作业
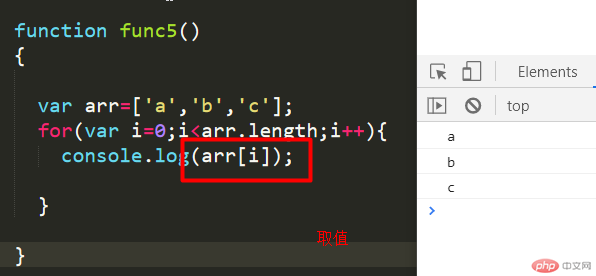
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>js</title></head><body><input type="text" id="username" value="" placeholder="输入数字"><script>var num2 = 123;var num1 = 456;// alert(num2<num1?'num2小于num1':'num2大于num1');function myfunc(){var num2 = 123;var num1 = 456;if(num1<num2){alert('num1小于num2');} else{alert('num2大于num1');}}// function func1()// {// var num3 = 90;// if(num3>90){// alert('优秀');// } else if(num3<=90 && num3>70){// alert('一般');// } else if(num3<=70 && num3>60){// alert('合格');// } else// alert ('不及格');// }// function func2()// {// var num4 = 90;// switch(num4){// case num4>90:// alert('优秀');// break;// case num4<=90 && num4>80;// alert('一般');// break;// case num4<=80 && num4>70;// alert('合格');// break;// case num4<60;// alert('不及格');// }// }// var num5 = 90;function func3(){var num5 = 90;if(num5>90){alert('优秀');} else if(num5<=90 && num5>70){alert('一般');} else if(num5<=70 && num5>60){alert('合格');}elsealert('不合格');}function func4(){if(num5>90){return alert('优秀');}if(num5<=90 && num5>70){return alert('一般');}if(num5<=70 && num5>60){return alert('不及格');}}// func4();// for(var i=0;i<10;i++){// console.log('i='+i);// }function func5(){var arr=['a','b','c'];for(var i=0;i<arr.length;i++){console.log(arr[i]);}}// func5();var numx = 22;if(typeof(numx)=="undefined"){alert('未定义');} else {alert('numx='+numx);}</script></body></html>




总结
1、alert();弹窗 console.log 阻断生成日志 在浏览器上的控制台Console查看内容
2、声明变量 使用 var 数组没有foreach遍历
3、写条件判断时主语代码的可读性,尽量优化

