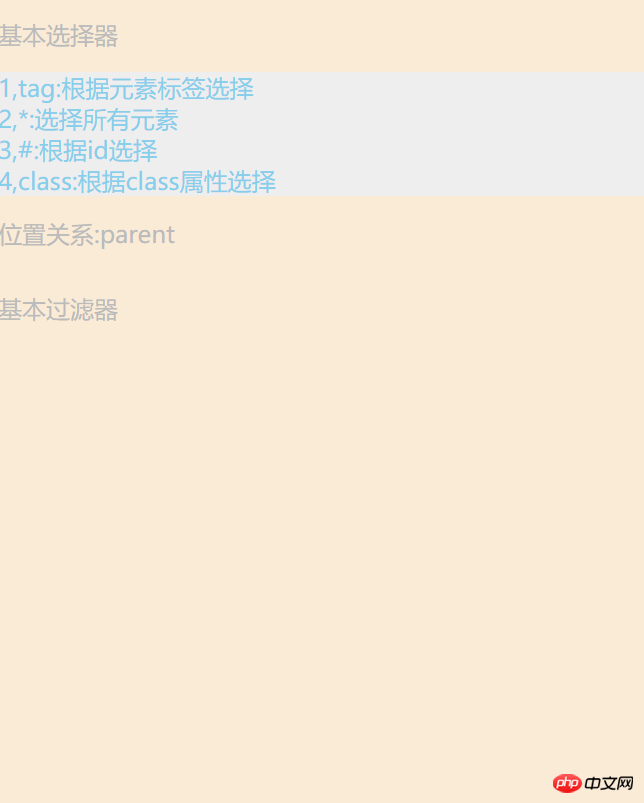
菜单列表项全部采用div 进行布局;将其中的两个菜单的子级display属性隐藏:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<title>折叠菜单</title>
<script src=" https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
*{
margin:0;
padding:0;
}
.menu{
height: 800px;
width: 30%;
background:antiquewhite;
float: left;
margin-left:10px;
}
.title{
line-height: 50px;
color: #bbb;
}
.title:hover{
color:white;
font-size:18px;
cursor:pinter;
}
.hide{
color:skyblue;
background:#FFF;
line-height:30px;
display:none;
}
.con{
color:skyblue;
background:#EEE;
}
</style>
</head>
<body>
<div id="content">
<div class="menu">
<div id="item">
<div class="title"onclick="show(this)">基本选择器</div>
<div class="con ">
<div>1,tag:根据元素标签选择</div>
<div>2,*:选择所有元素</div>
<div>3,#:根据id选择</div>
<div>4,class:根据class属性选择</div>
</div>
</div>
<div id="item">
<div class="title" onclick="show(this)">位置关系:parent</div>
<div class="con hide">
<div>1,父子:空格分开parent child</div>
<div>2,仅选择子元素:parent>child</div>
<div>3,返回直接子元素:parent+child</div>
<div>4,同胞:parent~child</div>
</div>
</div>
<div id="item">
<div class="title" onclick="show(this)">基本过滤器</div>
<div class="con hide">
<div>1.first:选择第一个元素</div>
<div> 2.element:last: 选最后一个</div>
<div>3. element:not():从结果中去掉哪些</div>
<div>4. element:even: 偶数</div>
<div>5. element:odd: 奇数</div>
<div> 6. element:eq(n): 选择等于指定索引的元素</div>
<div> 7. element:gt(n):选择大于指定索引的元素</div>
<div> 7. element:ll(n):选择小于指定索引的元素</div>
</div>
</div>
</div>
</div><script>
function show(self){
$(self).next()//当点击菜单选项时,选择它旁边的一个节点
.removeClass('hide')//移除该节点的hide,使得该区域显示
.parent()//选择当前菜单的父级
.siblings()//选择父级菜单的所有兄弟标签
.children('.con')//选择下面的子元素类属性为con的
.addClass('hide');//添加display隐藏事件
}
</script>
</body>
</html>
