说明:
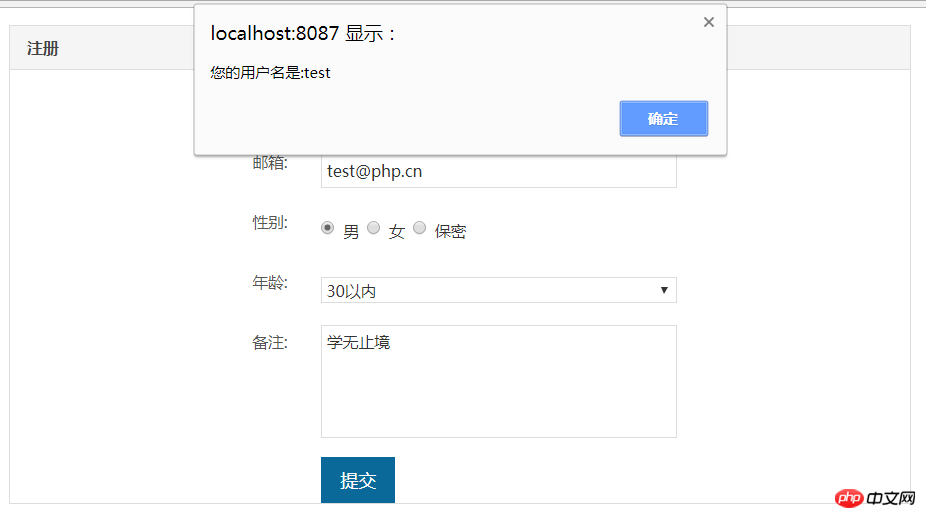
提交Html页面表单到PHP页面验证,通过转到success页面,未通过返回表单继续修改。
运行效果:

示例源码:
Html页面(lesson22_demo5.html):
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="http://demo.h-ui.net/H-ui.admin/3.1/static/h-ui/css/H-ui.min.css"> <title>php处理表单</title> </head> <body> <div class="containBox"> <div class="containBox-bg"></div> <div class="wap-container"> <div class="container ui-sortable"> <div class="panel-body" style="display: block;"> <form action="check.php" method="post" class="form form-horizontal responsive"> <div class="panel panel-default mt-20" style="width:800px;margin:0 auto"> <div class="panel-header selected">注册</div> <div class="row cl"> <label class="form-label col-sm-2 col-md-2 col-md-offset-2">用户名:</label> <div class="formControls col-sm-5 col-md-5"> <input type="text" name="username" class="input-text"> </div> </div> <div class="row cl"> <label class="form-label col-sm-2 col-md-2 col-md-offset-2">邮箱:</label> <div class="formControls col-sm-5 col-md-5"> <input type="text" name="email" class="input-text"> </div> </div> <div class="row cl"> <label class="form-label col-sm-2 col-md-2 col-md-offset-2">性别:</label> <div class="formControls skin-minimal col-xs-5"> <input type="radio" id="gender" name="gender" value="男" checked="true"> <label for="gender">男</label> <input type="radio" id="gender" name="gender" value="女"> <label for="gender">女</label> <input type="radio" id="gender" name="gender" value="保密"> <label for="gender">保密</label> </div> </div> <div class="row cl"> <label class="form-label col-sm-2 col-md-2 col-md-offset-2">年龄:</label> <div class="formControls col-sm-5 col-md-5"> <select name="age" class="select valid"> <option value="1">30以内</option> <option value="2">30到50</option> <option value="3">50岁以上</option> </select> </div> </div> <div class="row cl"> <label class="form-label col-sm-2 col-md-2 col-md-offset-2">备注:</label> <div class="formControls col-sm-5 col-md-5"> <textarea name="memo" id="" cols="30" rows="10" class="textarea valid"></textarea> </div> </div> <div class="row cl"> <div class="formControls col-md-5 col-md-offset-4"> <button class="add btn btn-primary size-L">提交</button> </div> </div> </div> </form> </div> </div> </div> </div> </body> </html>
PHP页面(check.php):
<?php
//验证用户名
//用isset()检测是否存在且不为null
$username = isset($_REQUEST['username']) ? $_REQUEST['username'] : null;
if (empty($username)) { //确认不是空字符串
echo '<script>alert("您没有输入用户名~~")</script>';
} else {
echo '<script>alert("您的用户名是:'.$username.'")</script>';
}
//验证邮箱
$email = isset($_REQUEST['email']) ? $_REQUEST['email'] : null;
if (empty($email)) { //确认不是空字符串
echo '<script>alert("您没有输入邮箱~~")</script>';
} else {
echo '<script>alert("您的邮箱是:'.$email.'")</script>';
}
//验证性别
$gender = isset($_REQUEST['gender']) ? $_REQUEST['gender'] : null;
if (is_null($gender)) {//如果用户没有选择,会返回null。可以先在页面上设置默认值。
echo '<script>alert("您没有选择性别~~")</script>';
} else {
echo '<script>alert("您的性别是:'.$gender.'")</script>';
}
//验证年龄
$age= isset($_REQUEST['age']) ? $_REQUEST['age'] : null;
switch ($age)
{
case '1':
echo '您的年龄是:30以内';
break;
case '2':
echo '您的年龄是:30-50';
break;
case '3':
echo '您的年龄是:50以上';
break;
default:
;
}
//验证备注
$memo= isset($_REQUEST['memo']) ? $_REQUEST['memo'] : null;
if (is_null($memo)) {
echo '<script>alert("您没有填写备注~~")</script>';
} else {
echo '<script>alert("您的备注是:'.$memo.'")</script>';
}
if ($username && $email &$gender && $age && $memo) {
echo '<script>alert("验证通过~~");location.href="success.php";</script>';
} else {
echo '<script>alert("验证失败,请检查~~")
location.href=history.go(-1)</script>';
// 使用后退,而不是跳转,可以保留之前输入的内容
}
