Grid 栅格布局基础
1. 基本术语
- 容器: 使用网格布局的元素
- 项目: 容器中的子元素
- 网格线: 将容器划分为行与列的直线
- 显式网络: 由用户根据项目数量指示容器生成的网格
- 隐式网格: 由容器根据项目数量自动生成的网格
- 单元格: 项目放置的具体空间
- 网格区域: 一个以上的单元格组成的矩形区域
网格布局的基本步骤: 1. 生成网格; 2. 放置项目
2. 创建 Grid 容器
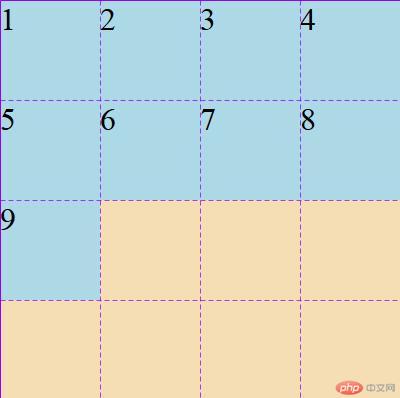
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>创建容器和设置单元格的数量与大小</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;/* 固定值 *//* grid-template-columns: 100px 100px 100px; *//* grid-template-rows: 100px 100px 100px; *//* 百分比 *//* grid-template-columns: 25% 25% 25%; *//* grid-template-rows: 25% 25% 25%; *//* 比例 *//* grid-template-columns: 1fr 1fr 1fr; *//* grid-template-rows: 1fr 1fr 1fr; *//* 重复设置 *//* grid-template-columns: repeat(3,50px); *//* grid-template-rows: repeat(3,50px); *//* 按分组来设置: (50px-100px) *//* 50px 100px 50px 100px *//* grid-template-columns: repeat(2,50px 100px); *//* grid-template-rows: repeat(2,50px 100px); *//* 弹性 *//* grid-template-columns: repeat(3, minmax(50px, 100px)); *//* grid-template-rows: repeat(3, minmax(100px, 1fr)); *//* 自动填充 */grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);}.item {background-color: lightblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
效果图

3. 设置单元格数量与尺寸
- 固定宽度
px: 固定大小 - 百分比
%: 以容器大小为依据来计算 - 自动计算
auto: 由浏览器决定长度 - 比例
fr: 将容器空间按比例分配给每一个单元格 - 区间
minmax(min,max): 设置单元格尺寸变化范围 - 重复生成
repeat(): 快速生成相同大小单元格的 - 自动填充
auto-fill: 单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目
4. 将项目填充到指定单元格中
4.1 使用默认网格线划分单元格
- 默认从左上角开始,从左到右,从上到下,依次从 1 开始编号
- 如果从右下角开始,由下向上,由右向左,依次由从-1 开始编号
- 根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
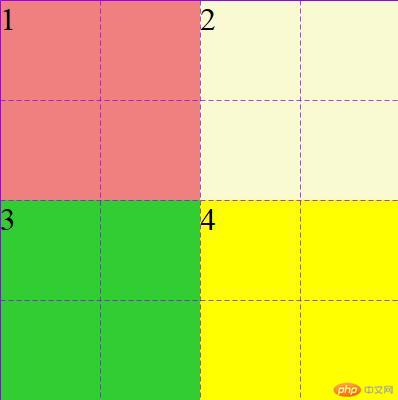
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用默认的网格线来划分单元格</title><style>.container{width: 400px;height: 400px;background-color: aqua;display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(4,1fr);}.item{font-size: 2rem;}.item.item1{background-color: lightcoral;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;}.item.item2{grid-row-start: 1;grid-row-end: 3;grid-column-start: 3;grid-column-end: 5;background-color: lightgoldenrodyellow;}.item.item3{background-color:limegreen;grid-row-start: 3;grid-row-end: 5;grid-column-start: 1;grid-column-end: 3;}.item.item4{background-color: yellow;grid-row-start: 3;grid-row-end: 5;grid-column-start: 3;grid-column-start: 3;grid-column-end: 5;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>
效果图

4.2 使用命名网格线划分单元格
- 使用语义化的名称替代容器自动生成的数字网线线编号
同一条网络线可以有多个别名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用命名网格线来划分单元格</title>
<style>
.container{
width: 300px;
height: 300px;
background-color: lightskyblue;
display: grid;
grid-template-columns:[c1-start] 100px [c1-end c2-start] 100px [c2-start c3-start] 100px [c3-end];
grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-start r3-start] 100px [r3-end];
}
.item{
font-size: 2rem;
}
.item.item4{
background-color: lightgreen;
grid-row-start: r1-start;
grid-column-start: c1-start;
grid-column-end: c3-end;
}
.item.item3{
background-color: lightgoldenrodyellow;
grid-row-start: r2-start;
grid-row-end: r3-end;
grid-column-start: c3-start;
grid-column-end: c3-end;
}
.item.item2{
grid-row-start: r3-start;
grid-row-end: r3-end;
grid-column-start: c1-start;
grid-column-end: c2-end;
background-color: lightsalmon;
}
.item.item1{
background-color: yellow;
grid-row-start: r2-start;
grid-row-end: r2-end;
grid-column-start: c1-start;
grid-column-end: c1-end;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
</div>
</body>
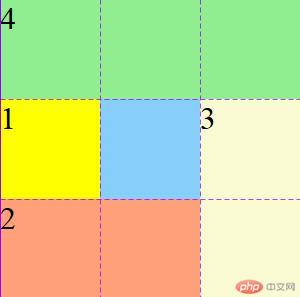
</html>
效果图

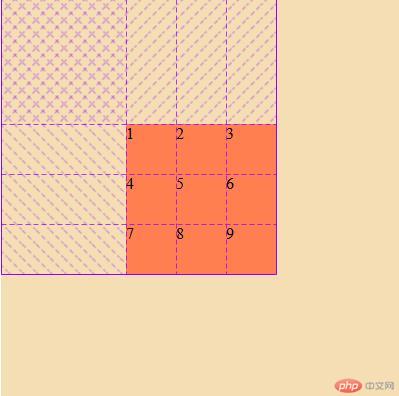
5. 将项目填充到网格区域中
5.1 默认网格区域
- 设置项目属性
grid-area: 将项目填充到指定容器的区域中 语法:
grid-area: 起始行 / 起始列 / 结束行 / 结束列<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>默认网格区域</title>
<style>
.container {
/ 容器大小 /
width: 400px;
height: 400px;
background-color: wheat;
/ 创建grid容器 /
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
.item {
font-size: 2rem;
}
.item.item1 {
background-color: lightgreen;
/ grid-area: 1 / 1 / 2 / 5; /
/ 用偏移量进行简化 /
/ grid-area: 1 / 1 / span 1 / span 4; /
/ 是从当前位置开始的填充 /
grid-area: span 1 / span 4;
}
/ 简写 /
.item.item2 {
background-color: lightpink;
/ grid-area: 2 / 1 / 4 / 2; /
/ grid-area: span 2 / span 1; /
/ 默认就是偏移一行/一列 /
grid-area: span 2;
}
/ 使用偏移量来简化, 将第三个移动到左下角 /
.item.item3 {
background-color: yellow;
}
.item.item4 {
background-color: lightgrey;
/ grid-area: row-start / col-start / row-end / col-end; /
}
.item.item5 {
background-color: violet;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>
</body>
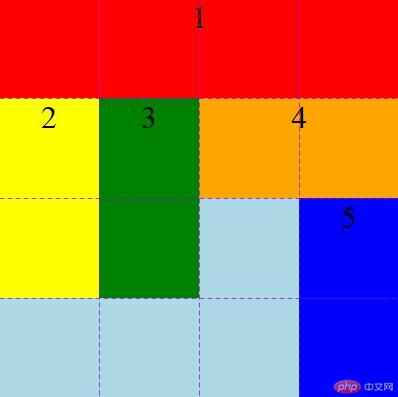
</html>
效果图

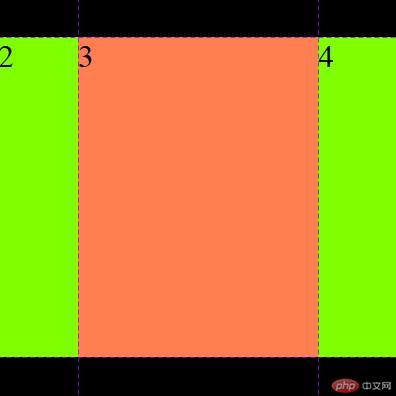
5.2 命名网格区域
- 可以为每一个网格区域设置一个语义化的名称
- 具有名称的网络区域称之为命名区域
- 名称相同的网格区域会合并, 形成更大的区域空间
项目设置的区域名称后,会自动填充到容器中应对的命名区域中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>命名网格区域</title>
<style>
.container{
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: 80px 1fr 80px;
grid-template-rows: 40px 1fr 40px;
font-size: 2rem;
grid-template-areas:
“header header header”
“left main right”
“footer footer footer”;
}
.item.item1{
background-color:black;
grid-area: header;
}
.item.item2{
grid-area: left;
background-color: chartreuse;
}
.item.item3{
background-color: coral;
grid-area: main;
}
.item.item4{
background-color: chartreuse;
grid-area: right;
}
.item.item5{
background-color: black;
grid-area: footer;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>
</body>
</html>
效果图

5.3 网格区域占位符
- 当项目默认已到填充到正确的区域中,无需设置时,可使用”.”做为占位符
5.4 命名网格区域线默认名称
- 区域起始行/列:
区域名称-start, 如header-start / header-start,表示区域起始行/区域起始列 - 区域结束行/列:
区域名称-end,如header-end / header-end,表示区域结束行/区域结束列
6. 设置所有项目在容器中的对齐方式
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写,place-content: 垂直对齐方式 水平对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建grid容器 */display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);justify-content: end;align-content: end;justify-content: center;align-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;align-content: space-between;align-content: space-around;align-content: space-evenly;/* justify-content: stretch;grid-template-columns: repeat(3, auto);align-content: stretch;grid-template-rows: repeat(3, 1fr); *//* place-content: 垂直对齐 水平对齐; */place-content: center start;place-content: center center;place-content: center;}.item {background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item1">5</div><div class="item item2">6</div><div class="item item3">7</div><div class="item item4">8</div><div class="item item4">9</div></div></body></html>
效果图

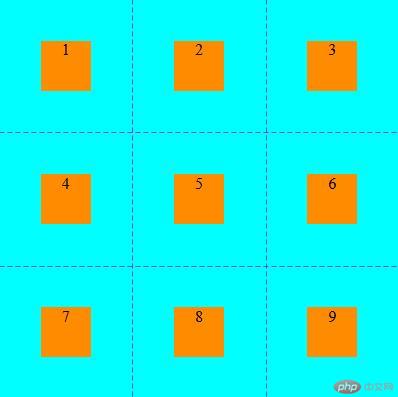
7. 设置所有项目在单元格或网格区域内的对齐方式
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写,place-items: 垂直对齐方式 水平对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置项目在单元格中的对齐方式</title><style>.container{width: 400px;height: 400px;background-color: cyan;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);place-items: center center;}.item{width: 50px;height: 50px;background-color: darkorange;text-align: center;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
效果图

8. 设置某个项目在单元格或网格区域内的对齐方式
justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写,place-self: 垂直对齐方式 水平对齐方式
9. 设置容器中行与列之间的间距/间隙
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值
总结:
终于写完这些代码,虽然好像是重复输入,但是加强了记忆,充分体现肌肉记忆的作用。我虽然慢,但也一点点进步。
给自己加油!

