flex编写模式
电脑端与移动端,移动端最大特点是垂直排列,向下无限延伸overflow:auto;当高度超过设定可视高度时,自动生成滚动条。
两新单位:vh:view height,vw:view weight,可视高度与可视宽度,单位是百分比。
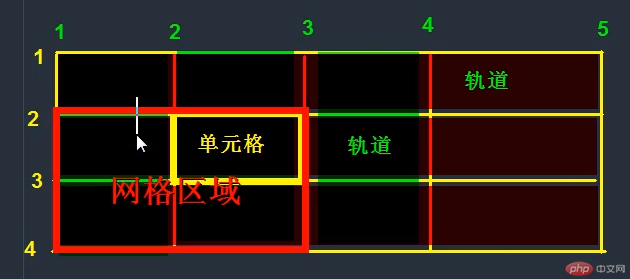
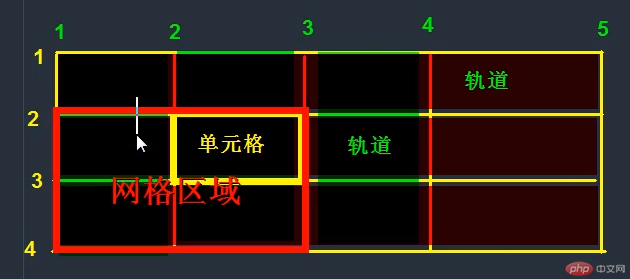
grid 网格布局

定位:定位父级/包含块/容纳块,定位元素
flex:flex container 弹性容器,flex item 弹性项目
grid:grid container 网格容器,grid item放入网格容器中
博客列表 >2019.12.27第七节课
电脑端与移动端,移动端最大特点是垂直排列,向下无限延伸overflow:auto;当高度超过设定可视高度时,自动生成滚动条。
两新单位:vh:view height,vw:view weight,可视高度与可视宽度,单位是百分比。

定位:定位父级/包含块/容纳块,定位元素
flex:flex container 弹性容器,flex item 弹性项目
grid:grid container 网格容器,grid item放入网格容器中