display属性
flex:创建flex块级容器
inline-flex:创建flex行内容器
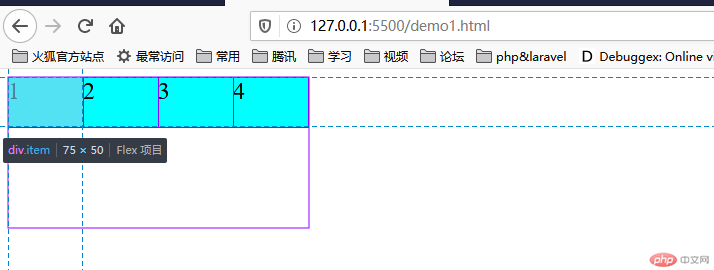
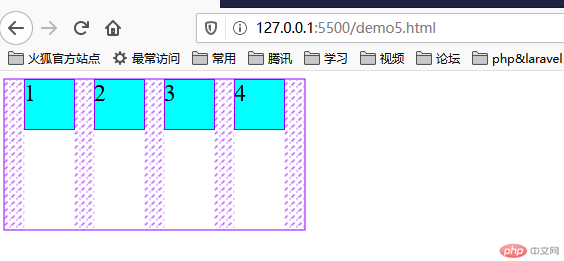
<style> /* 容器 */ .container { width: 300px; height: 150px; } /* 将容器/父元素设置为flex容器 */ .container { display: flex; /* display: inline-flex; */ } /* 项目/子元素 */ .item { width: 100px; height: 50px; background-color: cyan; font-size: 1.5rem; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body>
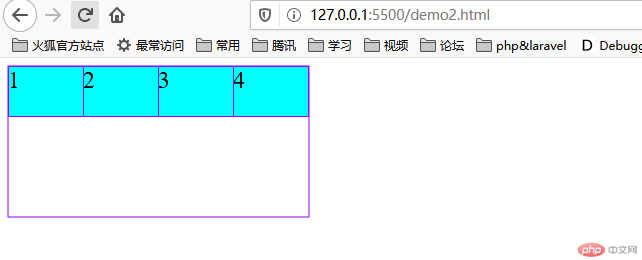
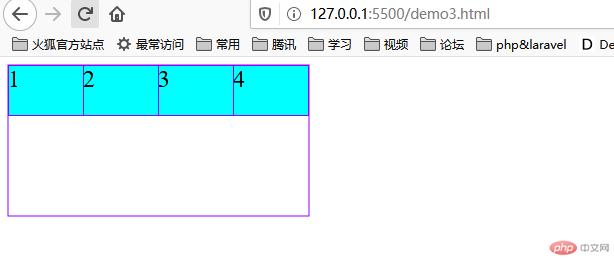
row:默认值,主轴水平,起始线居左,项目从左到右显示
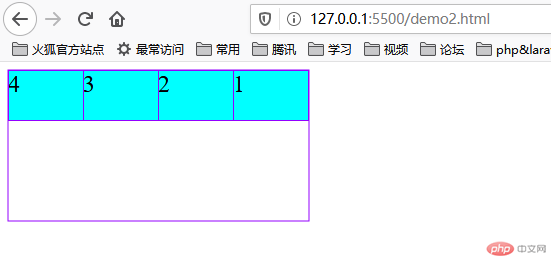
row-reverse:主轴水平,起始线居右,项目从右到左显示
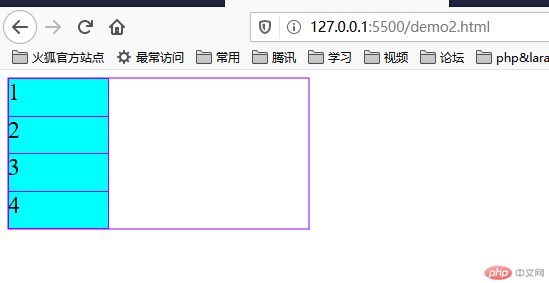
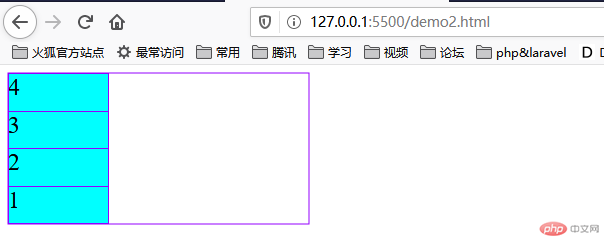
column:主轴垂直,起始线居上,项目从上到下显示
column-reverse:主轴垂直,起始线居下,项目从下到上显示
/* 主轴方向: 所有的项目必须沿主轴排列 */ .container { /* 默认主轴为水平,行的方向 */ flex-direction: row; flex-direction: row-reverse; flex-direction: column; flex-direction: column-reverse; }
nowrap:默认值,项目不换行单行容器
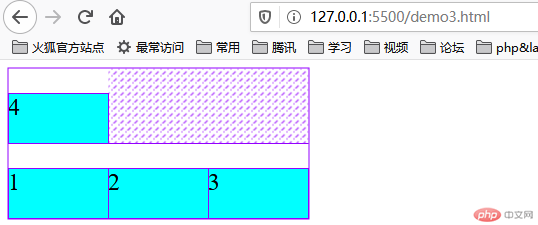
wrap:项目换行,多行容器,第一行在上方
wrap-reverse:项目换行,多行容器,第一行在下方
flex-start:默认,所有项目与主轴起始线对钱
flex-end:所有项目与主轴终止线对钱
center:所有项目与主轴中间线对齐,居中对齐
space-between:两端对齐,剩余空间在头尾项目之外的项目间平均分配
space-around:分散对齐,剩余空间在每个项目二测均分
space-evenly:平均对齐,剩余空间在每个项目之间均分
flex-start:默认,与交叉轴起始线对钱
flex-end:与交叉轴终止线对齐
center:与交叉轴中间线对齐,居中对齐
stretch:默认,项目拉伸占据整个交叉轴
flex-start:所有项目与交叉轴起始线(顶部)对齐
flex-end:所有项目与交叉轴终止线(底部)对齐
center:所有项目与交叉轴中间线对齐
space-between:两端对齐,剩余空间在头尾项目之外的项目间平均分配
space-around:分散对齐,剩余空间在每个项目两侧平均分配
space-evenly:平均对齐,剩余空间在每个项目之间平均分配
- auto:默认值,继承align-item属性
- flex-start:与交叉轴起始线对齐
- flex-end:与交叉轴终止线对齐
- center:与交叉轴中间线对齐
stretch:在交叉轴方向上拉伸
baseline:与基线对齐(与内容相关用得极少)
0:默认值,不放大保持初始值
initial:设置默认值,与‘0’等效
n:放大因子,正数
2.flex-direction属性



3.flex-wrap属性
/* 主轴上的项目换行显示 */
.container {
/* 默认不换行显示,如果当前容器容纳不小, 项目会自动收缩 */
flex-wrap: nowrap;
/* 如果允许换行, 当前行容纳不小的项目会拆行显示,此时,创建的容器叫:多行容器 */
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}


4.flex-flow属性
flex-flow是flex-direction和flex-wrap的缩写,语法:flex-flow:flex-direction,flex-wrap
flex-flow:row,nowrap;默认值,主轴水平不换行显示
.container {
/* flex-direction: row; */
/* flex-wrap: nowrap; */
/* 简写 */
flex-flow: row nowrap;
/* flex-flow: row wrap;
flex-flow: column nowrap;
flex-flow: column wrap; */
}
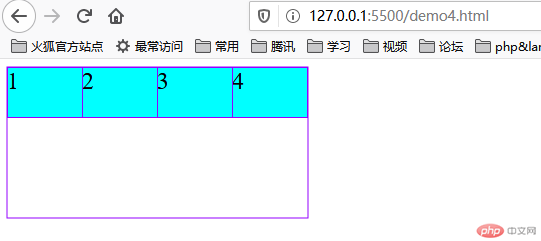
5.justify-content属性
.container {
/* 默认,所有项目与主轴的起始线对齐 */
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
/* 两端对齐 */
justify-content: space-between;
/* 分散对齐 */
justify-content: space-around;
/* 平均对齐 */
justify-content: space-evenly;
}
6.align-item属性
/* 当前容器中在交叉轴方向上存在剩余空间的时候, 项目对齐才有意义 */
.container {
align-items: flex-start;
align-items: flex-end;
align-items: center;
}
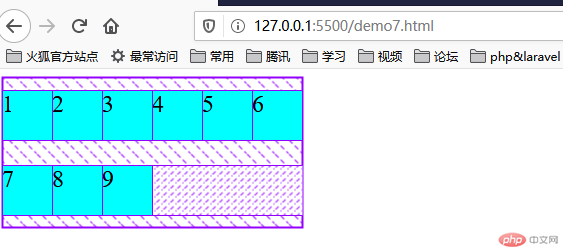
7.align-content属性
该属性仅适用于多行容器;多行容器中,交叉轴会有多个项目,剩余空间在项目之间分配才有意义
/* 当前容器中在交叉轴方向上存在剩余空间的时候, 项目对齐才有意义 */
.container {
flex-flow: row wrap;
/* 自动拉伸:默认 */
align-content: stretch;
align-content: flex-start;
align-content: flex-end;
/* align-content: center; */
align-content: space-between;
align-content: space-around;
/* align-content: space-evenly; */
}
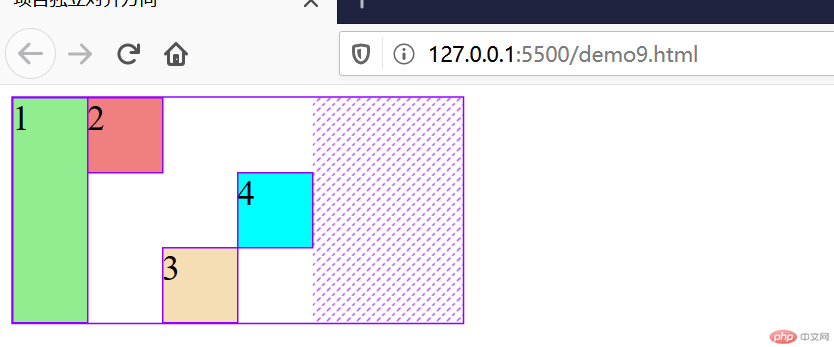
8.align-self属性
<style>
/* 容器 */
.container {
width: 300px;
height: 150px;
}
/* 将容器/父元素设置为flex容器 */
.container {
display: flex;
}
/* 项目/子元素 */
.item {
width: 50px;
height: 50px;
background-color: cyan;
font-size: 1.5rem;
align-self: auto;
}
.item:first-of-type {
height: inherit;
align-self: stretch;
background-color: lightgreen;
}
.item:nth-of-type(2) {
background-color: lightcoral;
align-self: flex-start;
}
.item:nth-of-type(3) {
background-color: wheat;
/* align-self: 会覆盖掉项目中的align-items; */
align-self: flex-end;
}
.item:last-of-type {
align-self: center;
}
</style>
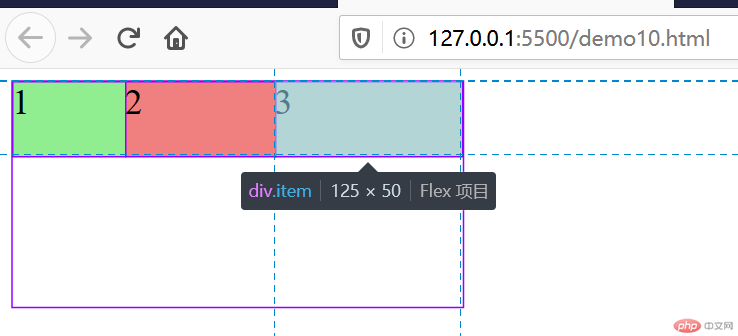
9.flex-grow属性
当容器在主轴上存在剩余空间时,flex-grow才有意义,该属性的值称为放大因子
/* 容器 */
.container {
width: 300px;
height: 150px;
}
/* 将容器/父元素设置为flex容器 */
.container {
display: flex;
}
/* 项目/子元素 */
.item {
width: 50px;
height: 50px;
background-color: cyan;
font-size: 1.5rem;
/* 默认不放大 */
flex-grow: initial;
fl
.item:first-of-type {
background-color: lightgreen;
flex-grow: 1;
}
.item:nth-of-type(2) {
background-color: lightcoral;
flex-grow: 2;
}
.item:last-of-type {
background-color: wheat;
flex-grow: 3
}
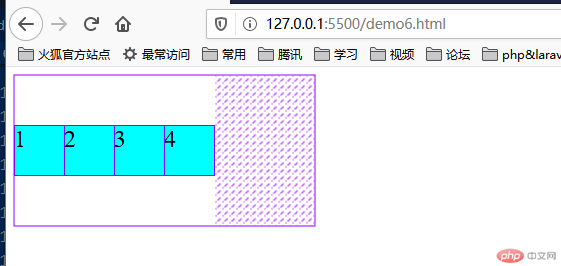
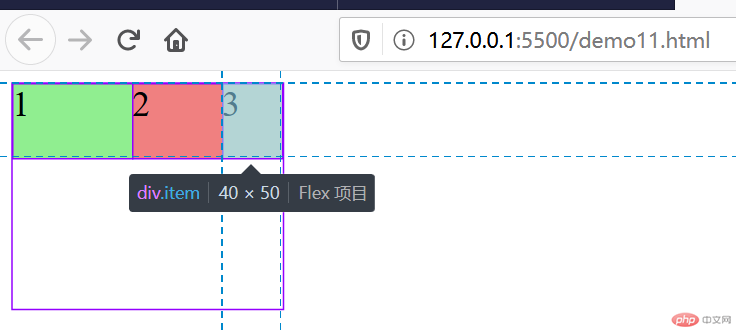
10.flex-shrink属性
1:默认值,允许项目收缩
initial:设置默认值,与‘1’等效
n:收缩因子,正数
0:禁止收缩
/* 将容器/父元素设置为flex容器 */
.container {
display: flex;
flex-flow: row nowrap;
}
/* 项目/子元素 */
.item {
width: 100px;
height: 50px;
background-color: cyan;
font-size: 1.5rem;
/* 禁止收缩 */
flex-shrink: 0;
}
.item:first-of-type {
background-color: lightgreen;
flex-shrink: 1;
}
.item:nth-of-type(2) {
background-color: lightcoral;
flex-shrink: 2;
}
.item:last-of-type {
background-color: wheat;
flex-shrink: 3;
}
11.flex-basic属性
在分配多余空间之前,项目占据的主轴空间
浏览器根据这个属性,计算主轴是否有多余空间
- 该属性会覆盖项目原始大小(width/height)
- 该属性会被项目的`min-width/min-height`值覆盖
auto:默认值,原来的大小
px:像素
%:百分比
<style>
/* 容器 */
.container {
width: 300px;
height: 150px;
}
/* 将容器/父元素设置为flex容器 */
.container {
display: flex;
flex-flow: row wrap;
}
/* 项目/子元素 */
.item {
width: 50px;
height: 50px;
background-color: cyan;
font-size: 1.5em;
}
.item {
/* auto=width */
flex-basis: auto;
/* flex-basis: 权重大于width */
flex-basis: 70px;
flex-basis: 20%;
flex-basis: 5rem;
flex-basis: 150px;
/* max-width: /min-width权重大于flex-basis; */
max-width: 100px;
flex-basis: 150px;
/* width: <flex-basis<min/max-width */
}
</style>
10.flex属性
- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用
- 每次都要写这三个属性,非常的麻烦,且没有必要
- `flex`属性,可以将以上三个属性进行简化:
- 语法: `flex: flex-grow flex-shrink flex-basis`
<style>
/* 容器 */
.container {
width: 300px;
height: 150px;
}
/* 将容器/父元素设置为flex容器 */
.container {
display: flex;
}
/* 项目/子元素 */
.item {
width: 100px;
height: 50px;
background-color: cyan;
font-size: 1.5rem;
}
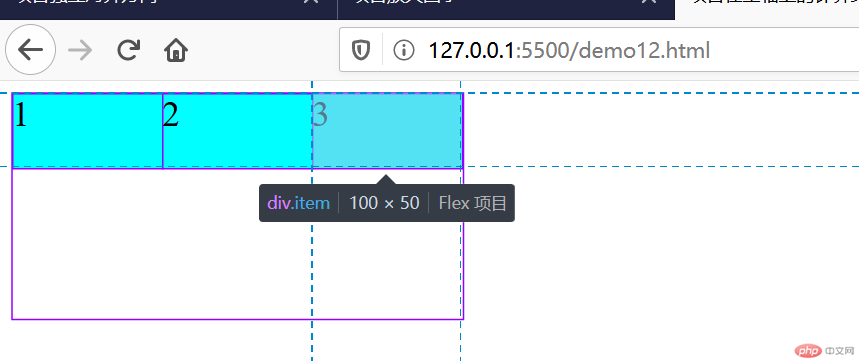
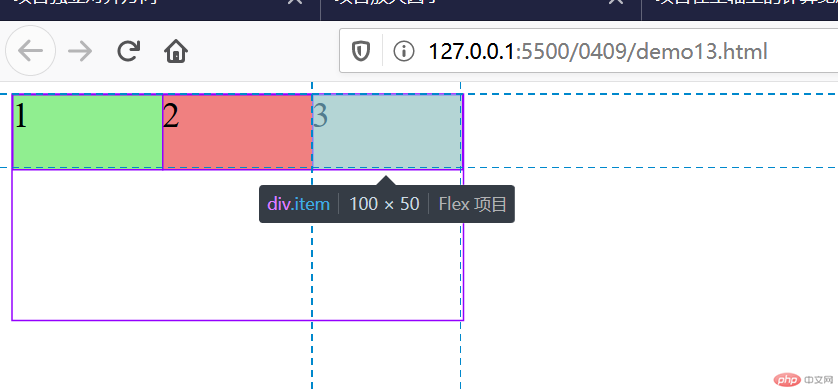
.item:first-of-type {
background-color: lightgreen;
/* 默认:不放大,允许收缩, 以项目的width为准 */
flex: 0 1 auto;
flex: 1 1 auto;
/* flex: 0 1 80px; */
}
.item:nth-of-type(2) {
background-color: lightcoral;
flex: 0 100px;
}
.item:last-of-type {
background-color: wheat;
flex: auto;
flex: 1;
flex: none;
flex: 0 0 auto;
flex: 0 0 250px;
}
</style>
总结:flex布局涉及的属性很多,有12个,单单通过上课很难记住,需要后面多久练习以便能够熟练使用这些属性。后面有项目做得时候就可以回顾下。很多属性都是分为主轴交叉轴两个,这时候只要记住主轴的交叉轴的可以类比记。

