Grid栅格布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Grid布局</title>
<style>
html,body,body,h3,h4,ul,li{
padding: 0;
margin: 0;
}
a{
color: #333;
text-decoration: none;
}
ins{
text-decoration:none;
}
ul,li{
list-style: none;
}
img{
width: 100%;
height: auto;
}
article h4{
font-size: 14px;
font-weight: 500;
margin-top: 8px;
}
ins{
color: red;
}
del{
color: #999;
font-size: smaller;
margin-left: 10px;
}
address{
font-style: normal;
text-align: center;
}
body{
background-color: #f3f3f3;
}
header{
position: relative;
height: 45px;
}
header>ul{
width: 100%;
height: 45px;
position: fixed;
background-color: white;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
display: grid;
grid-template-columns: 40px 1fr 50px;
place-items: center;
/* justify-items: center;
align-items: center; */
}
header>ul>li:last-of-type{
display: grid;
grid-template-columns: 25px 25px;
justify-items: center;
}
.banner{
padding: 10px;
background-color: #fff;
}
.banner img{
border-radius: 8px;
}
nav{
background-color: #fff;
margin-top: 10px;
padding-top: 15px;
}
nav ul img{
width: 45px;
}
nav>ul{
display: grid;
grid-template: repeat(2, 1fr)/repeat(5, 1fr);
/* grid-template-rows: repeat(2,1fr);
grid-template-columns: repeat(5, 1fr); */
}
nav>ul>li>a{
display: grid;
grid-template-rows: 1fr 1fr;
place-items: center;
font-size: smaller;
/* align-items: center;
justify-items: center; */
}
nav>ul>li>a>span{
align-self: flex-start;
}
main>article:first-of-type{
background-color: #fff;
margin-top: 10px;
padding: 10px 3%;
}
main>article:first-of-type>section{
margin-bottom: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
main>article:first-of-type>section>a{
font-size: smaller;
}
main>article:first-of-type>ul p{
display: flex;
justify-content: space-between;
align-items: center;
}
main>article:first-of-type>ul p ins{
color: red;
}
main>article:first-of-type>ul p span{
font-size: smaller;
color: #999;
}
main>article:first-of-type>ul p span>a{
background-color: #0cbb73;
color: white;
padding: 5px 8px;
margin-left: 10px;
border-radius: 5px;
}
main>article:nth-of-type(2){
background-color: #fff;
margin-top: 10px;
padding: 10px 3%;
}
main>article:nth-of-type(2)>section{
display: flex;
justify-content: space-between;
align-items: center;
margin:5px 0 15px;
}
main>article:nth-of-type(2)>section>a{
font-size: smaller;
}
main>article:nth-of-type(2)>ul{
display: grid;
grid-template: repeat(2, 1fr)/repeat(2, 1fr);
gap: 10px;
/* column-gap: 10px; */
}
main>article:nth-of-type(2)>ul>li{
background-color: #f9f9f9;
border-radius: 5px;
padding: 10px 10px 0;
}
main>article:nth-of-type(2)>ul>li img{
border-radius: 9px;
}
main>article:nth-of-type(2)>ul>li>p{
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
}
main>article:nth-of-type(2)>ul>li>p>span{
justify-self: flex-end;
font-size: smaller;
color: #999;
}
main>article:nth-of-type(3){
background-color: white;
padding: 10px 3%;
margin-top: 10px;
}
main>article:nth-of-type(3)>section{
display: grid;
grid-template-columns: 2fr 1fr;
}
main>article:nth-of-type(3)>section>a{
justify-self: flex-end;
font-size: smaller;
}
main>article:nth-of-type(3)>ul>li{
display: grid;
grid-template-columns: 2fr 1fr;
border-bottom: 1px solid #f1f1f1;
padding: 15px 0 12px;
gap: 10px;
}
main>article:nth-of-type(3)>ul>li:last-of-type{
border-bottom: none;
}
main>article:nth-of-type(3)>ul>li>div{
display: flex;
flex-flow: column;
justify-content: space-between;
}
main>article:nth-of-type(3)>ul>li>div p{
padding: 0;
margin: 0;
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
}
main>article:nth-of-type(3)>ul>li>div p>span{
font-size: smaller;
justify-self: flex-end;
color: #999;
}
footer{
position: relative;
font-size: smaller;
height: 140px;
}
footer>section{
width: 70%;
margin: 0 auto;
padding: 20px 0;
display: grid;
grid-template-columns: repeat(4, 1fr);
}
footer>section>a{
border-right: 1px solid rgb(197, 190, 190, 0.5);
display: grid;
justify-items: center;
}
footer>section>a:last-of-type{
border-right: 0;
}
footer>aside>ul{
position: fixed;
bottom: 0;
width: 100%;
padding: 5px 0;
background-color: white;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);;
display: grid;
grid-template-columns: repeat(5, 1fr);
}
footer>aside>ul>li>a{
display: grid;
grid-template-rows: 30px 15px;
place-items: center;
/* justify-items: center;
align-items: center; */
}
footer>aside>ul img{
width: 25px;
}
</style>
</head>
<body>
<header>
<ul>
<li><a href=""><</a></li>
<li><a href="">购物网站</a></li>
<li><a href="">#</a><a href="">#</a></li>
</ul>
</header>
<div class="banner"><img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt=""></div>
<nav>
<ul>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_15.png" alt=""><span>美食</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_20.png" alt=""><span>休闲</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png" alt=""><span>丽人</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_17.png" alt=""><span>亲子</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_13.png" alt=""><span>教育</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_15.png" alt=""><span>美食</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_20.png" alt=""><span>休闲</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png" alt=""><span>丽人</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_17.png" alt=""><span>亲子</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_13.png" alt=""><span>教育</span></a></li>
</ul>
</nav>
<main>
<article>
<section>
<h3>超值口碑推荐</h3>
<a href="">更多></a>
</section>
<ul>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021132645_047601.jpg" alt="">
<h4>1元抢重庆老火锅张100元***,新店开业好吃让你爽到爆,川味十足,等你开涮!</h4>
</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020005646_736201.jpg" alt="">
<h4>仅售323元!最高价值476元的波士顿龙虾意面必吃甄选2人餐</h4>
</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021132408_772101.jpg" alt="">
<h4>网红主题餐厅 28元即可抢原价129元美食套餐</h4>
</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
</ul>
</article>
<article>
<section>
<h3>超级福利</h3>
<a href="">更多</a>
</section>
<ul>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt="">
<h4>网红主题餐厅 28元即可抢原价129元美食套餐</h4>
</a>
<p>
<ins>¥29</ins>
<span>还剩:97份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt="">
<h4>网红主题餐厅 28元即可抢原价129元美食套餐</h4>
</a>
<p>
<ins>¥29</ins>
<span>还剩:97份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt="">
<h4>网红主题餐厅 28元即可抢原价129元美食套餐</h4>
</a>
<p>
<ins>¥29</ins>
<span>还剩:97份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt="">
<h4>网红主题餐厅 28元即可抢原价129元美食套餐</h4>
</a>
<p>
<ins>¥29</ins>
<span>还剩:97份</span>
</p>
</li>
</ul>
</article>
<article>
<section>
<h3>最新上线</h3>
<a href="">更多></a>
</section>
<ul>
<li>
<div>
<a href="">网红主题餐厅 28元即可抢原价129元美食套餐</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:300份</span>
</p>
</div>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""></a>
</li>
<li>
<div>
<a href="">网红主题餐厅 28元即可抢原价129元美食套餐</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:300份</span>
</p>
</div>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""></a>
</li>
<li>
<div>
<a href="">网红主题餐厅 28元即可抢原价129元美食套餐</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:300份</span>
</p>
</div>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""></a>
</li>
<li>
<div>
<a href="">网红主题餐厅 28元即可抢原价129元美食套餐</a>
<p>
<ins>¥29<del>¥59</del></ins>
<span>还剩:300份</span>
</p>
</div>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""></a>
</li>
</ul>
</article>
</main>
<footer>
<section>
<a href="">首页</a>
<a href="">联系我们</a>
<a href="">反馈留言</a>
<a href="">工作平台</a>
</section>
<address>Copyright 2019 php中文网学生-张浩刚 php.cn</address>
<aside>
<ul>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""><span>首页</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""><span>赚钱</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""><span>超级会员</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""><span>订单</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg" alt=""><span>我的</span></a></li>
</ul>
</aside>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
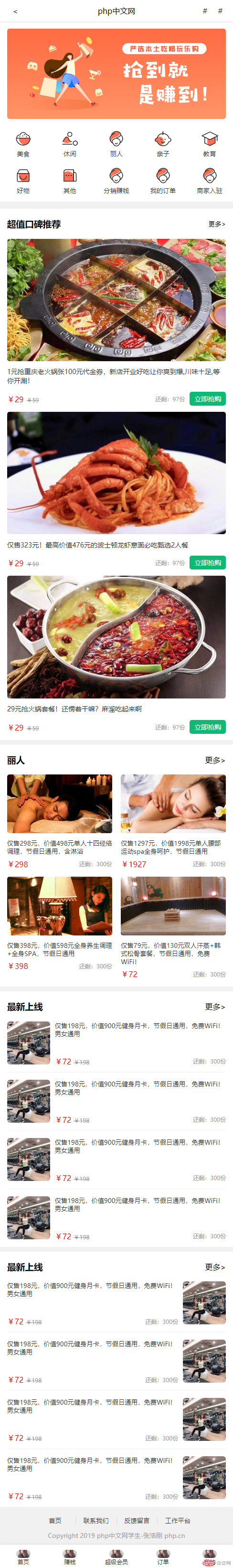
flex弹性盒子实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>php中文网</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
body {
background-color: #f1f1f1;
min-width: 320px;
max-width: 768px;
margin: 0 auto;
}
a {
text-decoration: none;
color: #333;
}
a:hover {
cursor: pointer;
}
ul,
li,
ol {
padding: 0;
margin: 0;
list-style: none;
}
img {
width: 100%;
}
em,
i {
font-style: normal;
}
header {
position: relative;
}
header>ul {
position: fixed;
min-width: 320px;
max-width: 768px;
top: 0;
background-color: #fff;
border-bottom: 1px solid #ededed;
box-shadow: 0 1px 4px #ededed;
width: 100%;
height: 45px;
display: flex;
justify-content: center;
align-items: center;
}
header>ul>li:nth-of-type(2) {
flex: 0.85;
}
header>ul>li:first-of-type,
header>ul>li:last-of-type {
flex: 0.15;
}
header>ul>li {
display: flex;
justify-content: center;
}
header>ul>li:last-of-type>a {
flex: 1;
}
.banner {
margin-top: 45px;
background-color: #fff;
padding: 15px;
}
.banner>img {
border-radius: 5px;
}
nav {
background-color: #fff;
display: flex;
flex-flow: column;
}
nav>ul {
display: flex;
flex-flow: row;
margin-bottom: 15px;
}
nav>ul>li img {
width: 45px;
}
nav>ul>li {
flex: 1;
}
nav>ul>li>a {
display: flex;
flex-flow: column;
align-items: center;
font-size: smaller;
}
main {
margin-top: 15px;
}
.recommend {
display: flex;
flex-flow: column;
background-color: #fff;
padding: 0 3%;
}
.recommend>section {
display: flex;
justify-content: space-between;
align-items: center;
}
.recommend>section>span {
font-size: smaller;
}
.recommend ul li img {
border-radius: 5px;
width: 100%;
margin-bottom: -10px;
}
.recommend ul li h4 {
font-weight: 500;
font-size: 14px;
}
.recommend ul li p {
display: flex;
justify-content: space-between;
}
.recommend ul li p>span:first-of-type {
color: red;
}
.recommend ul li p>span:first-of-type>i {
font-size: 12px;
color: #999;
margin-left: 6px;
text-decoration: line-through;
}
.recommend ul li p>span:last-of-type {
font-size: 12px;
color: #999;
}
.recommend ul li p>span:last-of-type>a {
font-size: 14px;
background-color: #0cbb73;
padding: 5px 10px;
color: white;
margin-left: 10px;
border-radius: 5px;
}
/*首页重复*/
.g-box {
background-color: #fff;
padding: 0 3%;
margin-top: 10px;
}
.g-box section {
display: flex;
justify-content: space-between;
align-items: center;
}
.g-box>ul {
display: inline-flex;
flex-flow: row wrap;
justify-content: space-between;
}
.g-box>ul>li {
width: 48%;
}
.g-box>ul>li img {
border-radius: 5px;
margin-bottom: -10px;
}
.g-box>ul>li h4 {
font-weight: 500;
font-size: smaller;
}
.g-box>ul>li>p {
display: flex;
margin-top: -10px;
justify-content: space-between;
align-items: center;
}
.g-box>ul>li>p>span:first-of-type {
color: red;
}
.g-box>ul>li>p>span:last-of-type {
font-size: 12px;
color: #999;
}
.newest {
background-color: #fff;
margin-top: 10px;
padding: 0 3%;
}
.newest>section {
display: flex;
justify-content: space-between;
align-items: center;
}
.newest>ul>li {
display: inline-flex;
border-bottom: 1px solid #f1f1f1;
padding-bottom: 12px;
margin-top: 15px;
width: 100%;
height: 100%;
}
.newest>ul>li:first-of-type {
margin-top: 0;
}
.newest>ul>li:last-of-type {
border-bottom: none;
}
.newest>ul>li img {
width: 90px;
height: 90px;
border-radius: 6px;
}
.newest>ul>li>span {
flex: 1;
padding-left: 10px;
display: flex;
flex-flow: column;
justify-content: space-between;
}
.newest>ul>li>span h4 {
padding: 0;
margin: 0;
font-size: smaller;
font-weight: 500;
}
.newest>ul>li>span>p {
display: flex;
padding: 0;
margin: 0;
justify-content: space-between;
align-items: center;
}
.newest>ul>li>span>p>span:first-of-type {
color: red;
}
.newest>ul>li>span>p>span:first-of-type>i {
color: #999;
text-decoration: line-through;
font-size: 12px;
}
.newest>ul>li>span>p>span:last-of-type {
font-size: 12px;
color: #999;
}
/*order反转*/
main>article:last-of-type>ul>li>span {
order: -1;
}
main>article:last-of-type>ul>li {
display: flex;
justify-content: space-between;
}
main>article:last-of-type>ul>li>span {
padding-left: 0;
padding-right: 10px;
}
/*底部*/
footer {
position: relative;
margin-bottom: 60px;
}
dd {
padding: 0;
margin: 0;
}
footer>dl {
display: flex;
width: 70%;
margin: 0 auto;
padding-top: 20px;
}
footer>dl>dd {
font-size: smaller;
flex: 1;
border-right: 1px solid rgb(197, 190, 190, 0.5);
display: flex;
justify-content: center;
}
footer>dl>dd:last-of-type {
border-right: 0;
}
footer>p {
font-size: smaller;
text-align: center;
color: #999;
}
footer>aside {
position: fixed;
min-width: 320px;
max-width: 768px;
bottom: 0;
background-color: #fff;
border-top: solid 1px rgb(197, 190, 190, 0.5);
box-shadow: 0 -2px 4px #ededed;
width: 100%;
height: 50px;
box-sizing: border-box;
}
footer>aside>ul {
display: flex;
height: 100%;
margin: 0 auto;
padding-top: 3px;
align-items: center;
}
footer>aside>ul img {
width: 30px;
border-radius: 10px;
}
footer>aside>ul>li {
flex: 1;
}
footer>aside>ul>li>a {
display: flex;
flex-flow: column;
align-items: center;
font-size: 12px;
}
</style>
</head>
<body>
<header>
<ul>
<li><a href=""><</a> </li>
<li><span>php中文网</span></li>
<li><a href="">#</a><a href="">#</a></li>
</ul>
</header>
<div class="banner">
<img src="https://www.mh163k.com/UploadFile/image/2019/9-16/201909161052200215021.png" alt="">
</div>
<nav>
<ul>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_15.png"
alt=""><span>美食</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_20.png"
alt=""><span>休闲</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png"
alt=""><span>丽人</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_17.png"
alt=""><span>亲子</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_13.png"
alt=""><span>教育</span></a></li>
</ul>
<ul>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_12.png"
alt=""><span>好物</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_16.png"
alt=""><span>其他</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png"
alt=""><span>分销赚钱</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png"
alt=""><span>我的订单</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/template/wap/main/default/images/mall_v10/mall_sj_14.png"
alt=""><span>商家入驻</span></a></li>
</ul>
</nav>
<main>
<article class="recommend">
<section>
<h3>超值口碑推荐</h3><span>更多></span>
</section>
<ul>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021132645_047601.jpg"
alt="">
<h4>1元抢重庆老火锅张100元***,新店开业好吃让你爽到爆,川味十足,等你开涮!</h4>
</a>
<p>
<span>¥29<i>¥59</i></span>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020005646_736201.jpg"
alt="">
<h4>仅售323元!最高价值476元的波士顿龙虾意面必吃甄选2人餐</h4>
</a>
<p>
<span>¥29<i>¥59</i></span>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021132538_786001.jpg"
alt="">
<h4>29元抢火锅套餐!还愣着干嘛?麻溜吃起来啊</h4>
</a>
<p>
<span>¥29<i>¥59</i></span>
<span>还剩:97份<a href="">立即抢购</a></span>
</p>
</li>
</ul>
</article>
<article class="g-box">
<section>
<h3>丽人</h3><span>更多></span>
</section>
<ul>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020170323_530101.jpg" alt="">
<h4>仅售298元,价值498元单人十四经络调理,节假日通用,含淋浴</h4>
</a>
<p>
<span>¥298</span>
<span>还剩:300份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020170022_628801.jpg" alt="">
<h4>仅售1297元,价值1998元单人腰部运动spa全身呵护,节假日通用</h4>
</a>
<p>
<span>¥1927</span>
<span>还剩:300份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020165457_312401.jpg" alt="">
<h4>仅售398元,价值598元全身养生调理+全身SPA,节假日通用</h4>
</a>
<p>
<span>¥398</span>
<span>还剩:300份</span>
</p>
</li>
<li>
<a href="">
<img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020163604_967501.jpg" alt="">
<h4>仅售79元,价值130元双人汗蒸+韩式松骨套餐,节假日通用,免费WiFi!</h4>
</a>
<p>
<span>¥72</span>
<span>还剩:300份</span>
</p>
</li>
</ul>
</article>
<article class="newest">
<section>
<h3>最新上线</h3><span>更多></span>
</section>
<ul>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
</ul>
</article>
<article class="newest">
<section>
<h3>最新上线</h3><span>更多></span>
</section>
<ul>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
<li>
<a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-21/20191021083724_433601.jpg"
alt=""></a>
<span>
<a href="">
<h4>仅售198元,价值900元健身月卡,节假日通用,免费WiFi!男女通用</h4>
</a>
<p>
<span>¥72 <i>¥198</i></span>
<span>还剩:300份</span>
</p>
</span>
</li>
</ul>
</article>
</main>
<footer>
<dl>
<dd><a href="">首页</a></dd>
<dd><a href="">联系我们</a></dd>
<dd><a href="">反馈留言</a></dd>
<dd><a href="">工作平台</a></dd>
</dl>
<p>Copyright 2019 php中文网学生-张浩刚 php.cn</p>
<aside>
<ul>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020181758_548801.jpg"
alt=""><span>首页</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020181758_548801.jpg"
alt=""><span>赚钱</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020181758_548801.jpg"
alt=""><span>超级会员</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020181758_548801.jpg"
alt=""><span>订单</span></a></li>
<li><a href=""><img src="https://www.mh163k.com/UploadFile/image/2019/10-20/20191020181758_548801.jpg"
alt=""><span>我的</span></a></li>
</ul>
</aside>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例