作业一
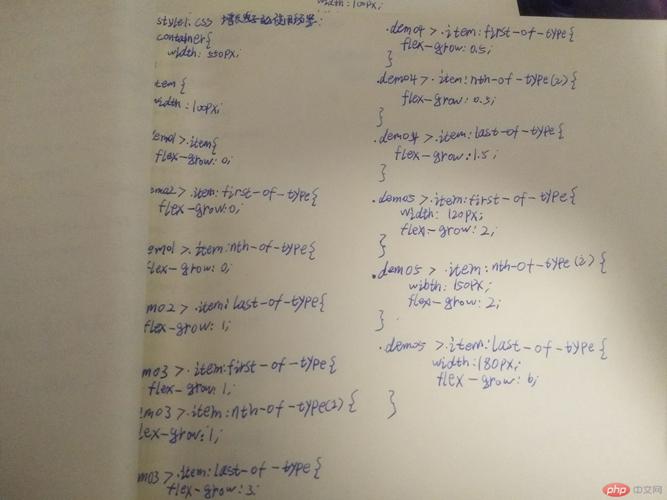
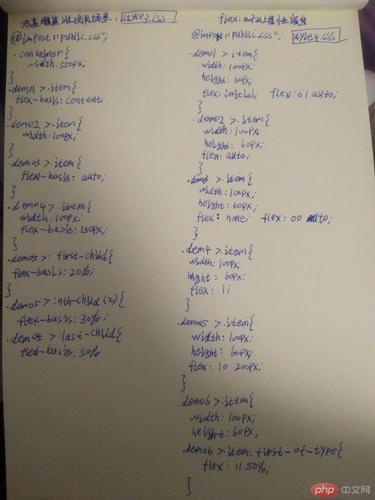
1、设置弹性元素的增长因子 flex-grow:




2、设置弹性元素的缩减因子 flex-shrink


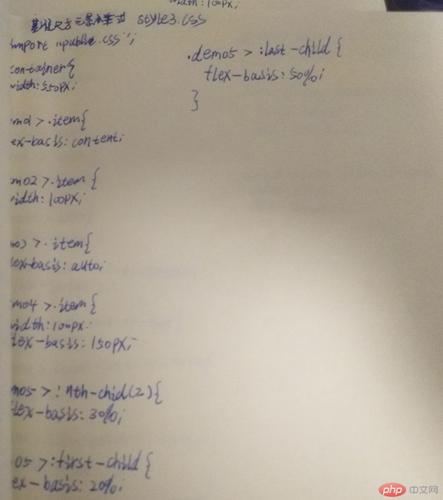
3、设置弹性元素的基准尺寸 flex-basis


4、简化弹性元素的j置 flex-basis


5、单独设置语速在交叉轴商排列方式


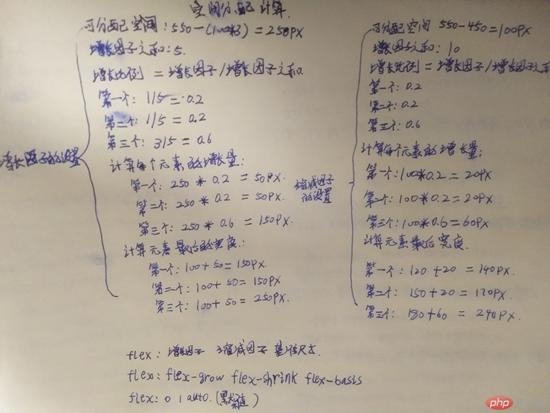
6、空间分配的算法

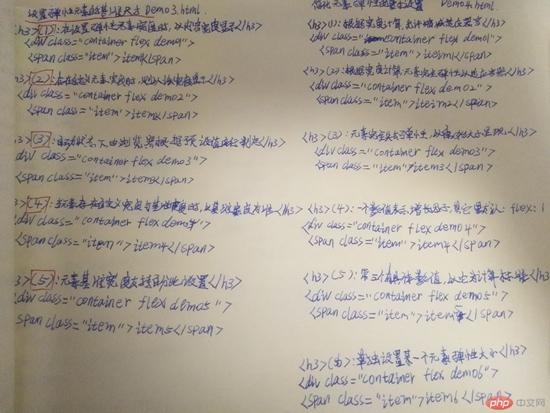
作业二



作业三
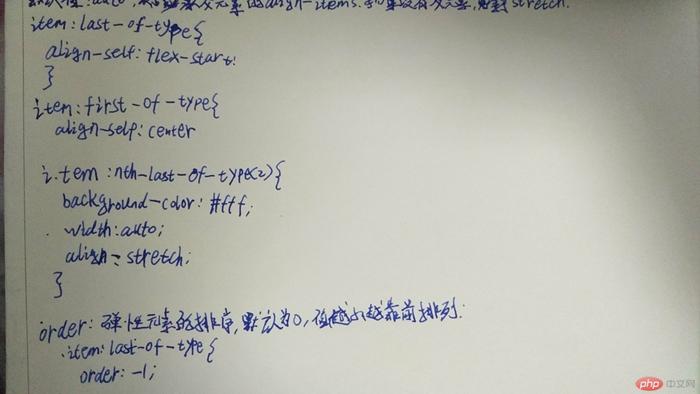
默认值: auto,
表示继承父元素的align-items,等价于stretch
order:弹性元素的排列顺序,默认为0,值越小越靠前排列 order:-1;

作业四 圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局:弹性盒子</title>
<link rel="stylesheet" href="/static1105/style2.css">
</head>
<body>
<header>头部</header>
<main>
<article>中间</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>
/*所有元素的加上边框*/
* {
margin: 0;
padding: 0;
}
/*垂直轴、交叉轴方向、不换行*/
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
min-height: 60px;
text-align: center;
line-height: 60px;
background-color: darkblue;
flex: 0 0 auto;
}
main {
height: 90vh;
background-color: rebeccapurple;
flex: 1;
display: flex;
}
article {
box-sizing: border-box;
background-color: orange;
flex:4 ;
}
aside:first-of-type {
box-sizing: border-box;
background-color: lawngreen;
flex:1 ;
order: -1;
}
aside:last-of-type {
box-sizing: border-box;
background-color: aqua;
flex:1 ;
}

总结 :
1、三个属性的缩写,经常会使用到
2、顺序:flex: flex-grow flex-shrink flex-basis
3、默认状态: flex: 0 1 auto; 不增长, 可缩减, 宽度自动
4、align-self: 自定义设置单个项目对齐方式, align-items 属性 ,auto 是默认属性

