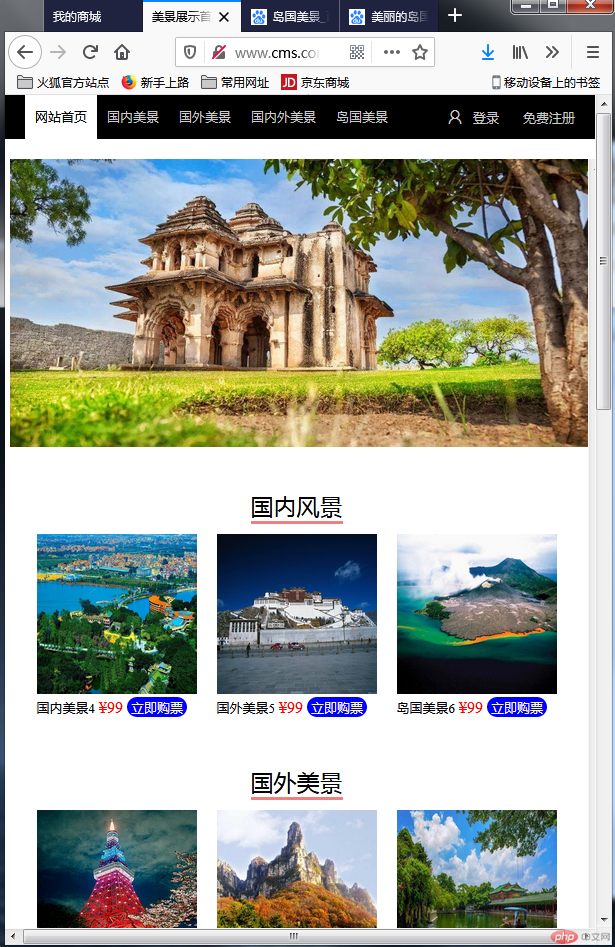
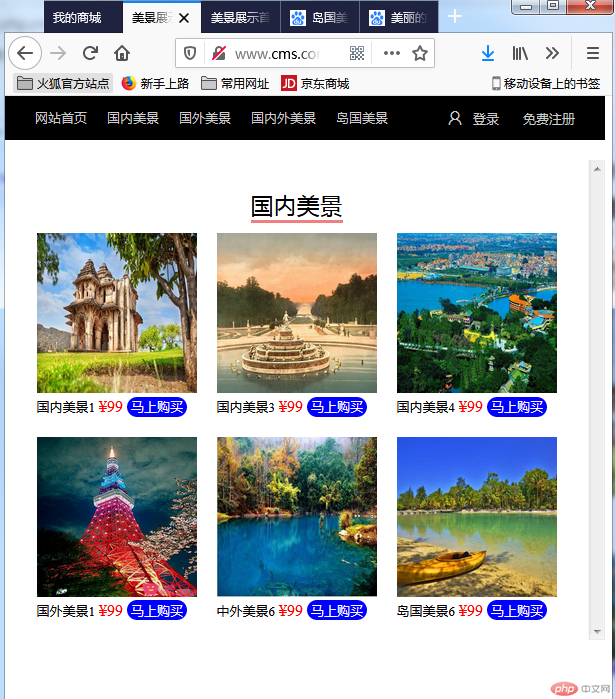
1.先来老夫的效果图



2.主页面代码
<?php include __DIR__ . '/inc/public_header.php' ?><?php// 获取id随机显示三个景色$id = $_GET['id'];function getSeckillGoods($goods, $num){$seckillGoodsKeys = array_rand($goods, $num);foreach ($seckillGoodsKeys as $key) {$seckillGoods[] = $goods[$key];}return $seckillGoods;}$seckillGoods = getSeckillGoods($goods, 3);?><!-- 轮播图 --><main><div class="slider"><a href=""><img src="static/img/1.jpg" alt=""></a></div><div class="goods"><div class="title"><a href="">国内风景</a></div><div class="content"><?php foreach ($seckillGoods as $good) : ?><div><a href="<?php echo $good['url'] ?>"><img src="<?php echo STATIC_PATH . $good['pic'] ?>" alt=""></a><a href=""><?php echo $good['name'] ?></a><span>¥<?php echo $good['price'] ?></span><button>立即购票</button></div><?php endforeach ?></div></div><?php foreach ($categories as $category) : ?><div class="goods"><div class="title"><a href=""><?php echo $category['name'] ?></a></div><div class="content"><?php foreach ($goods as $good) : ?><!-- 只输出与当前栏目id相等的商品信息,只输出属于当前栏目的商品 --><?php if ($category['id'] === $good['cid']) : ?><div><a href="<?php echo $good['url'] ?>"><img src="<?php echo STATIC_PATH . $good['pic'] ?>" alt=""></a><a href=""><?php echo $good['name'] ?></a><span>¥<?php echo $good['price'] ?></span><button>马上购票</button></div><?php endif ?><?php endforeach ?></div></div><?php endforeach ?></main></body></html>
3.通用头部代码
<?php include 'config.php' ?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 当前文档要用到阿里字体图标--><link rel="stylesheet" href="static/font/iconfont.css"><link rel="stylesheet" href="static/css/style.css"><title>美景展示首页</title></head><body><!--公共页眉--><nav class="public-header"><a href="index.php">网站首页</a><a href="seckill.php">国内美景</a><!-- <a href="">国外美景</a><a href="">国内外美景</a><a href="">岛国美景</a> --><?php foreach ($categories as $category) : ?><a href="<?php echo $category['url'] ?>"><?php echo $category['name'] ?> </a><?php endforeach ?><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></nav>
4.css样式代码
@import "reset.css";/*全部顶部导航区*/.public-header {height: 44px;background-color: black;/*导航链接不要太靠边*/padding: 0 20px;/*弹性布局*/display: flex;/*水平排列且不换行*/flex-flow: row nowrap;}/*设置链接样式*/.public-header a {/*垂直居中*/line-height: 44px;padding: 0 10px;color: #cccccc;}/*鼠标悬停链接的样式*/.public-header > a:hover {background-color: #fff;color: black;}/*最后二个链接:登录,注册居右对齐*/.public-header > span{margin-left: auto;}/*设置字体图标*/.public-header > span i {/*字体图标大小必须用font-size,不支持width,height*/font-size: 16px;/*字体图标可使用color属性设置前景色*/color: #ccc;padding-right: 10px;}.slider a> img {margin: -12px 5px 10px 5px;margin-left: 5px;width: 580px;height: 300px;}.slider a> img:last-of-type:hover {box-shadow: 0 0 8px #888888;}body > main {margin: 20px 0;flex: 1;display: flex;flex-direction: column;/* 实现头尾固定, 中间滚动 */overflow-y: scroll;}body > main > .goods {margin: 20px 0;display: flex;flex-direction: column;}body > main > .goods > .title {align-self: center;border-bottom: 3px solid lightcoral;margin: 10px 0;}body > main > .goods > .title a {font-size: 23px;text-decoration: none;}body > main > .goods > .content {display: grid;grid-template-columns: repeat(3, 160px);grid-gap: 20px;place-content: start center;}body > main a {font-size: 13px;text-decoration: none;}body > main div span {color: red;}/* 所有图片样式 */main img {width: 160px;height: 160px;}main img:hover {border: 1px solid #aaa;box-sizing: border-box;}/* 购买按钮 */body > main button {font-size: 13px;width: 60px;height: 20px;background-color: blue;color: white;border: none;outline:none;border-radius: 10px;margin-left: 0px;}body > main button:hover {background-color: lightcoral;cursor: pointer;box-shadow: 0 0 3px #888;}
5.实现随机获取图片代码
<?php include __DIR__ . '/inc/public_header.php' ?><?php// 1. 获取到商品数组中的随机的6个商品的键名$seckillGoodsKeys = array_rand($goods, 6);// 2. 根据这个6个键名,再获取到具体的6个需要秒杀的商品foreach ($seckillGoodsKeys as $key) {$seckillGoods[] = $goods[$key];}// print_r($seckillGoods);?><main><div class="goods"><div class="title"><a href="">国内美景</a></div><div class="content"><?php foreach ($seckillGoods as $good) : ?><div><a href="<?php echo $good['url'] ?>"><img src="<?php echo STATIC_PATH . $good['pic'] ?>" alt=""></a><a href=""><?php echo $good['name'] ?></a><span>¥<?php echo $good['price'] ?></span><button>马上购买</button></div><?php endforeach ?></div></div></main>
6.图片详情页面代码
<?php include __DIR__ . '/inc/public_header.php' ?><?php// 1. 获取栏目$cid = $_GET['cid'];// 获取栏目名称function getCateName($cid, $categories){foreach ($categories as $category) {// 使用intval(),将栏目id数值型字符串强制临时转不整数if ($category['id'] === intval($cid)) {$cateName = $category['name'];}}return $cateName;}$cateName = getCateName($cid, $categories);// 获取该栏目所有商品function getCateGoods($cid, $goods){foreach ($goods as $good) {if ($good['cid'] === intval($cid)) {$currentGoods[] = $good;}}return $currentGoods;}$currentGoods = getCateGoods($cid, $goods);?><main><!-- 当前只显示一个频道/栏目的信息, 不再需要双重循环 --><div class="goods"><div class="title"><a href=""><?php echo $cateName ?></a></div><div class="content"><?php foreach ($currentGoods as $good) : ?><div><a href="<?php echo $good['url'] ?>"><img src="<?php echo STATIC_PATH . $good['pic'] ?>" alt=""></a><a href=""><?php echo $good['name'] ?></a><span>¥<?php echo $good['price'] ?></span><button>购买</button></div><?php endforeach ?></div></div></main>
7.主要信息设置页部分代码
<?php// 网站配置$siteTitle = '迷你商城';// 图片路径const STATIC_PATH = 'static/';// 栏目导航$categories = [// ['id' => 1, 'name' => '网站首页', 'url' => 'list.php?cid=1'],// ['id' => 2, 'name' => '国内美景', 'url' => 'list.php?cid=2'],['id' => 3, 'name' => '国外美景', 'url' => 'list.php?cid=3'],['id' => 4, 'name' => '国内外美景', 'url' => 'list.php?cid=4'],['id' => 5, 'name' => '岛国美景', 'url' => 'list.php?cid=5'],];// 模块导航// 商品信息$goods = [['id' => 1,'name' => '国内美景1','pic'=> 'img/1.jpg','url'=> 'detail.php?id=1','price'=>99,'detail'=>'东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1东方美女1','cid' => 1,],['id' => 2,'name' => '国内美景2','pic' => 'img/2.jpg','url' => 'detail.php?id=2','price' => 99,'detail' => '东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2东方美女2','cid' => 1,],];
8.小结
做这个可以动态获取信息,也就是简单的秒杀的时候,还是有点晕,不知道从何开始,哪个文件表示什么,这个函数又是啥意思做,就是不知道从何下手比较好,后来通过分析,做这个页面的话,我是先把首页和css样式弄好,再把config文件设置好,最后部分没什么先后,刚就好了。
需要完整资源联系:qq1446582191

