
Laravel 中使用 return view('movies/index', $data); 方法来进行视图的渲染。带数据有两种写法,效果是一致的。
return view('movies/index', $data);return view('movies/index')->with($data);
数据(一般都是传数组)会传到 视图模板中,数据数组中的 键key 在模板中使用 {{$key}} 来渲染该键对应的值,视图只会这样处理数组下的第一维,如果有多维,那二维部分就按照正常数据的调用方法使用。如: {{$key['subkey']}}
eg:
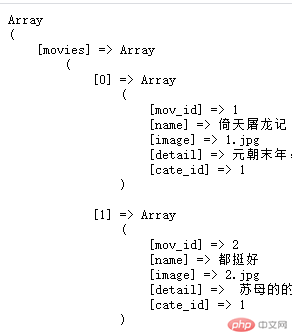
controller\Home.php// 定义加载movies视图方法public function movies(movies $movies){ $all = $movies->all()->toArray(); // 数据结构:array = (0=>array, 1=>array, ...) $data['movies'] = $all; // 由于是 索引数组,视图无法处理,所以给套一层,给个键名视图就能找到了。 return view('movies/index')->with($data);}
{{$item['detail']}}
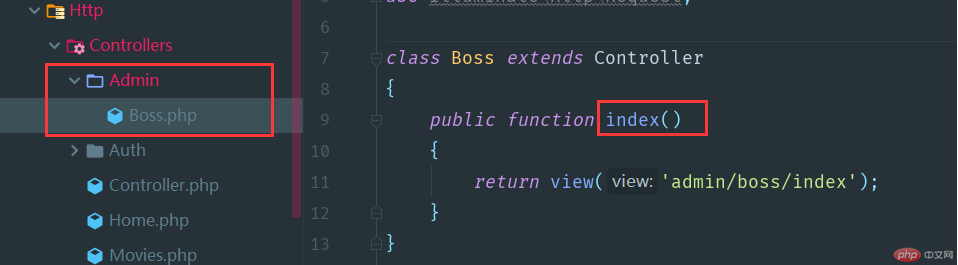
</li> <?php }?></ul>3. 规范controller 目录与对应的 views 目录最好保持一致,这样一来可以使得结构规范,二是可以更直观地反应对应关系。eg: 控制器Admin/Boss/index 方法 对应 admin/boss/index.blade.php 视图



控制器与模型的命名尽量不要冲突,如果冲突可能会造成报错。这里有两个解决办法:
model 使用时 带上命名空间,这样框架就会知道是哪一个Movies
<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class Movies extends Controller{ public function abc(\App\Models\Movies $movies){ print_r($movies->getAll()); }}给 model 带上别名,不过不推荐使用,不到万不得已不要使用。因为你不知道你的别名会和什么又冲突。
<?phpnamespace App\Http\Controllers;use App\Models\Movies as Movie;use Illuminate\Http\Request;class Movies extends Controller{ public function abc(Movie $movies){ print_r($movies->getAll()); }}6. blade 模板blade 模板在渲染时会调用 htmlspecialchars方法, 将变量的值全部进行转义后再渲染到页面上。 eg:
数据:'content' => '<p style="color: red"">这是主体部分
'视图:
<div class="main"> {{$content}}</div>渲染出来后:

查看网页源代码可以看到:blade 模板把特殊字符都进行了转义。
 这是一种安全机制,可以防止 xss攻击
这是一种安全机制,可以防止 xss攻击
{!!$content!!} 不转义原样输出变量
@{{$content}} 不编译输出,即不解释
@php ... @endphp 放 php 代码
@if ... @elesif ... @endif
@foreach($list as $item) ... @endforeach
@for($i=0; $i@while($i @continue($i==0) 跳出循环
@break($i==1) 跳出循环
blade语法都是没有分号的,这里要注意
3. 模板布局继承定义一个布局,然后被不同的子版继承,这是非常常见的用法。
一些主要方法
继承布局 @extends('layout.index')
子版中定义 @section('name') ... @endsection
布局中定义节点 @section('name') ... @show
显示区块 @yield('name')
@parent 布局中区块中的内容
1、定义一个布局
<div class="header"> <ul> <li class="nav-item"> <a href="javascript:;">首页</a> </li> </ul> </div> <div class="content"> 显示区块 @section('main') 这里是模板中的内容 @show 显示区块 @yield('news') @yield('title') @section('list1') 这里是列表一 @show @section('list2') 这里是列表二 @show </div> <div class="footer">江苏XXXXXX破产公司技术支持
</div>2、 写个视图来继承布局
首先继承布局 @extends('layout/index') 定义区块 @section('main') @parent 保留布局中该区块的内容,默认是直接替换的 这里是 article视图定义的main区块 @endsection @section('news')这里是新闻内容
@endsection 这种是放字符串,这里面的标签不会被渲染出来 @section('title', '这里是title') {{--列表1--}} @section('list1') @parent @foreach ($content as $item) 姓名:{{$item['name']}} 年龄:{{$item['age']}} @endforeach @endsection {{--列表2--}} @section('list2') @parent <ul> @for ($i=0;$i<count($content);$i++) <li> 姓名:{{$content[$i]['name']}} 年龄:{{$content[$i]['age']}} </li> @endfor </ul> @endsection
