作业演示:https://php520.vip/4.13/4.13.html
1. 基本术语
- 容器: 使用网格布局的元素
- 项目: 容器中的子元素
- 网格线: 将容器划分为行与列的直线
- 显式网络: 由用户根据项目数量指示容器生成的网格
- 隐式网格: 由容器根据项目数量自动生成的网格
- 单元格: 项目放置的具体空间
- 网格区域: 一个以上的单元格组成的矩形区域
网格布局的基本步骤: 1. 生成网格; 2. 放置项目
网格布局实际上就是表格布局
Grid 布局/栅格布局/网格布局
2.grid布局常用属性
2.1 创建Grid容器
通过
display: grid;定义容器为栅格布局代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>创建Grid容器</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;/* 设置项目在网格中的填充方案,默认行优先 */grid-auto-flow: row;/* grid-auto-flow: column; *//* 显式的划分行与列,比如划分为两行三列 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px;/* 对于放置不下的项目会隐式生成单元格 */grid-auto-rows: auto;grid-auto-rows: 150px;}.item {background-color: lightskyblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></body></html>
2.2设置单元格的数量和尺寸
- 通过
grid-template-columns/rows,在容器中显式地划分行与列,生成指定数量的单元格来放置项目 代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格的数量和尺寸</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {/* 固定值 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 百分比 */grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;/* 按比例 */grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;/* 重复设置 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 按分组来设置:(50px-100px) */grid-template-columns: repeat(2, 50px 100px);/* 弹性设置 */grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(150px, 1fr));/* 自动填充 */grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);}.item {background-color: lightskyblue;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div></div></body></html>
2.3 使用默认的网格线划分单元格
- 默认的网格线具有编号,可以通过属性
grid-row-start,grid-row-end,grid-column-start,grid-column-end来划分具体的单元格。grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;
- 缩写:
grid-row: 1 / 3;grid-column: 3 / 5;
- 使用偏移量来简化
grid-row: 3 / span 2;grid-column: 1 / span 2;
代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用默认的网格线划分单元格</title><style>.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;/* 右下角开始 *//* grid-row-start: -1;grid-row-end: -3;grid-column-start: -1;grid-column-end: -3; *//* 放到中间 *//* grid-row-start: 2;grid-row-end: 4;grid-column-start: 2;grid-column-end: 4; *//* 填满空间 *//* grid-row-start: 1;grid-row-end: -1;grid-column-start: 1;grid-column-end: -1; */}/* 简写 */.item.item2 {background-color: lightpink;/* grid-row-start: 1;grid-row-end: 3;grid-column-start: 3;grid-column-end: 5; */grid-row: 1 / 3;grid-column: 3 / 5;}/* 使用偏移量来简化 */.item.item3 {background-color: yellow;/* grid-row-start: 3;grid-row-end: span 2;grid-column-start: 1;grid-column-end: span 2; */grid-row: 3 / span 2;grid-column: 1 / span 2;}.item.item4 {background-color: whitesmoke;/* grid-row-start: 3; */grid-row-end: span 2;/* grid-column-start: 3; */grid-column-end: span 2;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>

2.4 使用命名(自定义)的网格线划分单元格
- 使用语义化的名称替代容器自动生成的数字网线线编号
- 同一条网络线可以有多个别名
- 例如:
.container {grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}
代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用命名(自定义)的网格线划分单元格</title><style>* {padding: 0;margin: 0;}.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;/* 默认就是跨越一行一列,所以可以省略 */grid-row-start: r2-start;grid-row-end: span;grid-column-start: c3-start;grid-column-end: span;}/* 简写 */.item.item2 {background-color: lightpink;grid-row: 1 / 2;grid-column: 1 / 4;}/* 使用偏移量来简化 */.item.item3 {background-color: yellow;grid-row-end: span 2;grid-column-end: span 2;}.item.item4 {background-color: whitesmoke;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div></body></html>
2.5 网格区域
- 设置项目属性
grid-area: 将项目填充到指定容器的区域中 - 语法:
grid-area: 起始行 / 起始列 / 结束行 / 结束列 代码实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>网格区域</title><style>* {padding: 0;margin: 0;}.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: 1 / 1 / 2 / 5;/* 行开始 / 列开始 / 行结束 / 列结束 */grid-area: 1 / 1 / span 1 / span 4;/* 当前位置可以省略 */grid-area: span 1 / span 4;}.item.item2 {background-color: lightpink;grid-area: 2 / 1 / 4 /2;}.item.item3 {background-color: yellow;}.item.item4 {background-color: whitesmoke;}.item.item5 {background-color: violet;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>
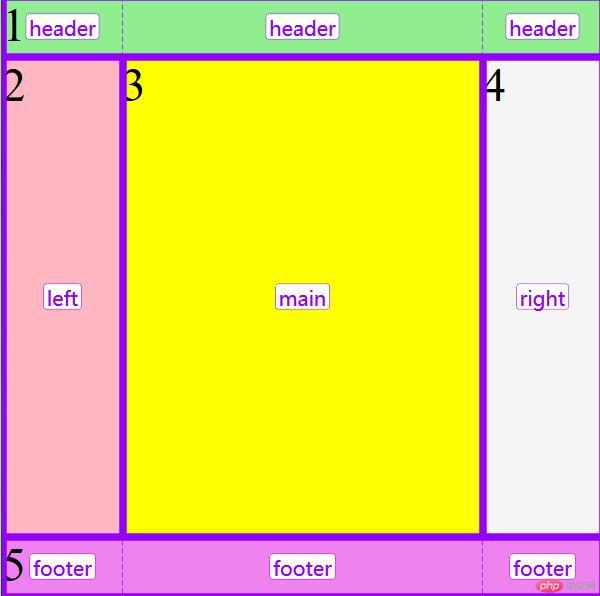
2.6 命名(自定义)网格区域
- 设置命名网格区域 ,相同名称的命名区域会合并
- 可以为每一个网格区域设置一个语义化的名称
- 具有名称的网络区域称之为命名区域
- 项目设置的区域名称后,会自动填充到容器中应对的命名区域中
grid-template-areas:属性代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>命名(自定义)网格区域</title><style>* {padding: 0;margin: 0;}.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;}.container {/* 设置命名网格区域 ,相同名称的命名区域会合并*/grid-template-areas:"header header header""left main right""footer footer footer";}.item {font-size: 2rem;}.item.item1 {background-color: lightgreen;grid-area: header;}.item.item2 {background-color: lightpink;grid-area: left;}.item.item3 {background-color: yellow;grid-area: main;}.item.item4 {background-color: whitesmoke;grid-area: right;}.item.item5 {background-color: violet;grid-area: footer;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div></body></html>

2.7 网格区域占位符
- 当项目默认已到填充到正确的区域中,无需设置时,可使用”.”做为占位符
- 演示
.container {/* 设置命名网格区域 ,相同名称的命名区域会合并*/grid-template-areas:"header header header"". . .""footer footer footer";}
2.8 网格区域线的默认名称
- 区域起始行/列:
区域名称-start, 如header-start / header-start,表示区域起始行/区域起始列 - 区域结束行/列:
区域名称-end,如header-end / header-end,表示区域结束行/区域结束列
2.9 设置单元格在容器中的对齐方式
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写,place-content: 垂直对齐方式 水平对齐方式代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>* {padding: 0;margin: 0;}.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);justify-content: center;align-content: center;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;align-content: space-between;align-content: space-around;align-content: space-evenly;}.container {/* justify-content: stretch;grid-template-columns: repeat(3, auto);align-content: stretch;grid-template-rows: repeat(3, 1fr); *//* 简写 */place-content: center start;place-content: center center;place-content: center;}.item {background-color: violet;font-size: 2rem;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
2.10 设置项目在单元格的对齐方式
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写,place-items: 垂直对齐方式 水平对齐方式看到items就是项目
2.11 设置某个项目在单元格的对齐方式
justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写,place-self: 垂直对齐方式 水平对齐方式代码实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置某个项目在单元格的对齐方式</title><style>* {padding: 0;margin: 0;}.container {/* 容器大小 */width: 400px;height: 400px;background-color: wheat;/* 创建Grid容器 */display: grid;}.container {grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.container {justify-items: stretch;align-items: stretch;justify-items: center;align-items: center;place-items: start end;place-items: center;}.item {width: 50px;height: 50px;background-color: violet;font-size: 2rem;}.item.item5 {justify-self: end;align-self: end;place-self: start;place-self: center;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
2.12 行间距,列间距
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值
3.学习总结
通过学习grid布局,对比之前学习的浮动元素,定位元素,以及flex布局,grid是一种全新的二维布局,比flex布局多了一维,不仅加速了前端的布局开发,还节省了代码。这对于维护一个项目来说是一个颠覆性的创新方法。

