比较简单的写法。后台用得TP5.1框架和jq框架来做的。
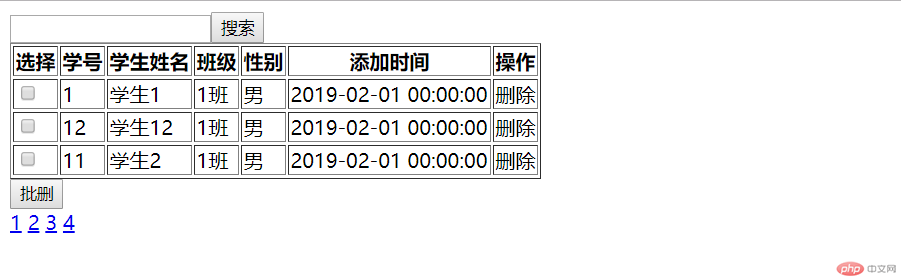
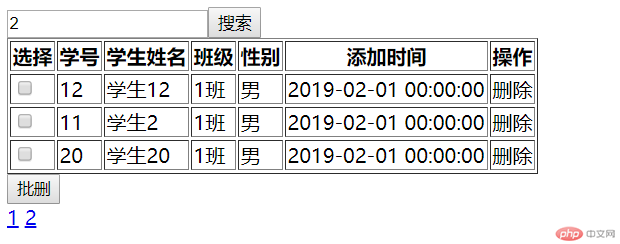
贴一下我做好的效果图(搜素是按`学生姓名`):


<body> <input type="text" id="search"><button type="button">搜索</button> <table border="1"> <thead> <tr> <th>选择</th> <th>学号</th> <th>学生姓名</th> <th>班级</th> <th>性别</th> <th>添加时间</th> <th>操作</th> </tr> </thead> //这里放查询出来的内容 <tbody> </tbody> </table> <button type="button" id="delAll">批删</button> //这里放分页 <div id="page"> </div> </body>
<script type="text/javascript">
//全局变量用于保存搜索的值
var search = '';
//搜索
$('button[type="button"]').click(function(){
search = $('#search').val() //调用分页方法
show(1);
})
//加载页面时的自执行
$(function(){
show(1)
})
//分页方法
function show(p = 1){
$.ajax({
url:'/home/save',//tp5中的路由地址
data:{p:p,search:search},//发送的内容
type:'get',//请求方式
//成功后的回调函数
success:function(msg){
//拼写tr字符串
var tr = '';
$.each(msg.data,function(i,v){
tr += '<tr><td><input type="checkbox" name="check" value="'+v['id']+'"/></td><td>'+v['id']+'</td><td>'+v['name']+'</td>
<td>'+v['banji']+'</td><td>'+v['sex']+'</td><td>'+v['tian_time']+'</td><td><span onclick="del('+v['id']+','+p+')">删除</span></td></tr>'
})
$("tbody").html(tr);
//拼写页码字符串
var a = '';
for (var i = 1; i <= msg.allye; i++) {
a+='<a href="javascript:;" onclick="show('+i+')">'+i+'</a> '
}
$("#page").html(a);
}
})
}
//批删
$("#delAll").click(function(){
var check = $("input[name='check']:checked")
var id = []
for (var i = 0; i < check.length; i++) {
id.push(check.eq(i).val())
}
//调用单删方法
del(id)
})
//单删
function del(id,p=1){
$.ajax({
url:'/home/del',
data:{id:id},
type:'get',
success:function(msg){
//成功调用分页方法
show(p);
}
})
}
</script><?php
namespace app\home\controller;
use think\Controller;use think\Request;use app\home\model\Username;
class Show extends Controller
{
//页面展示
public function show()
{
return view();
}
//ajax分页请求的页面
public function save()
{
$p = input('get.p',1); //获取页码
$search = input('get.search'); //获取搜索的内容
$size = 3; //每页显示条数
$count = Username::where('name','like',"%$search%")->count(); //查询总条数
$allye = ceil($count/$size); //总页数
$p = $p > $allye ? $allye : $p; //防止传输过来的页码大于总页数
$data = Username::where('name','like',"%$search%")->page($p,$size)->select()->toArray();
return json(['data'=>$data,'allye'=>$allye,'search'=>$search]) ;
}
//单删操作
public function del()
{
$id = input('get.id');
$re = Username::destroy($id);
if ($re) {
return ['code'=>1];
}else{
return ['code'=>0,'msg'=>'删除失败'];
}
}
}写的比较糙,不过凑活能用。

