1、bootstrap布局简单企业网站并模板化
实现思路:
首先用bootstrap的栅格系统布局一个简单的企业网站,然后将整站所有可共用的代码剪切出来,放到一个独立文件作为引入引入文件。
引入文件时,可以用include、require、require_once,三者区别是:include时,文件中如有错误,报错,但继续执行下面的代码;require则报错,不执行后面的代码;require_once,只引入一次,避免重复引入同一个文件。
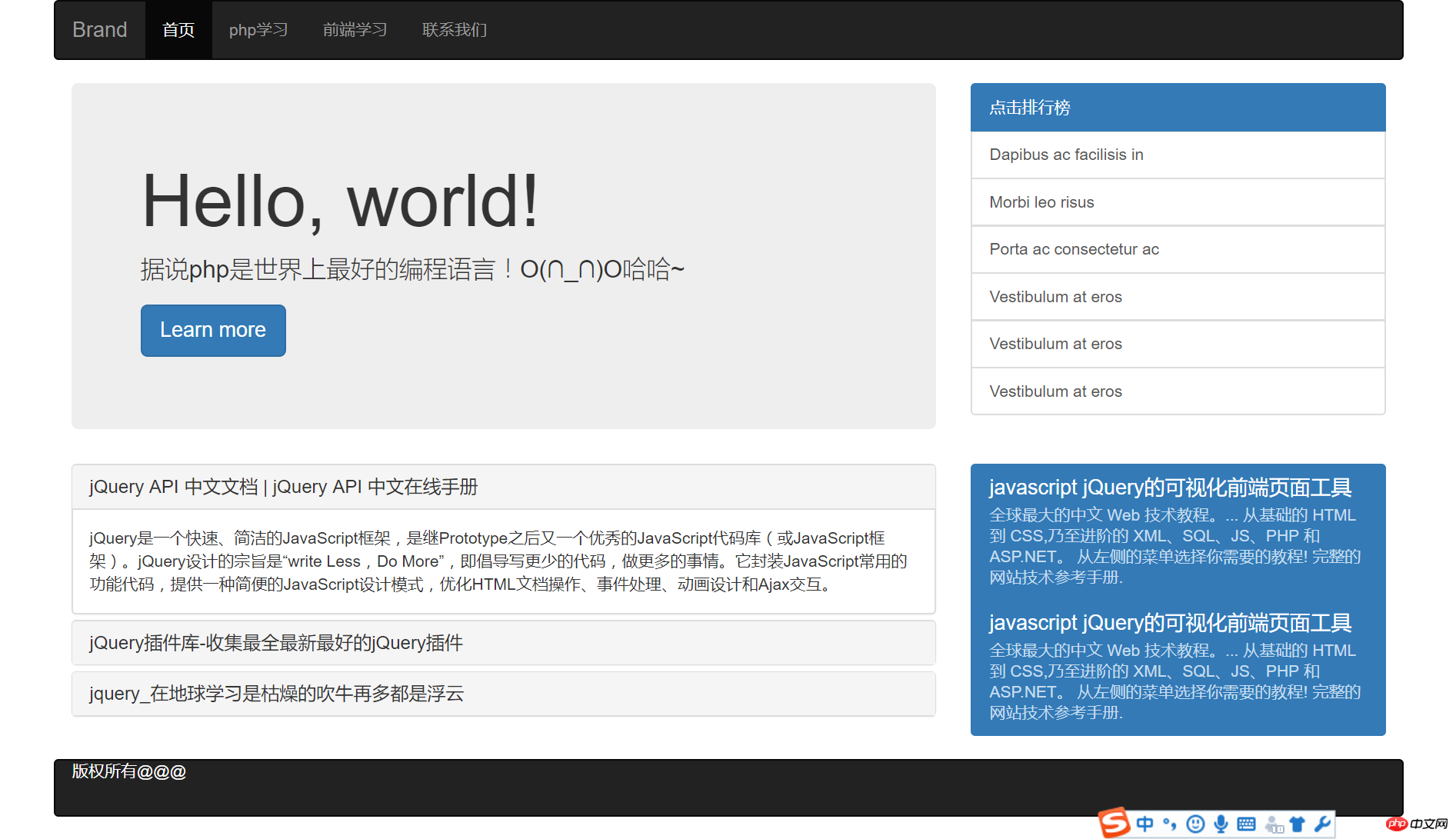
页面效果如图:

本例中将页面分为山中下三部分,分别为:头部文件(header.php)、主体文件(companypage.php)、尾部文件(footer.php),
头部代码如下:
<?php
header('Content-Type: text/html; charset=utf-8');
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery-3.2.1.js"></script>
<script src="../js/bootstrap.js"></script>
<title>简单企业网站</title>
</head>
<body>
<div class="container">
<div class="row"> <!--头部-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">php学习</a></li>
<li><a href="#">前端学习</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>主体部分代码如下:
<?php include 'header.php' ?> <div class="row"> <!--主体--> <div class="col-md-8"> <div class="jumbotron"> <h1>Hello, world!</h1> <p>据说php是世界上最好的编程语言!O(∩_∩)O哈哈~</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> </div> <div class="col-md-4"> <div class="list-group"> <a href="#" class="list-group-item active"> 点击排行榜 </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> <a href="#" class="list-group-item">Vestibulum at eros</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> </div> <div class="row"> <div class="col-md-8"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> jQuery API 中文文档 | jQuery API 中文在线手册 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> jQuery插件库-收集最全最新最好的jQuery插件 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> jquery_在地球学习是枯燥的吹牛再多都是浮云 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 </div> </div> </div> </div> </div> <div class="col-md-4"> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">javascript jQuery的可视化前端页面工具</h4> <p class="list-group-item-text">全球最大的中文 Web 技术教程。... 从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP 和 ASP.NET。 从左侧的菜单选择你需要的教程! 完整的网站技术参考手册.</p> </a> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">javascript jQuery的可视化前端页面工具</h4> <p class="list-group-item-text">全球最大的中文 Web 技术教程。... 从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP 和 ASP.NET。 从左侧的菜单选择你需要的教程! 完整的网站技术参考手册.</p> </a> </div> </div> </div> <?php include 'footer.php' ?>
尾部文件代码如下:
<div class="row"> <!--//尾部--> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <p style="color: #FFFFFF;">版权所有@@@</p> </div><!-- /.container-fluid --> </nav> </div> </div> </body> </html>
2、黏性表单功能实现
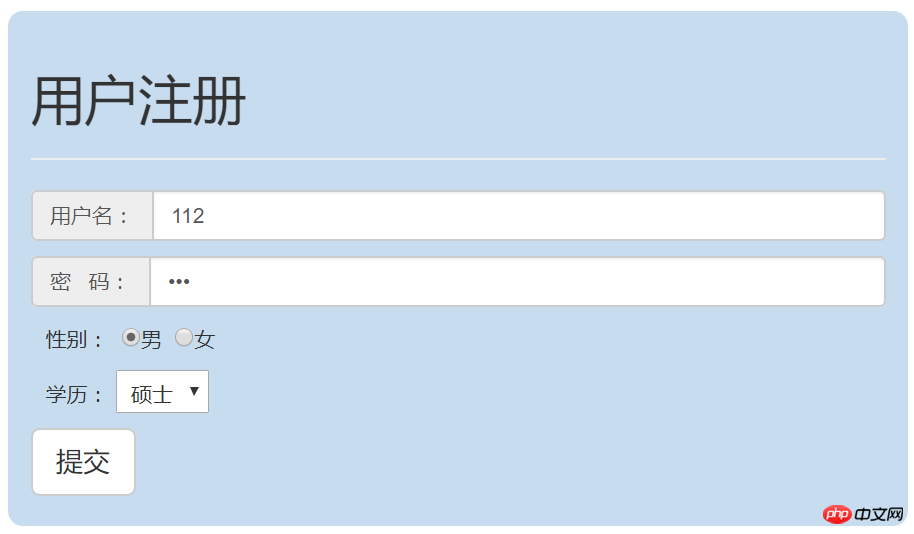
效果如图:

代码如下:
<?php
if($_SERVER['REQUEST_METHOD'] == 'POST'){
echo '<script>confirm(\'确认提交吗?\')</script>';
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery-3.2.1.js"></script>
<script src="../js/bootstrap.js"></script>
<title>黏性表单功能实现</title>
</head>
<body>
<form action="" method="post">
<div class="container" style="background-color: #c7ddef;border-radius: 10px;width: 600px;margin-top: 30px">
<div class="row">
<div class="col-md-12">
<div class="page-header">
<h1>用户注册 </h1>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">用户名:</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1" name="name" value="<?php echo isset($_POST['name'])?$_POST['name']:'' ?>">
</div>
</div>
</div>
<div class="row" style="margin-top: 10px">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">密 码:</span>
<input type="password" class="form-control" placeholder="Password" aria-describedby="basic-addon1" name="password" value="<?php echo isset($_POST['password'])?$_POST['password']:'' ?>">
</div>
</div>
</div>
<div class="row" style="margin-top: 10px">
<div class="col-md-8">
<p><span style="margin-left: 10px;margin-top: 10px;">
<span>性别:</span>
<input style="margin-left: 5px;" type="radio" value="male" name="sex" <?php echo (isset($_POST['sex']) && $_POST['sex'] == 'male')? 'checked':''?>>男
<input style="margin-left: 5px;" type="radio" value="female" name="sex" <?php echo (isset($_POST['sex']) && $_POST['sex'] == 'female')? 'checked':''?>>女
</span></p>
<p>
<span style="margin-left: 10px;margin-top: 10px;">
<span>学历:<select name="degree" style="margin-left: 5px;padding: 5px ">
<option value="bk" <?php echo (isset($_POST['degree']) && $_POST['degree'] == 'bk')? 'selected':''?>>本科</option>
<option value="sh" <?php echo (isset($_POST['degree']) && $_POST['degree'] == 'sh')? 'selected':''?>>硕士</option>
<option value="bs" <?php echo (isset($_POST['degree']) && $_POST['degree'] == 'bs')? 'selected':''?>>博士</option>
</select>
</span>
</span>
</p>
</div>
</div>
<div class="row" style="margin-bottom: 20px">
<div class="col-md-12" >
<div class="btn-group">
<button class="btn btn-default btn-lg">
提交
</button>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
