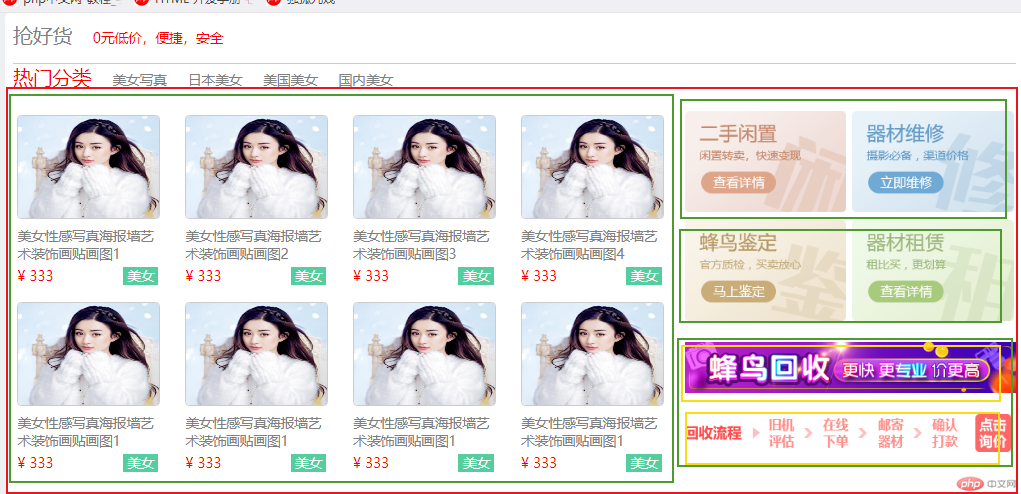
1.先来效果图

主要是:左边的网格是四列两行,右边的是一列三行,然后再细分。
2.HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>二手商品列表</title><link rel="stylesheet" href="css/secondhand.css"></head><body><!--交易专区--><div class="public-second-hand"><!-- 抢好货标题--><div class="title1"><a href="">抢好货</a><span>0元低价,便捷,安全</span></div><!-- 分类标题--><div class="title2"><span>热门分类</span><!-- 在光标所在行按CTRL+D可以快速复制当前行--><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a></div><!-- 商品内容区--><div class="goods"><!-- 商品列表--><div class="goods-list"><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图2</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图3</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图4</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><!-- 单个商品块--><div class="intro"><a href=""><img src="img/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div></div><!-- 右侧图片功能区--><div class="quick-entry"><div><a href=""><img src="img/1.png" alt=""></a><a href=""><img src="img/2.png" alt=""></a><a href=""><img src="img/3.png" alt=""></a><a href=""><img src="img/4.png" alt=""></a></div><div><a href=""><img src="img/ad2.jpg" alt=""></a><a href=""><img src="img/image.png" alt=""></a></div></div></div></div></body></html>
3.css代码
/*重置样式*/@import "reset.css";.public-second-hand {width: 1200px;padding: 10px;/*防止盒子撑大*/box-sizing: border-box;margin:auto;/*加圆角*/border-radius: 5px;background-color: #fff;}/*鼠标经过加阴影*/.public-second-hand:hover {box-shadow: 0 0 8px #888;}/*抢好货标题*/.public-second-hand > .title1 {height: 50px;/*一个像素的的底部实线*/border-bottom: 1px solid #cccccc;box-sizing: border-box;}.public-second-hand > .title1 > a {font-size: 23px;margin-right: 20px;}.public-second-hand > .title1 > span {color: red;}/*分类标题*/.public-second-hand > .title2 {height: 55px;}.public-second-hand > .title2 > span {color: red;font-size: 23px;}.public-second-hand > .title2 > span ~ a {padding-left: 20px;}/*鼠标经过分类标题时的颜色变化*/.public-second-hand > .title2 > span ~ a:hover {color: lightcoral;}/*商品内容区*/.public-second-hand > .goods {/*转为GRID*/display: grid;/*画列*/grid-template-columns: 790px 390px;/*画行*/grid-template-rows: 440px ;}.public-second-hand > .goods > .goods-list {/*转GRID*/display: grid;/*画四列两行*//*repeat(4,1fr)属性为重复几次后面的参数*/grid-template-columns:repeat(4,1fr);grid-template-rows: repeat(2,1fr);}.public-second-hand > .goods > .goods-list > .intro{width: 176px;height: 200px;padding: 5px;box-sizing: border-box;display: grid;/*画一列三行*/grid-template-columns:1fr;grid-template-rows: repeat(3,1fr);/*设置行间距*/grid-row-gap: 5px;}.public-second-hand > .goods > .goods-list > .intro img {border: 1px solid #cccccc;border-radius: 5px;}.public-second-hand > .goods > .goods-list > .intro > div {display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows: 1fr;}.public-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.public-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/*右侧图片功能区*/.public-second-hand > .goods > .quick-entry {display: grid;/*画两行一列,间距10px*/grid-template-columns: 1fr;grid-template-rows: repeat(2,1fr);grid-row-gap: 10px;}.public-second-hand > .goods > .quick-entry > div:first-of-type {display: grid;/*画两行两列*/grid-template-columns:repeat(2,1fr);grid-template-rows: repeat(2,1fr);grid-gap: 5px;}.public-second-hand > .goods > .quick-entry > div:first-of-type img {width: 190px;}.public-second-hand > .goods > .quick-entry > div:last-of-type img {width: 390px;height: 60px;margin-top: 10px;
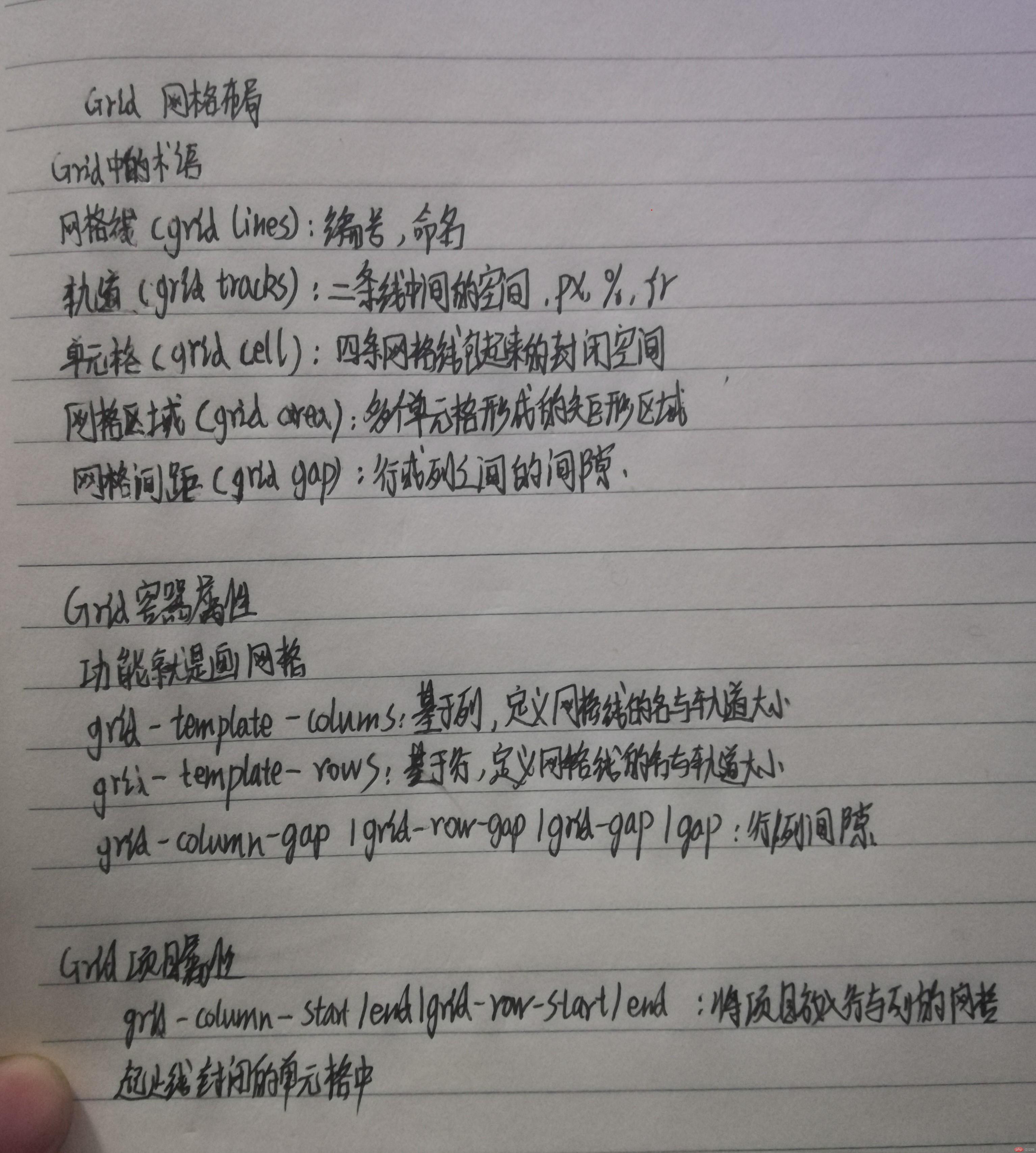
4.手写的属性

5.小结
grid布局比felx布局代码多,但是能够比较直观,方便的达到布局的效果。只要把一个页面的结构,划分清楚,就可以很容易的实现效果。

