css中float属性
- float属性指定一个盒子或元素是否应该浮动
注意:绝对定位的元素忽略float属性!
常用的值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并且显示在其在文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 150px;height: 150px;background-color: darkcyan;}.box2 {width: 180px;height: 180px;background-color: yellow; }.box3 {width: 150px;height: 150px;background-color: rgb(65, 61, 122);}body>div>div:last-of-type {height: 50px;background-color: rgb(83, 83, 66);}</style></head><body style=" border: 1px solid;"><div><div class="box1"></div><div class="box2"></div><div class="box3"></div><div></div></div></body></html>
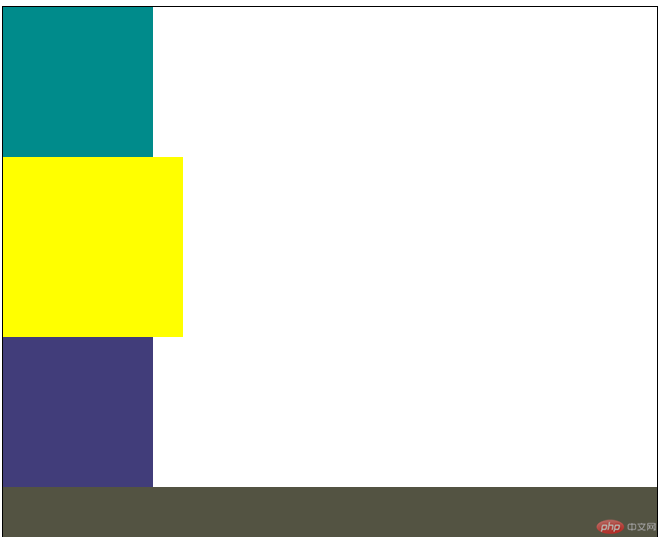
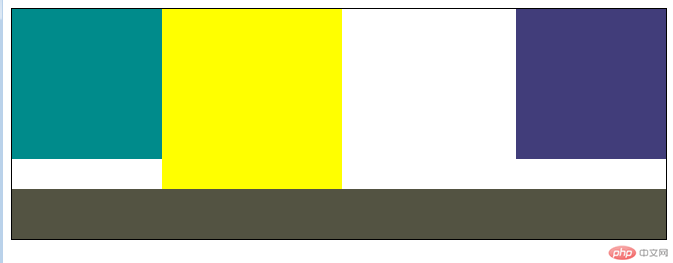
预览效果

当box1加入
float:left样式时,box1在浮动层并覆盖box2了,box2和box3垂直排列
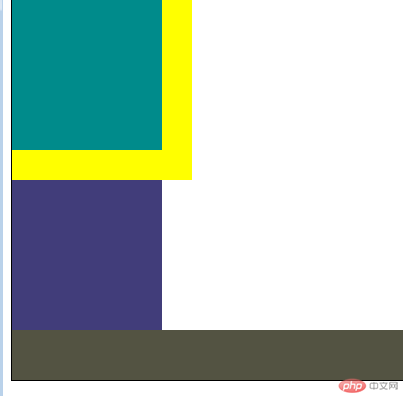
当box2加入
float:left样式时,box1和box2一起在浮动层并横向排列,box3被box1覆盖
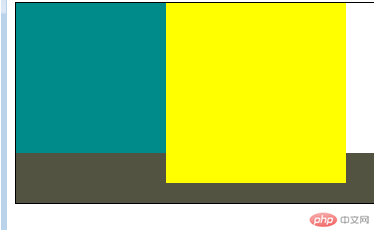
当box3加入
float:right样式时,box1、box2、box3一起在浮动层
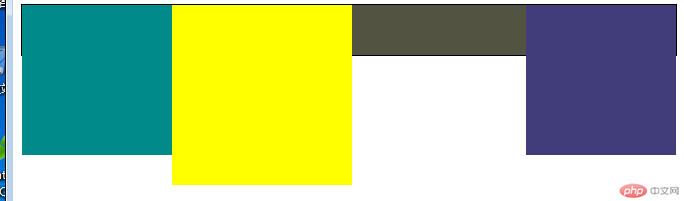
当最后一个元素div加入
clear:both样式时,它没有被前面的浮动层所影响
position定位
position属性指定一个元素(静态的、相对的、绝对或笃定)的定位方法的类型
常用的属性值
| 值 | 描述 |
|---|---|
absolute |
生成绝对定位的元素,相对于static定位以为的第一个父元素进行定位。元素的位置通过left,top,right,bootm属性进行规定 |
fixed |
生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过left,top,right,bootm属性进行规定 |
relative |
生成相对定位的元素,相对于其他正常位置进行定位 |
static |
默认值,没有定位,元素会出现在正常的流中 |
sticky |
粘性定位,该定位基于用户滚动的位置。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 |
inherit |
规定应该从父元素继承position属性的值 |
initial |
设置该属性为默认值 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box1 {width: 400px;height: 400px;border: 1px solid #000;}.box2 {width: 100px;height: 100px;background-color: aquamarine;border: 1px solid #000;}.box3 {width: 80px;height: 80px;background-color: wheat;border: 1px solid #000;}</style></head><body><div class="box1"><div class="box2"></div><div class="box3"></div></div></body></html>
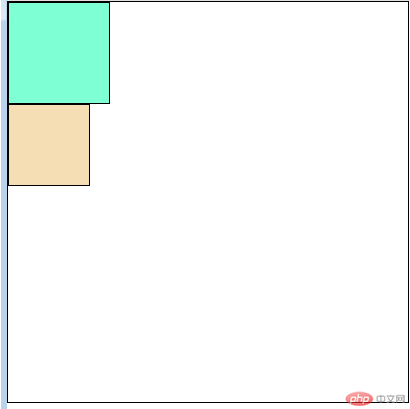
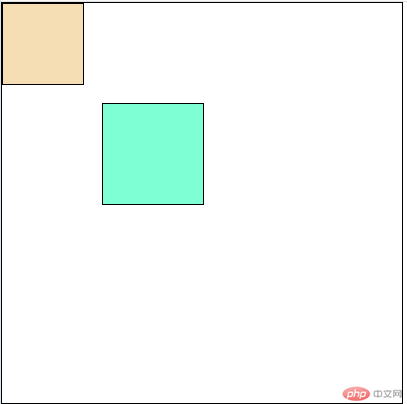
预览效果

当box2添加
position:relative;top:50px;left::30px;样式(相对定位于自己的原来位置,还在文档流中。效果如图
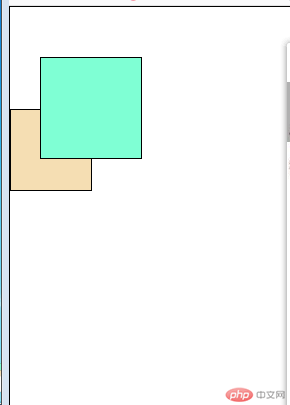
当box1添加
position:relative样式时(及设置定位父级),当box2添加position:absolute;top:100px;left:100px;样式(绝对定位:相对于它的定位父级)。效果如图
固定定位
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {height: 1500px;background-color: wheat;}.ads {width: 250px;height: 250px;background-color: cyan;/* 固定定位 */position: fixed;right: 0;bottom: 0;}.ads>button {float: right;margin-right: 10px;}</style></head><body><h1>HELLO PHP.CN</h1><div class="ads"><button>关闭</button><h2>这是固定定位</h2><h1>效果预览</h1></div></body></html>
预览效果

滑动后效果

总结
- 了解float浮动,position的定位,以及各个效果和差异。

