在后台内容管理中,实现内容封面配图的上传> 在后台内容管理中,实现内容封面配图的上传
一、实现过程
1、为封面图片的提交单独设置一个form表单:
<form id="form_image_upload" target="frame1" enctype="multipart/form-data" action="/admins/image/index" method="post" style="display: none;">@csrf<input type="file" name="file_upload" id="file_upload"></form>
2、内容信息设置的表单中,【上传文件】的按钮“单击”事件 => 绑定到 上述表单中 【<input type="file">】的“单击”事件;
3、选择上传图片后,会触发上述【input】中的onchange事件,在此事件中 提交 图片。
4、后台设置post信息的路由、编写上传文件的相关操作方法:
//处理图片上传public function imageUpload(Request $req) {$path = $req->file('file_upload')->store('public/content');$url = Storage::url($path);$html = '<script>parent.upload_success("' . $url . '");</script>';echo $html;}
5、调用larvel的store方法,把图片存储到storage/app/public/content中,需要用artisan脚手架,将这里的public目录映射到网站根目录下:php artisan storage:link
6、在前端页面中实现post返回js代码中的方法:
//上传成功function upload_success(image_path){$("#pre_img").attr('src',image_path);//显示图片$("#imgurl").attr('value',image_path);//内容列表表单中记录该图片路径}
7、内容信息列表完成后,将信息再次提交,此次提交图片只保存路径即可。
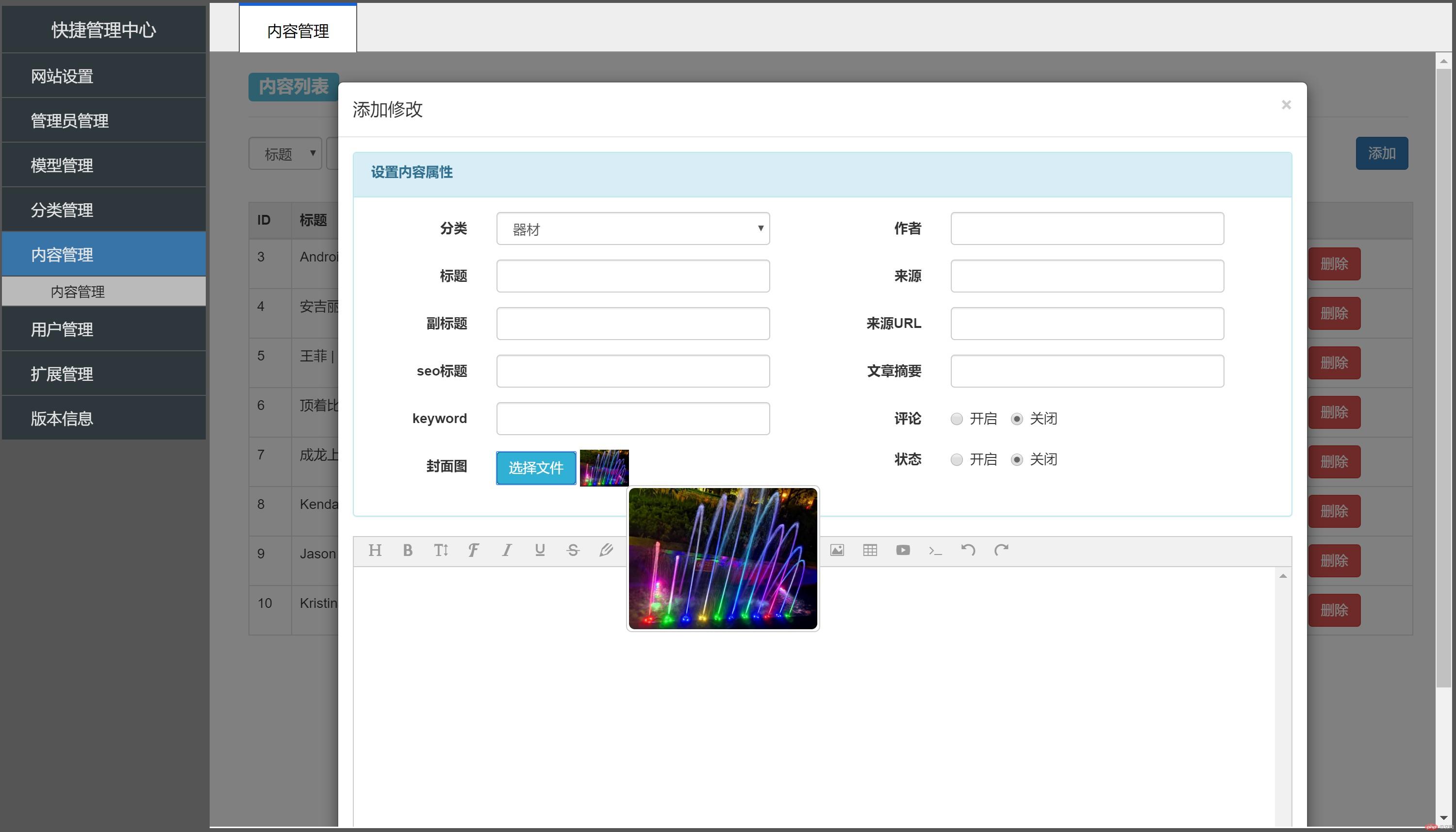
二、实现效果如下: