12.30作业
Grid布局容器属性

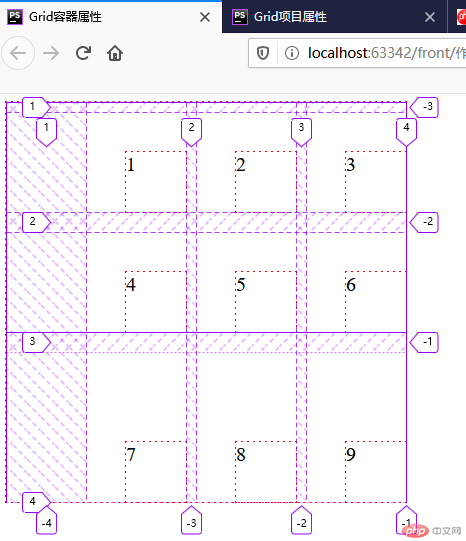
规划一个2x3的显式网格,项目中多处的7、8、9为隐式网格,容器的项目在网格和单元格中均以水平/垂直方向逆向对齐,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid容器属性</title><style>* :not(body){outline: 1px dashed red;}.container{width: 400px;height: 400px;display: grid;/*显式网格轨道*/grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,100px);/*创建隐式网格轨道*//*grid-auto-flow:column;*//*grid-auto-columns:150px;*/grid-auto-rows: 150px;/*创建轨道间距*//*先上下后左右*//*grid-column-gap:10px;*//*grid-row-gap:20px;*//*grid-gap:20px 10px;*/gap: 20px 10px;/*项目在网络容器中的对齐方式*//*justify-content:end;*//*align-content:end;*/place-content: end end;/*所有项目在单元格中的对齐方式*//*justify-items:end;*//*align-items: end;*/place-items: end end;}.item{height: 60px;width: 60px;font-size: 20px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
Grid布局项目属性

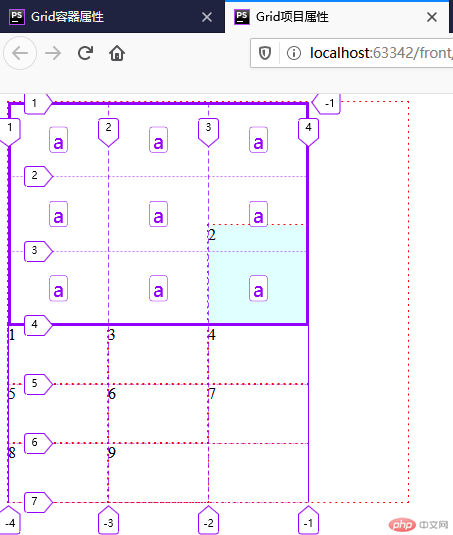
规划一个3列的网格,其中将2号占据前3x3单元格,同时使其相对单元格水平/垂直方向逆向对齐,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid项目属性</title><style>* :not(body){outline: 1px dashed red;}.container {width: 400px;height: 400px;display: grid;grid-template-columns: repeat(3,100px);grid-template-areas:'a a a''a a a''a a a';}.item:nth-of-type(2){/*项目放置到单元格中*//*grid-column-start:1;*//*grid-column-end:4;*/grid-column:1/4;/*grid-row-start: 1;*//*grid-row-end: 4;*/grid-row:1/4;/*grid-area:a;*/grid-area: 1 / 1 / 4 / 4 ;/*项目在单元格中的对齐方式*/justify-self:end;align-self:end;/*place-self:end;*/background-color: lightcyan;height: 100px;width: 100px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
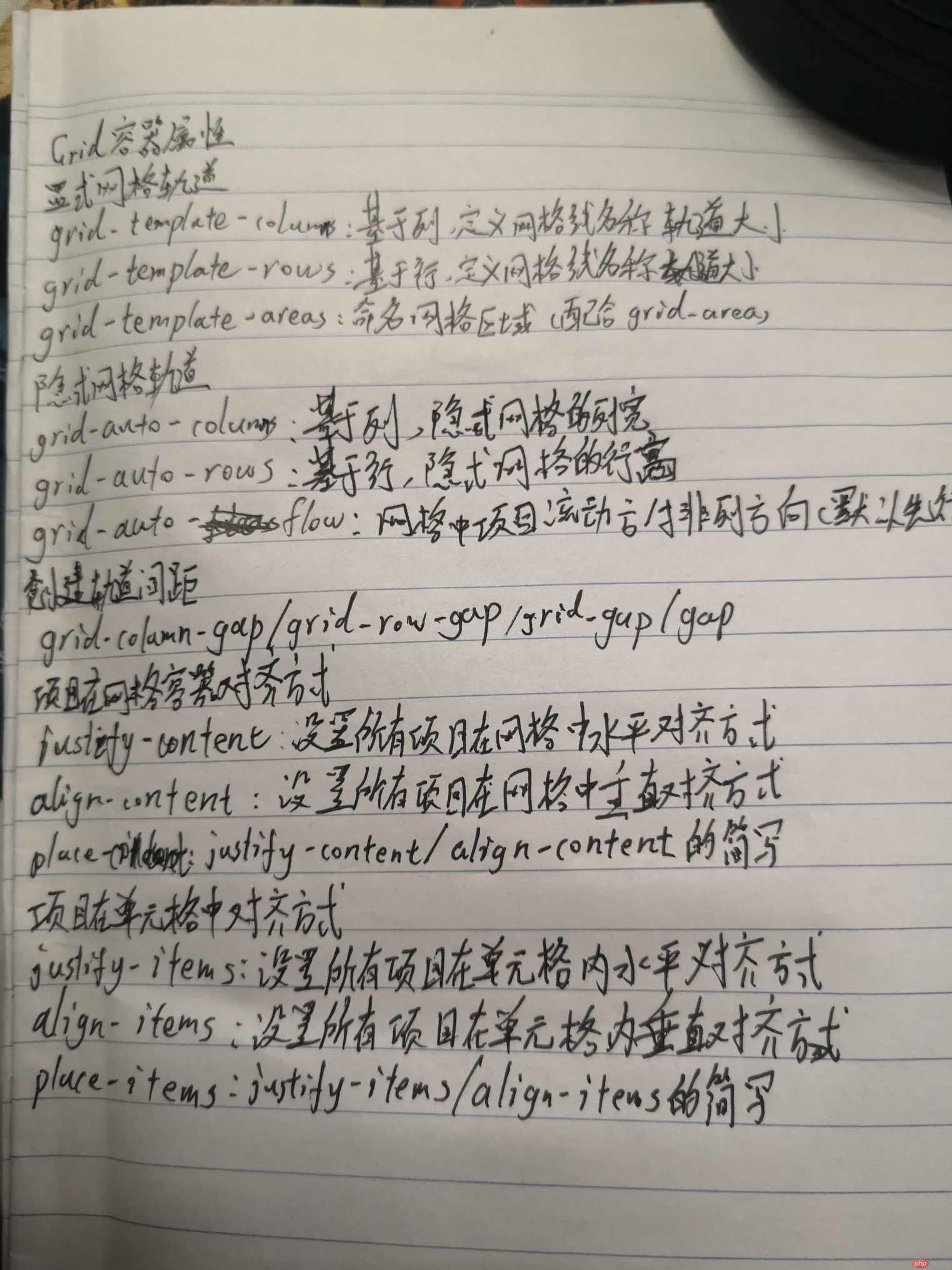
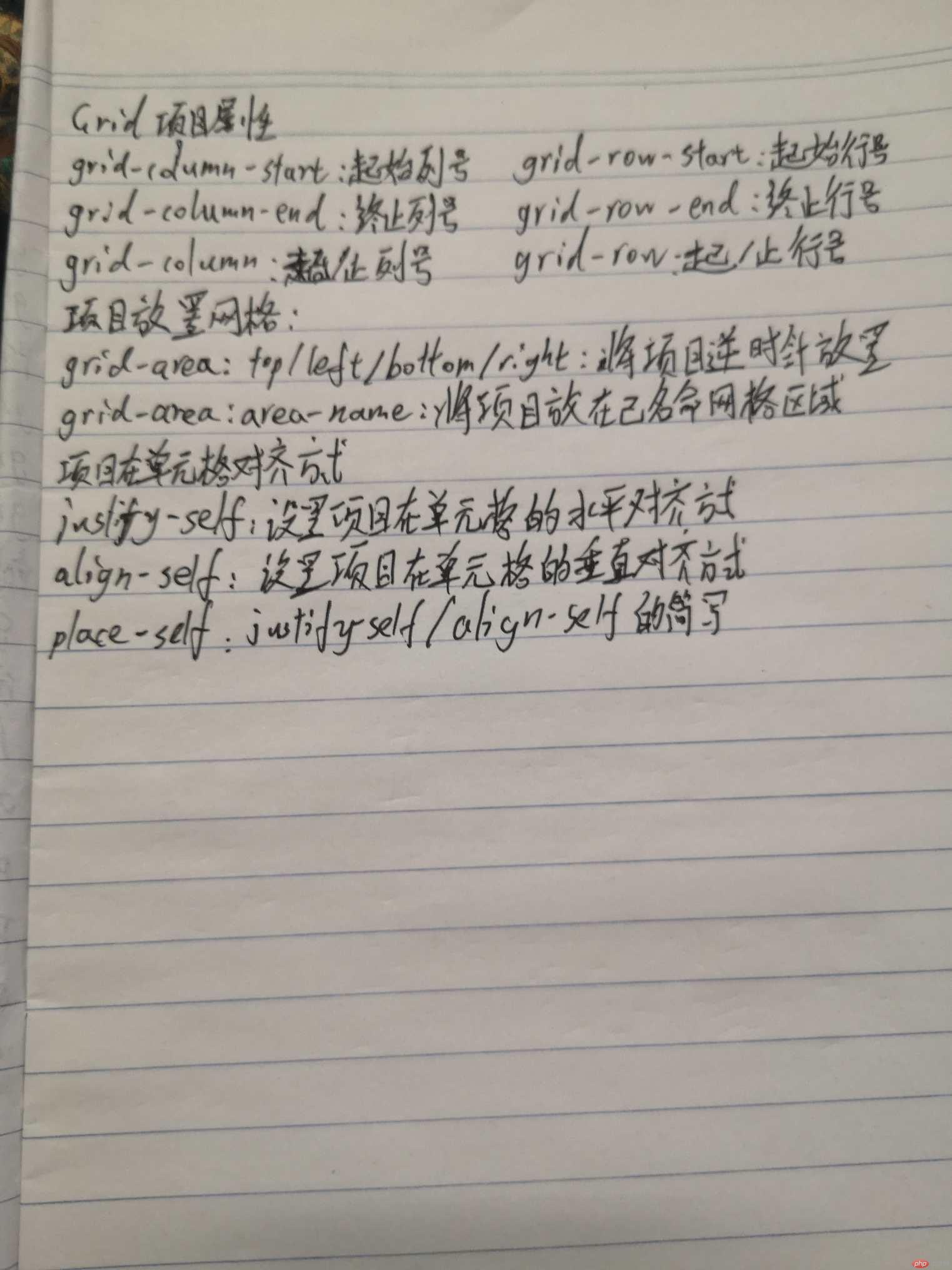
手抄Grid容器属性与项目属性


小结
Grid布局的属性为:justify-content/items/self水平方向排列,所有项目容器、所有项目单元格、单个项目单元格;align-content/items/self垂直方向排列,所有项目容器、所有项目单元格、单个项目单元格;place-content/items/self水平-垂直方向排列,所有项目容器、所有项目单元格、单个项目单元格。以此记忆比较简单。同时项目放置在单元格可以通过:1、放置在命名区域内;2、设置边界网格线。两种方式来实现。

