html 中的无序列表布局 列表项的选项,css进行样式美化,列表项选中的区域采用默认后两项隐藏;效果显示如下
,给每个列表项绑定一个点击事件,设置index属性
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>选项卡</title>
<script src=" https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
*{
padding:0;
}
body{
margin:0;
padding:0;
}
.text .top{
list-style:none;
width:200px;
height:400px;
background:#777;
color:white;
}
.text .top div a{
color:white;
text-decoration:none;
}
div li{
font-size:18px;
}
.top div{
width:200px;
height:70px;
margin-left:0;
}
.current{
background-color:#DDD;
color:black;
}
.current a{
color:black;
}
.text-bottom{
}
#c1{
height:40px;
width:500px;
position:absolute;
left:205px;
top:90px;
color:blue;
float:left;
}
.text-bottom #c1 li{
float:left;
margin-left:20px;
}
.hide{
display:none;
}
.clear{
clear:both;
}
.clear2{
clear:both;
}
#c2{
height:40px;
width:800px;
position:absolute;
left:205px;
top:130px;
float:left;
color:blue;
}
#c2 li{
float:left;
margin-left:20px;
}
#c3{
height:40px;
width:300px;
position:absolute;
left:205px;
top:205px;
float:left;
color:blue;
}
#c3 li{
float:left;
margin-left:20px;
}
</style>
</head>
<body>
<div class="text">
<ul class="top">
<h3 style="color:red;font-weight:lighter;padding-top:10px">教程分类</h3>
<div class="current" index="c1" onclick="tab(this)">
<li >前段开发</li><a href="">html/css</a><a href="">javascript</a>
</div>
<div index="c2" onclick="tab(this)">
<li >后端开发</li><a href="">php开发</a><a href="">java开发</a>
</div>
<div index="c3" onclick="tab(this)" >
<li onclick="tab(this)" >移动开发</li><a href="">Android开发</a><a href="">IOS开发</a>
</div>
</ul>
<div class="text-bottom">
<div id="c1" >
<ul style="list-style:none">
<li style="font-weight:bold">基础教程</li>
<li>html教程</li>
<li>css教程</li>
<li>javascript教程</li>
</ul>
</div>
<div id="c2" class="hide">
<ul style="list-style:none">
<li style="margin-right:40px;font-weight:bold">php开发</li>
<li>PHP教程(PHP开发环境搭建与部署程序员工具箱)</li>
<li>mysql教程</li>
</ul>
</div>
<div id="c3" class="hide">
<ul style="list-style:none">
<li style="margin-right:40px;font-weight:bold">移动开发</li>
<li>android</li>
<li>Swift</li>
</ul>
</div>
</div>
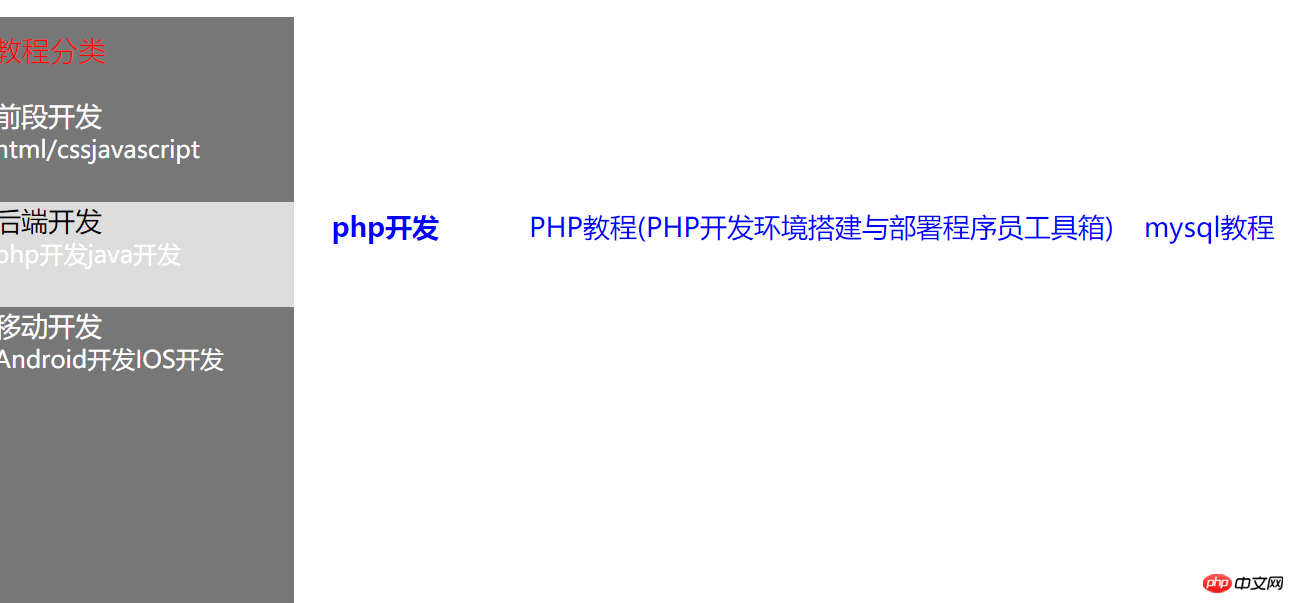
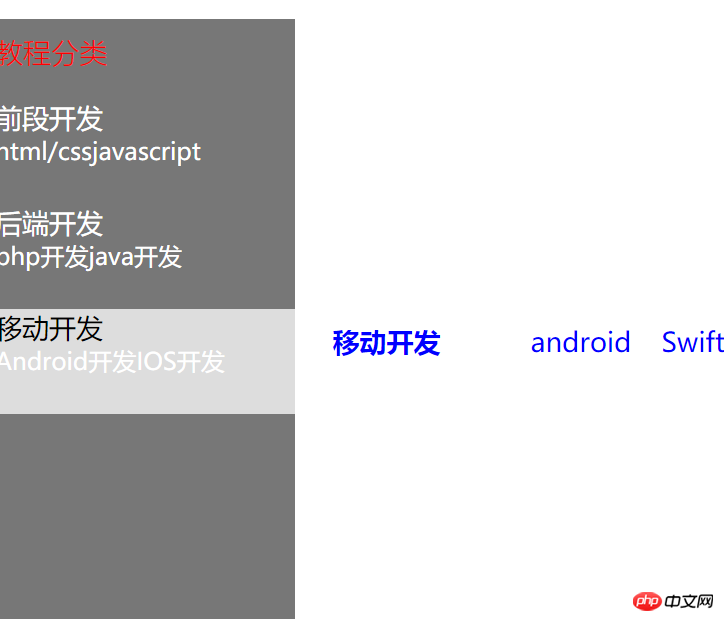
</div>采用jquery中的方法来让点击的列表项变色,并且对应的下面选项显示,其他列表项隐藏;显示效果如下


<script>
function tab(self) {
$(self)
.addClass("current") //将当前选项卡高亮
.siblings() //将其它非当前选项卡的高亮样式取消,先选择当前的兄弟节点
.removeClass("current"); //再取消高亮样式
var box = "#" + $(self).attr("index"); //获取当前的自定义索引属性,获取当前点击的是哪一个
$(box)
.removeClass("hide") //去掉它的隐藏样式,将对应的内容盒子显示出来
.siblings() //再将其它兄弟盒子内容隐藏,首先先获取其它兄弟节点
.addClass("hide"); //给这些兄弟节点添加隐藏样式
}
</script>
</body>
</html>想要了解的是如何设定时间不采用点击时间,让选项卡自动切换

