![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script src="jquery-3.2.1.js"></script>
<script src="dist/js/bootstrap.js"></script>
<title>bootstrap第一天作业</title>
<style>
.grid {
border: 1px solid red;
border-radius: 5px;
background-color: #2aabd2;
min-height: 30px;
text-align: center;
line-height: 30px;
}
.green {
background-color: yellow;
}
.pink {
background-color:red;
}
.blue {
background-color: black;
}
</style>
</head>
<body>
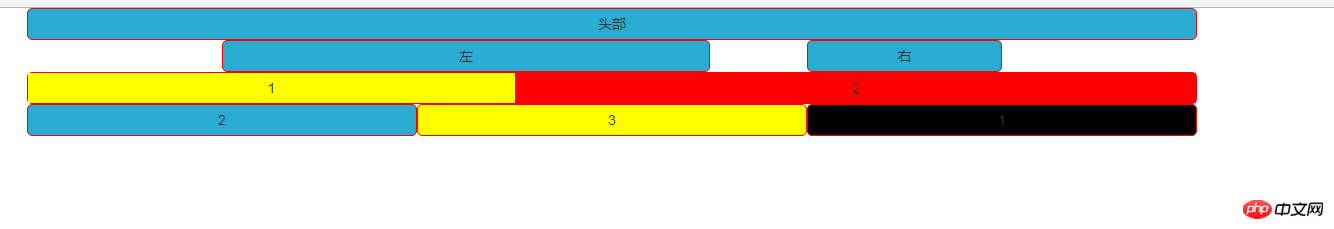
<div class="container">
<div class="row">
<div class="col-md-12 grid">头部</div>
</div>
<!--列偏移部分-->
<div class="row">
<div class="col-md-5 col-md-offset-1 grid">左</div>
<div class="col-md-2 col-md-offset-4 grid">右</div>
</div>
<!--列嵌套部分-->
<div class="row">
<div class="col-md-12 grid">
<div class="row">
<div class="col-md-5 green">1</div>
<div class="col-md-7 pink">2</div>
</div>
</div>
</div>
<!--列排序 注:此平移可以排到外面去-->
<div class="row">
<div class="col-xs-4 grid col-md-push-8 blue">1</div><!--//向右平移8个单位-->
<div class="col-xs-4 grid col-md-pull-4">2</div><!--向做平移4个单位-->
<div class="col-xs-4 grid col-md-pull-4 green">3</div><!--向左平移4个单位-->
</div>
</div>
</body>
</html>

