
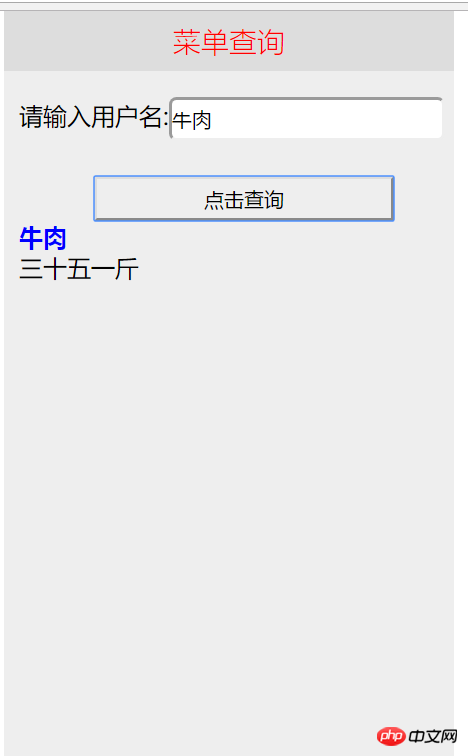
1,上面是代码运行后的结果,文本矿中输入牛肉点击查询即可获得牛肉的价格;注意的是:
1,ajax函数
是jquery函数不是JQuery方法,采用全局对象调用$.ajax(),ajax函数只接受一个对象作为参数,参数最常用的有五个
2,$.each();$.each()与$().each()不同,后者专用于jquery对象的遍历,前者可用于遍历任何集合
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>ajax留言查询</title>
<script src=" https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
*{
padding:0;
margin:0;
}
.content{
width:300px;
height:500px;
background-color:#EEE;
margin:0 auto;
}
.content h3{
width:300px;
height:40px;
background-color:#DDD;
color:red;
font-weight:lighter;
line-height:40px;
text-align:center;
}
.box{
margin-top:10px;
padding-left:10px;
}
.box .p1{
line-height:40px;
}
.box .p1 input{
width:180px;
border-radius:5px;
height:25px;
}
button{
width:200px;
height:30px;
background-color:#EEE;
text-align:center;
margin-left:50px;
margin-top:20px;
}
</style>
</head>
<body>
<div class="content">
<h3>菜单查询</h3>
<div class="box">
<p class="p1"><label>请输入用户名:</label><input type="text" name="username"></p>
<p class="p2"><button>点击查询</button></p>
<strong id="key"></strong><div id="div"></div>
</div>
</div>
<script charset="UTF-8">
$('button').on('click',function(){
//获取text文本框中的值
var username=$('input[name="username"]').val();
// alert(lesson)
// alert($('input:text').val());
$.ajax({
type:'GET',//请求类型默认为GET
url:'demo2.json',//请求地址默认由当前页面发出
data:{username:username},//可输入字符串或对象
dataType:'json',//期望服务器返回的数据类型,如果不设置这个参数系统会自动根据http头信息meta进行判断///自动设置
success:function(data,status){//请求成功后自动调用的回调函数:data:根据dataType类型处理过的从服//务器返回的数据 status:返回的响应状态不是代码
//
$.each(data,function(key,value){
if(key==username){
$('#key').html(key).css('color','blue');
$('#div').html(value);
}
})
}
})
})
</script>
</body>
</html>以下是demo2.json中的数据
{
"芹菜":"三十几一块五一斤",
"猪肉":"十五一斤",
"牛肉":"三十五一斤",
"花菜":"三块一斤"
}

