" method="post" class="form form-horizontal responsive">
<div class="panel panel-default mt-20" style="width:800px;margin:0 auto">
<div class="panel-header selected">注册</div>
<div class="row cl">
<label class="form-label col-sm-2 col-md-2 col-md-offset-2">用户名:</label>
<div class="formControls col-sm-5 col-md-5">
<input type="text" name="username" class="input-text" value="<?php echo $name ?>">
</div>
</div>
<div class="row cl">
<label class="form-label col-sm-2 col-md-2 col-md-offset-2">邮箱:</label>
<div class="formControls col-sm-5 col-md-5">
<input type="text" name="email" class="input-text" value="<?php echo $email ?>">
</div>
</div>
<div class="row cl">
<label class="form-label col-sm-2 col-md-2 col-md-offset-2">性别:</label>
<div class="formControls skin-minimal col-xs-5">
<input type="radio" id="gender" name="gender" value="male" <?php echo ($gender == 'male')? 'checked': '' ?>>
<label for="gender">男</label>
<input type="radio" id="gender" name="gender" value="female" <?php echo ($gender == 'female')? 'checked': '' ?>>
<label for="gender">女</label>
<input type="radio" id="gender" name="gender" value="secret" <?php echo ($gender == 'secret')? 'checked': '' ?>>
<label for="gender">保密</label>
</div>
</div>
<div class="row cl">
<label class="form-label col-sm-2 col-md-2 col-md-offset-2">年龄:</label>
<div class="formControls col-sm-5 col-md-5">
<select name="age" class="select valid">
<!--表达式可以放在括号中-->
<option value="1" <?php echo ($age == '1')? 'selected': '' ?>>30以内</option>
<option value="2" <?php echo $age == '2' ? 'selected': '' ?>>30到50</option>
<option value="3" <?php echo ($age == '3')? 'selected': '' ?>>50岁以上</option>
</select>
</div>
</div>
<div class="row cl">
<label class="form-label col-sm-2 col-md-2 col-md-offset-2">备注:</label>
<div class="formControls col-sm-5 col-md-5">
<textarea name="memo" id="" cols="30" rows="10" class="textarea valid"><?php echo isset($memo)? $memo : '' ?></textarea>
</div>
</div>
<div class="row cl">
<div class="formControls col-md-5 col-md-offset-4">
<button class="add btn btn-primary size-L">提交</button>
</div>
</div>
</div>
</form>
<div class="result"></div>
</div>
</div>
</div>
</div>
</body>
</html>注释:
PHP页面中可以有多个<?php ?>标签,可以在任何位置。
虽然位置分散,但逻辑上仍然是一个整体,可以引用变量(按先后顺序)。

