博客列表 >php ui手册案例和学习总结--PHP中文网第九期线上班
php ui手册案例和学习总结--PHP中文网第九期线上班

- Liu原创转载
- 2019年11月10日 13:55:31808浏览
1、将phpcnui手册,使用Flex布局进行重写
1.1 HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将phpcnui手册,使用Flex布局进行重写</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/style1.css">
</head>
<body>
<header>
<span>phpcn UI </span>用户参考手册
</header>
<main>
<article>
<iframe srcdoc="PHP中文网手册" frameborder="0" width="100%" height="100%" name="content" ></iframe>
</article>
<aside>
<nav>
<h3>前端基础</h3>
<ul>
<li><a href="base/1_框架安装.html" target="content"><i class="iconfont icon-bianzhi"></i>框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content"><i class="iconfont icon-hebing"></i>页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content"><i class="iconfont icon-xianshi"></i>常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content"><i class="iconfont icon-liuchengzhong"></i>CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content"><i class="iconfont icon-zhuzhuangtu"></i>CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content"><i class="iconfont icon-xitongjiankong"></i>CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content"><i class="iconfont icon-dingwei-"></i>CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content"><i class="iconfont icon-jiekou"></i>CSS常用布局方式</a></li>
</ul>
<h3>框架组件</h3>
<ul>
<li><a href="component/1_栅格布局.html" target="content"><i class="iconfont icon-jiekou"></i>栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content"><i class="iconfont icon-fangda"></i>常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content"><i class="iconfont icon-renyuanfenbu"></i>文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content"><i class="iconfont icon-biaoge"></i>表格</a></li>
<li><a href="component/5_分页条.html" target="content"><i class="iconfont icon-jiekou"></i>分页条</a></li>
</ul>
</nav>
</aside>
</main>
<footer>php中文网©版权所有(2019)</footer>
</body>
</html>
1.2 CSS部分
实例
@import "iconfont.css";
* {
margin: 0;
padding: 0;
overflow-y: hidden;
}
body {
height: 100vh;
display: flex;
font-size: 14px;
flex-flow: column nowrap;
}
a {
text-decoration: none;
color: #333;
}
/*头部通用样式*/
header, footer {
box-sizing: border-box;
height: 60px;
display: flex;
align-items: center;
}
/*头部*/
header {
padding: 0 60px;
font-size: 1.5rem;
letter-spacing: 2px;
position: fixed;
top: 0;
color: #fff;
background-color: #20222A;
width: 100%;
}
header > span {
color: coral;
text-shadow: 2px 2px 1px #333;
font-weight: bolder;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/*主体区*/
main {
display: flex;
height: 100vh;
margin-top: 60px;
}
main > article {
flex: 1;
padding: 20px 50px;
}
/*侧边栏*/
main > aside {
width: 260px;
box-sizing: border-box;
background-color: #001529 ;
order: -1;
}
main > aside > nav > h3 {
margin: 15px;
color: #fff;
}
main > aside > nav > ul > li > a {
display: flex;
flex: 1;
color: #fff;
padding: 10px 25px;
}
main > aside > nav > ul > li > a:hover,
main > aside > nav > ul > li > a:focus,
main > aside > nav > ul > li > a:active {
background:#2D8CF0;
}
main > aside > nav > ul > li > a i{
padding-right: 10px;
}
/*底部区*/
footer {
justify-content: center;
background-color: #eee;
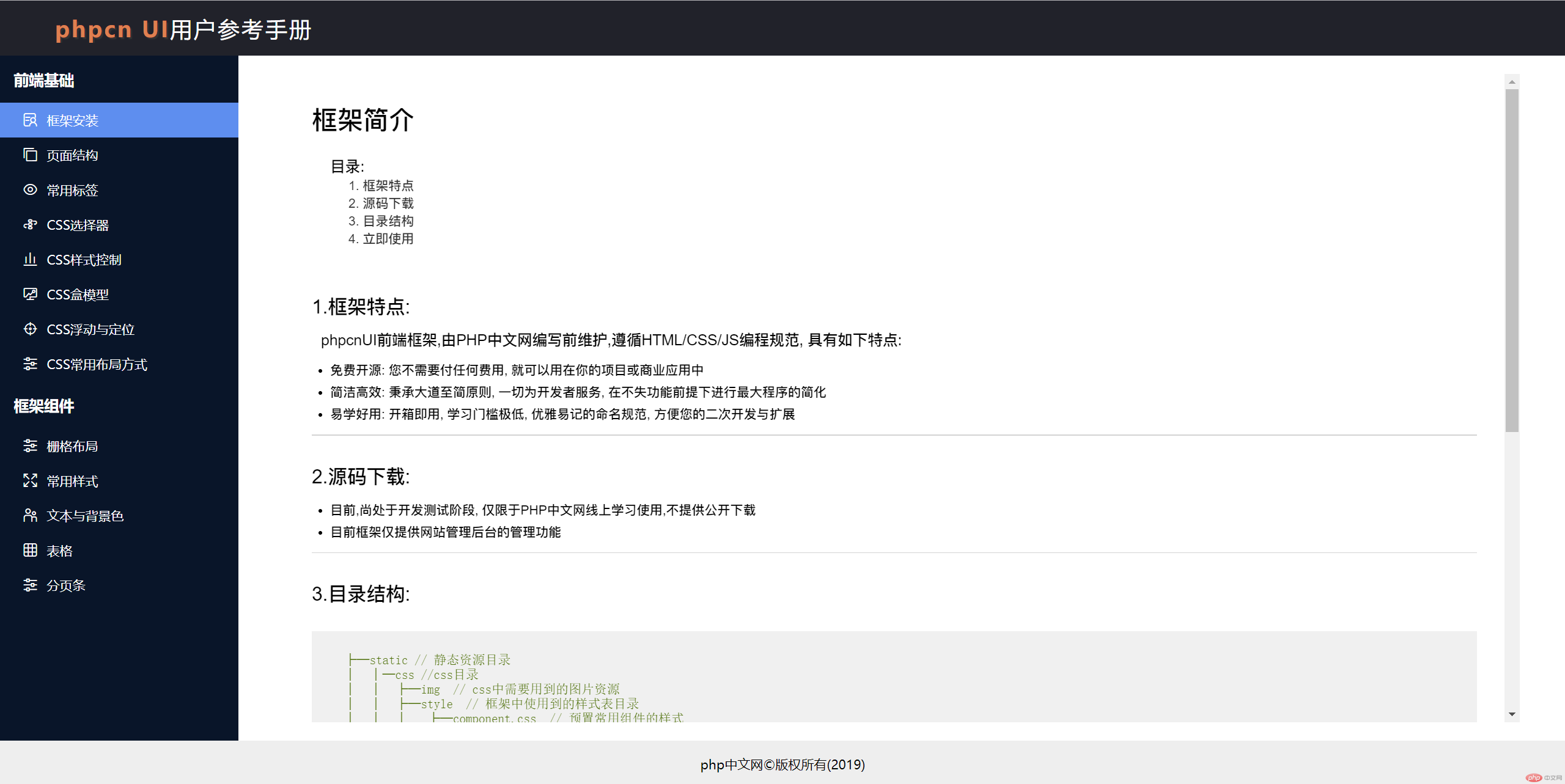
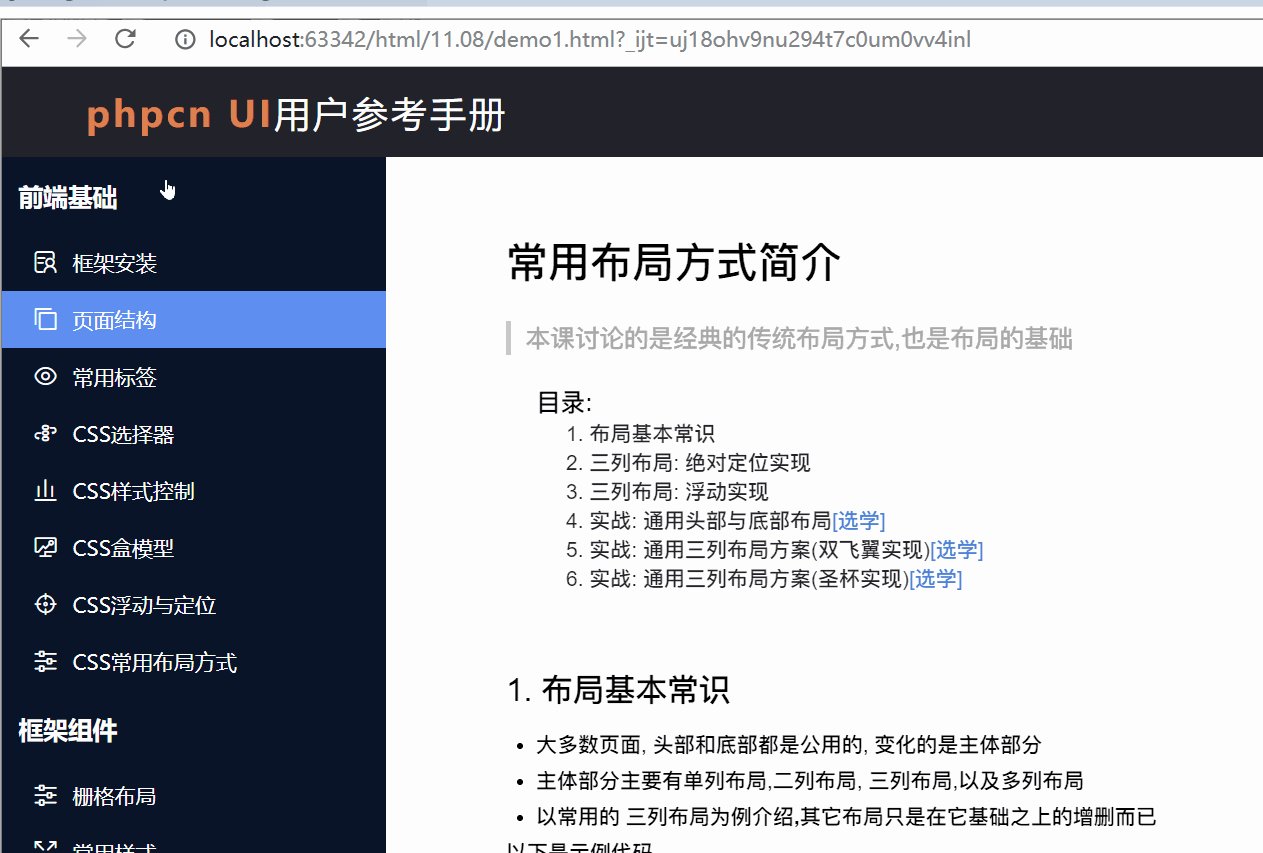
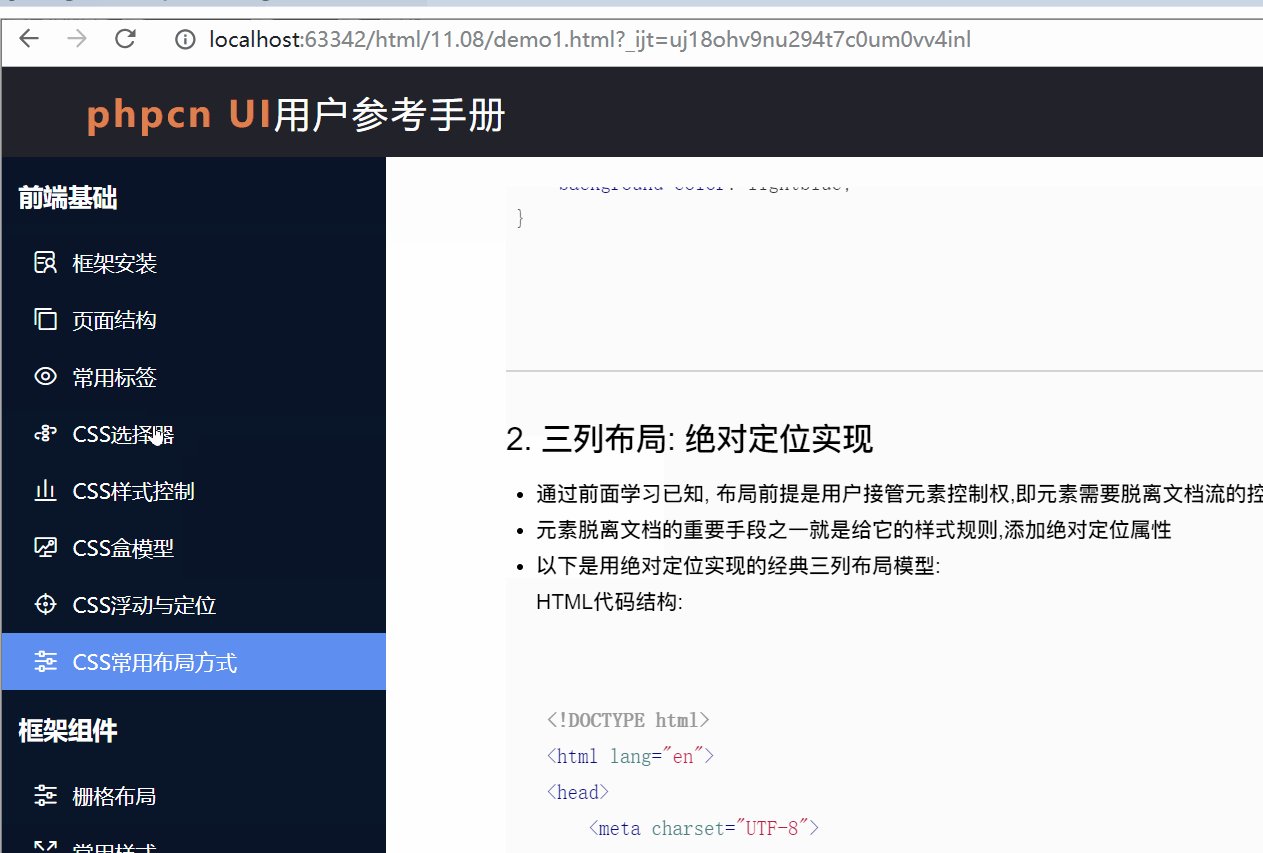
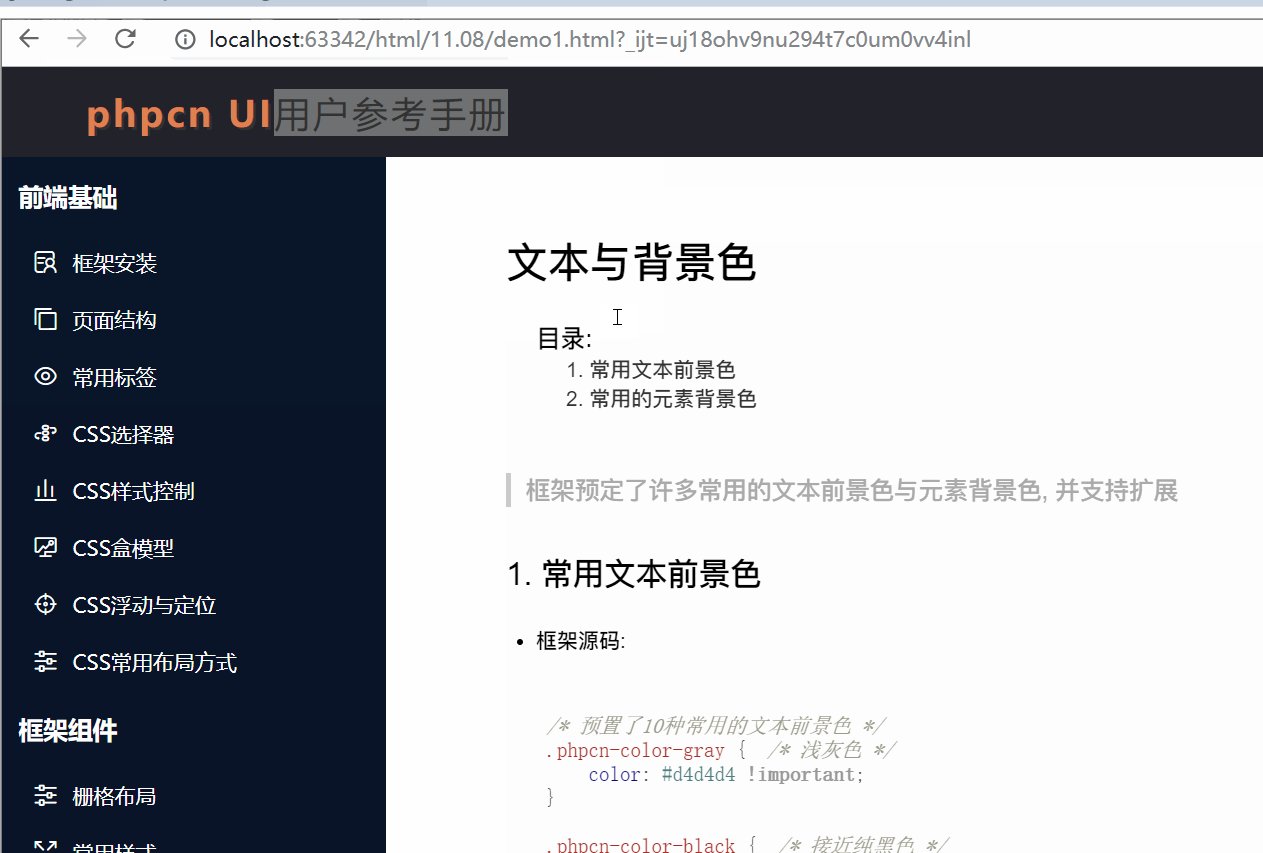
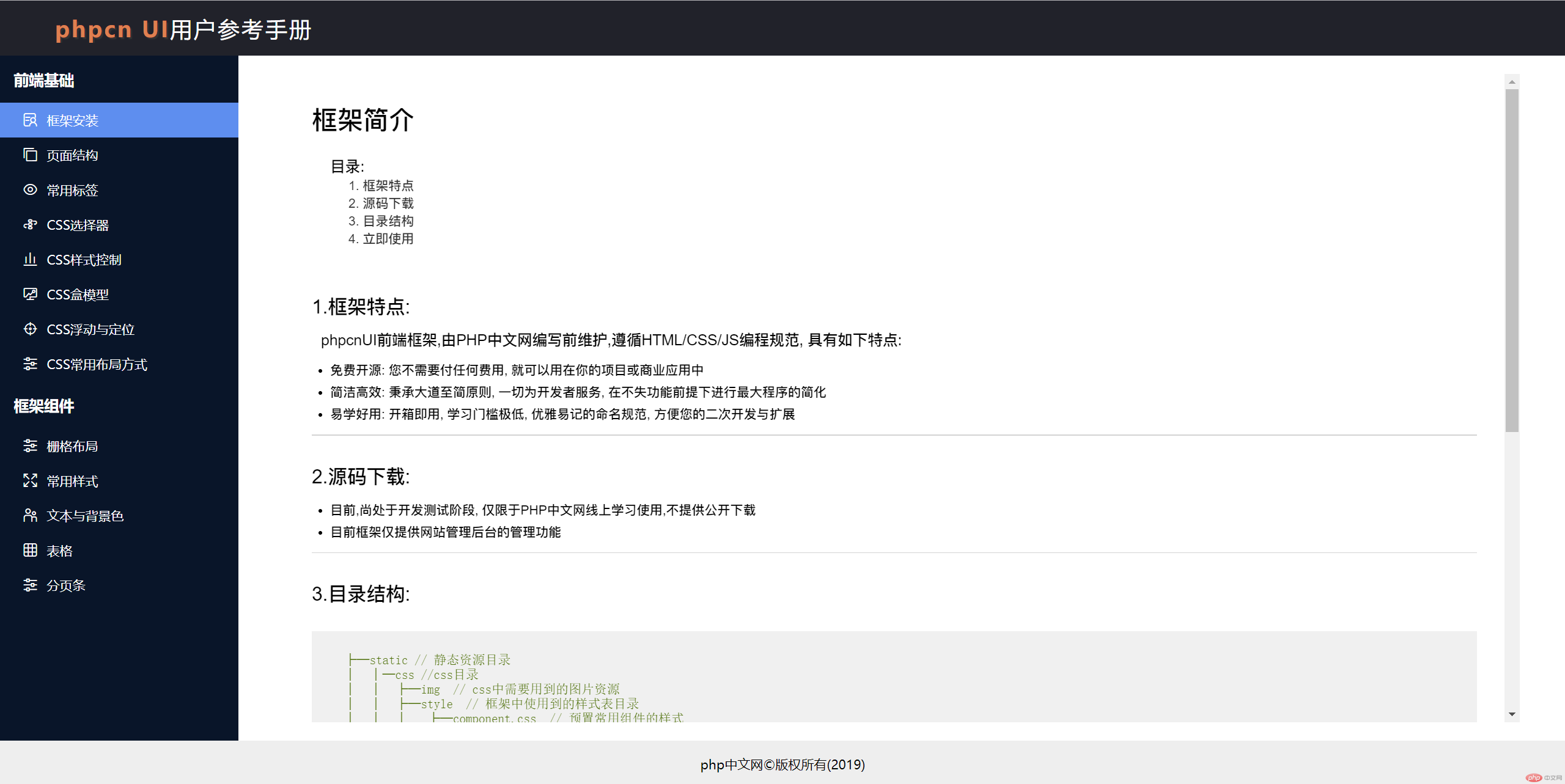
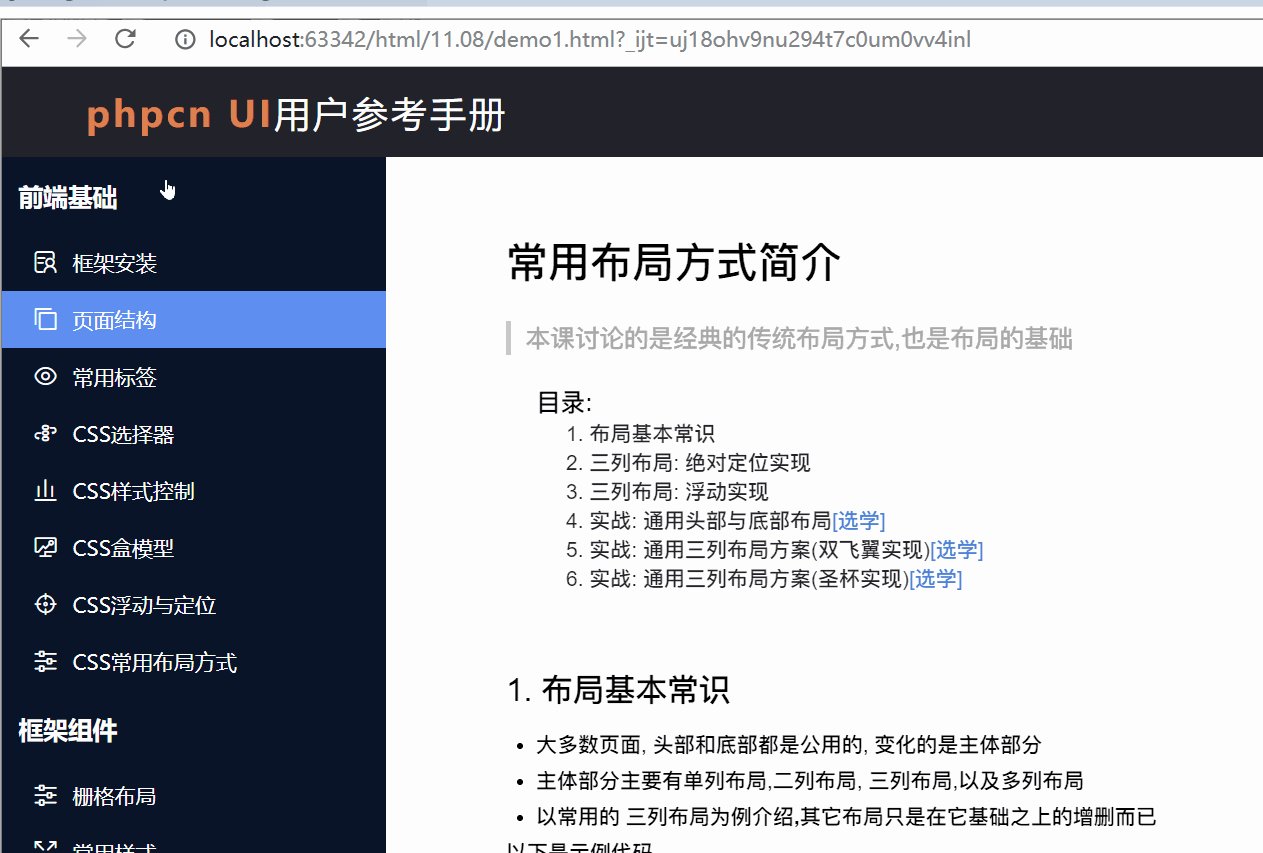
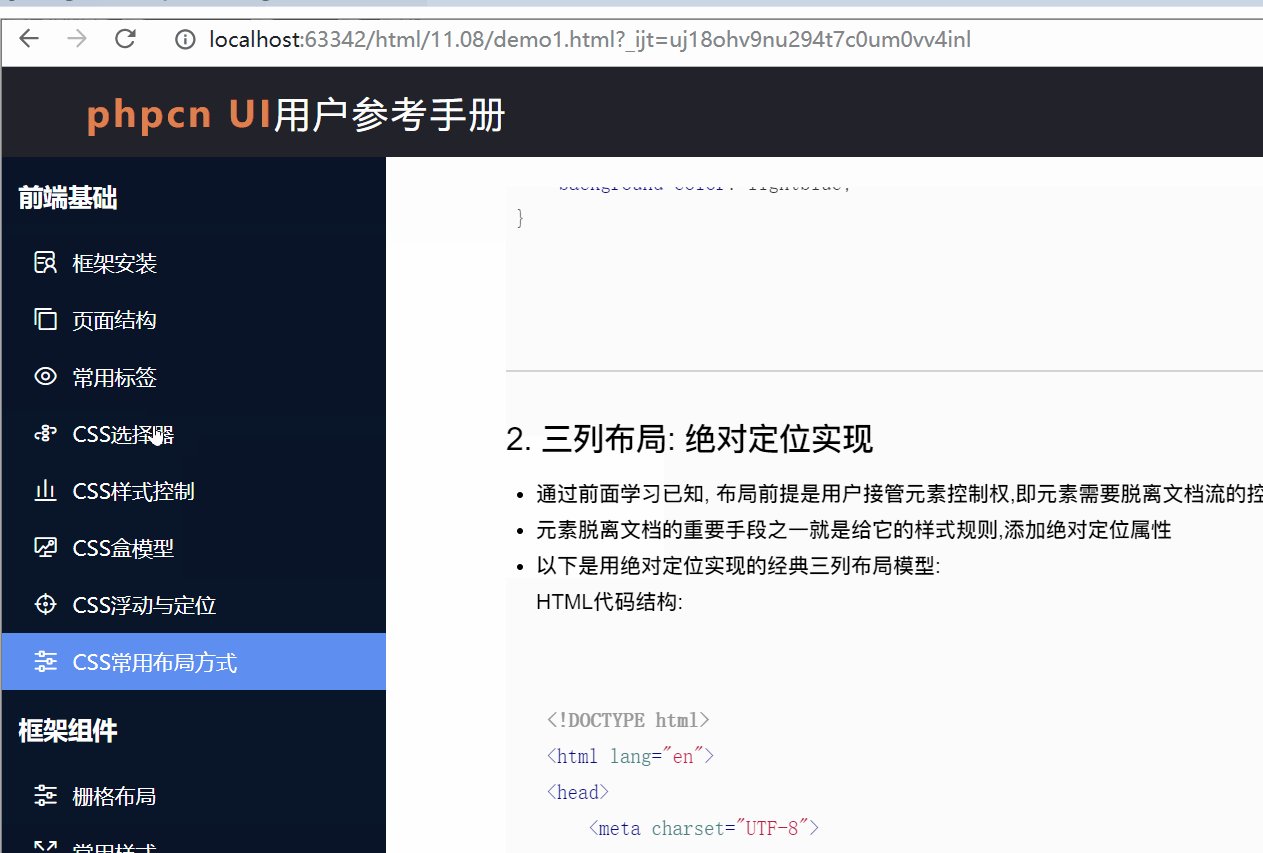
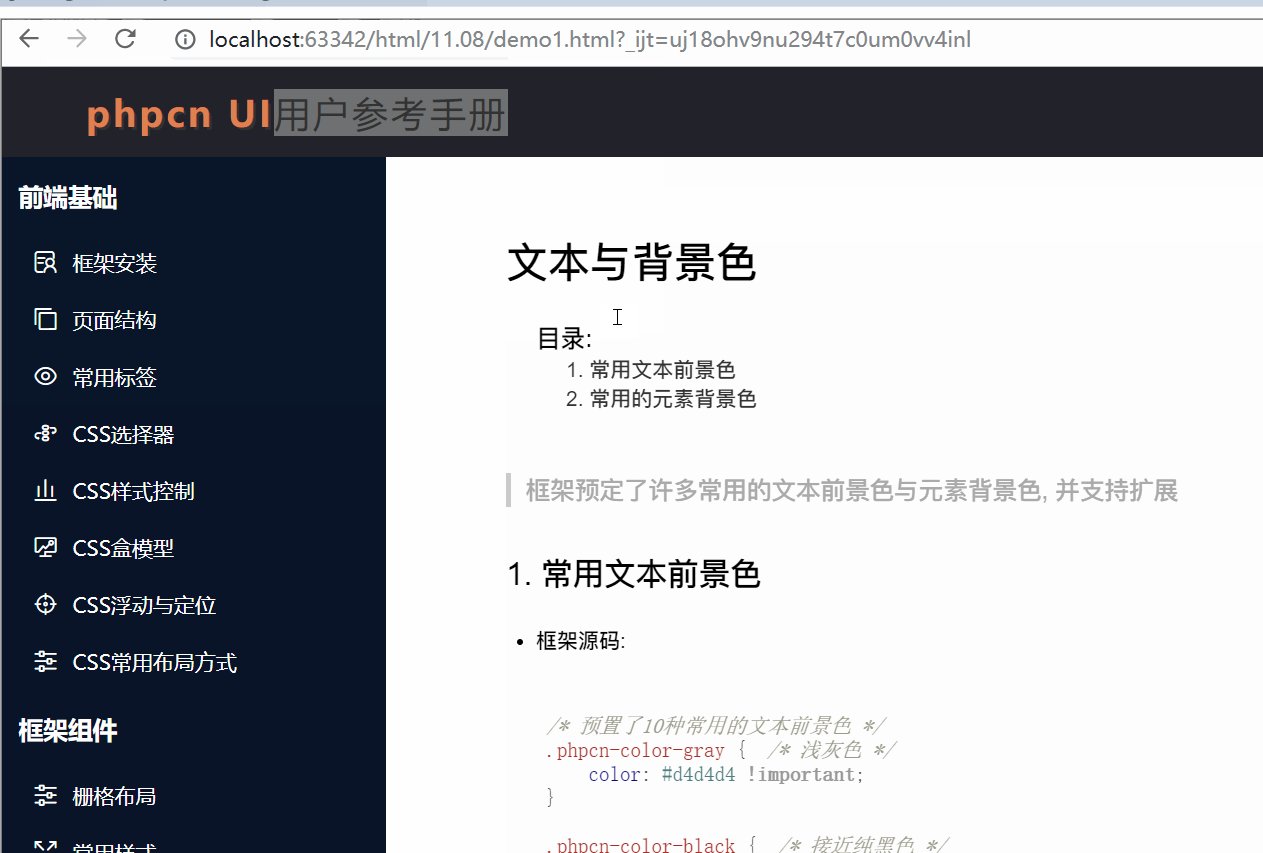
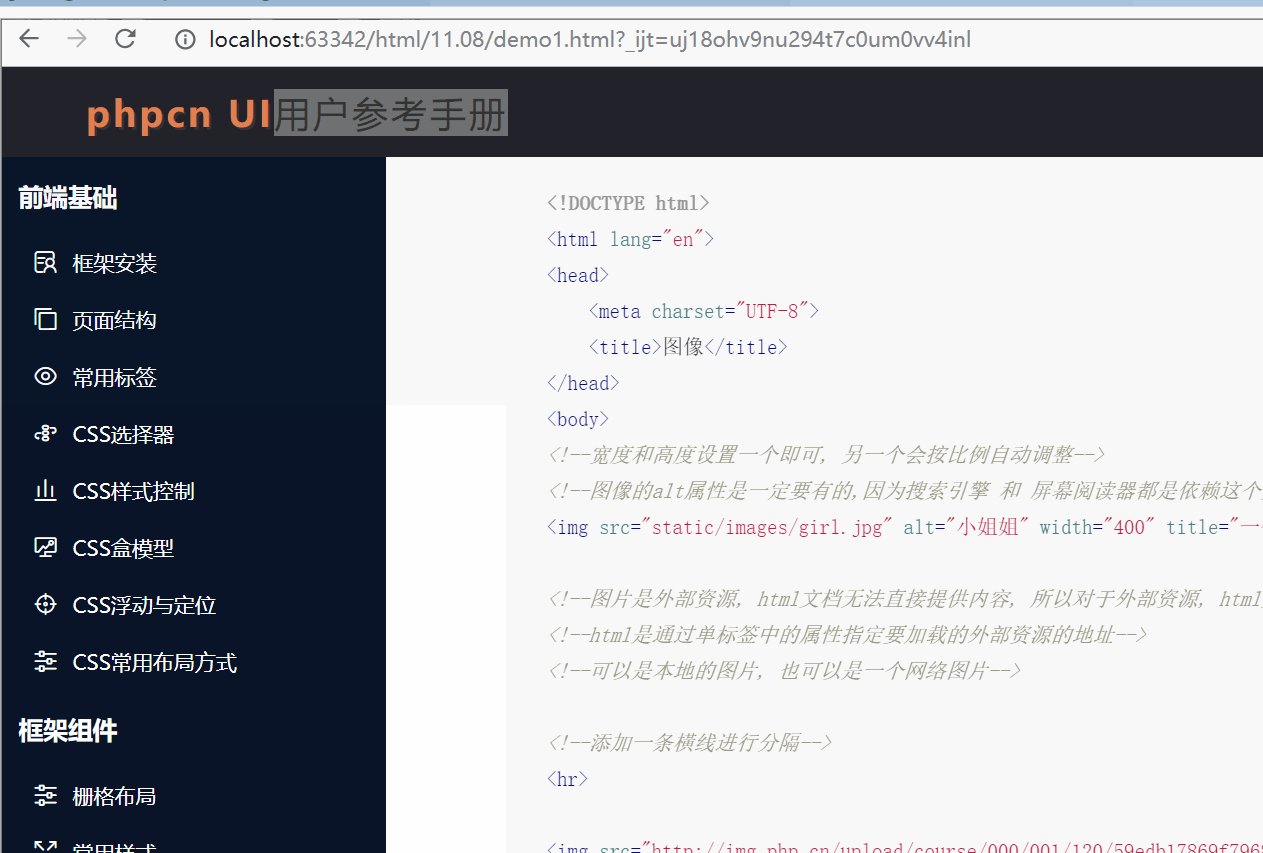
}1.3 效果显示


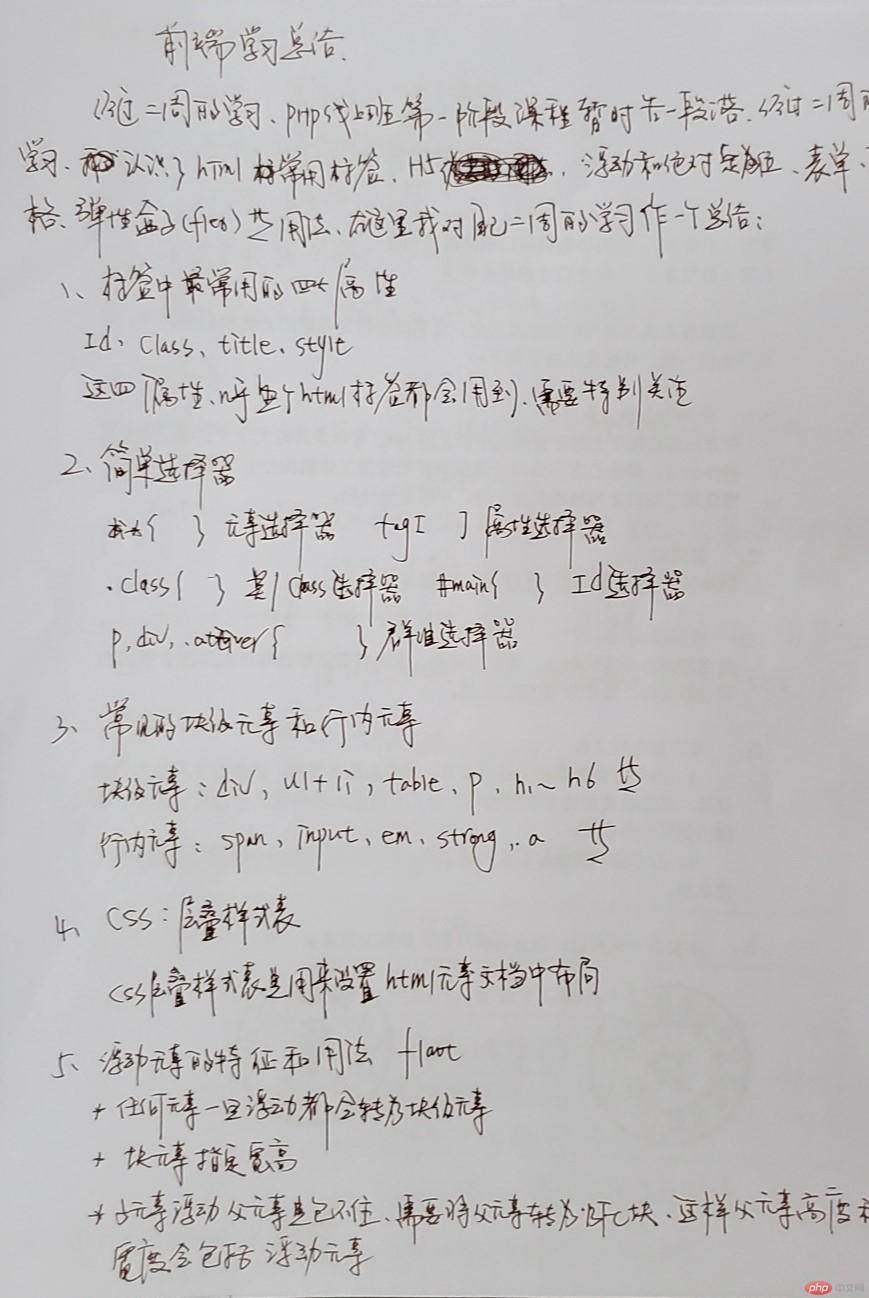
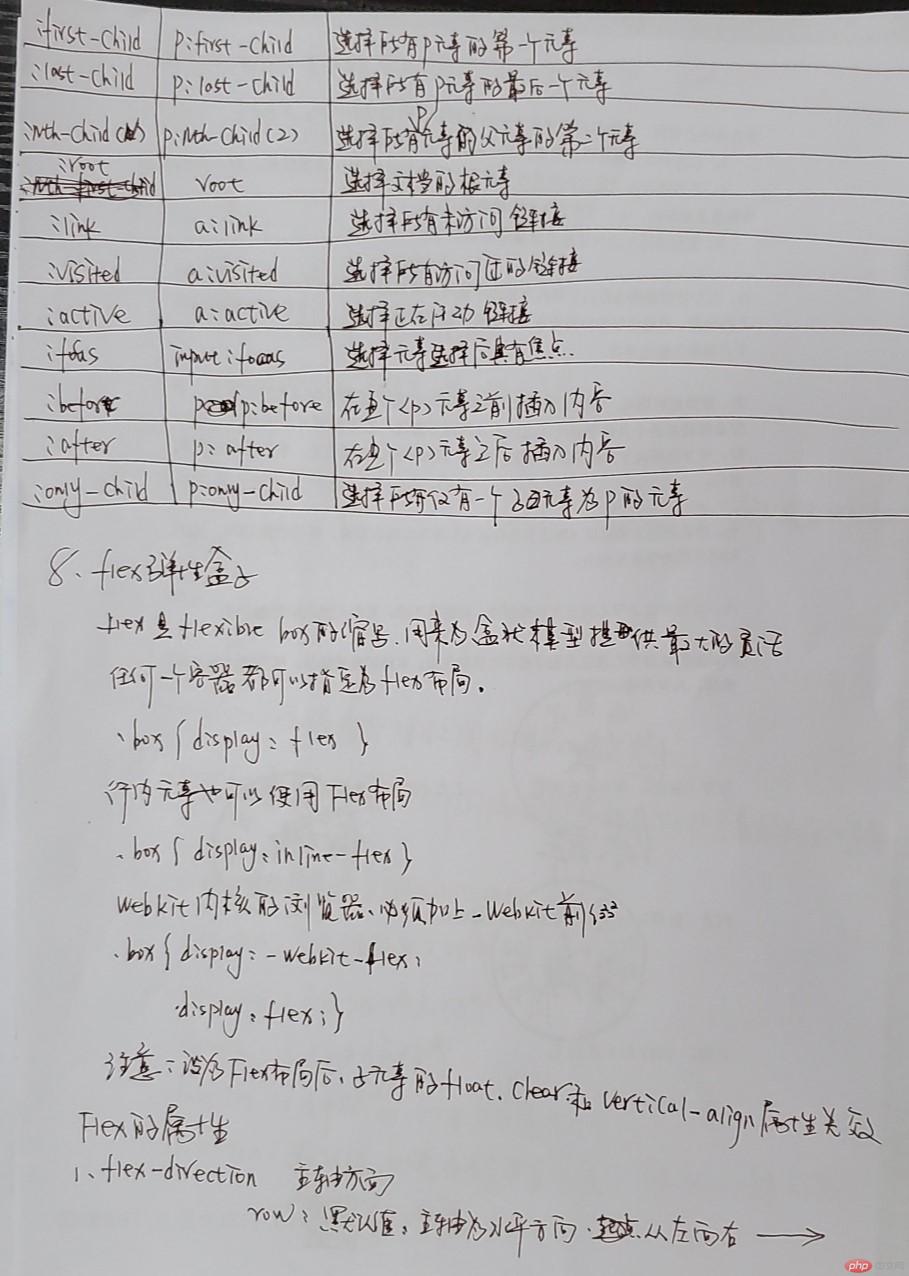
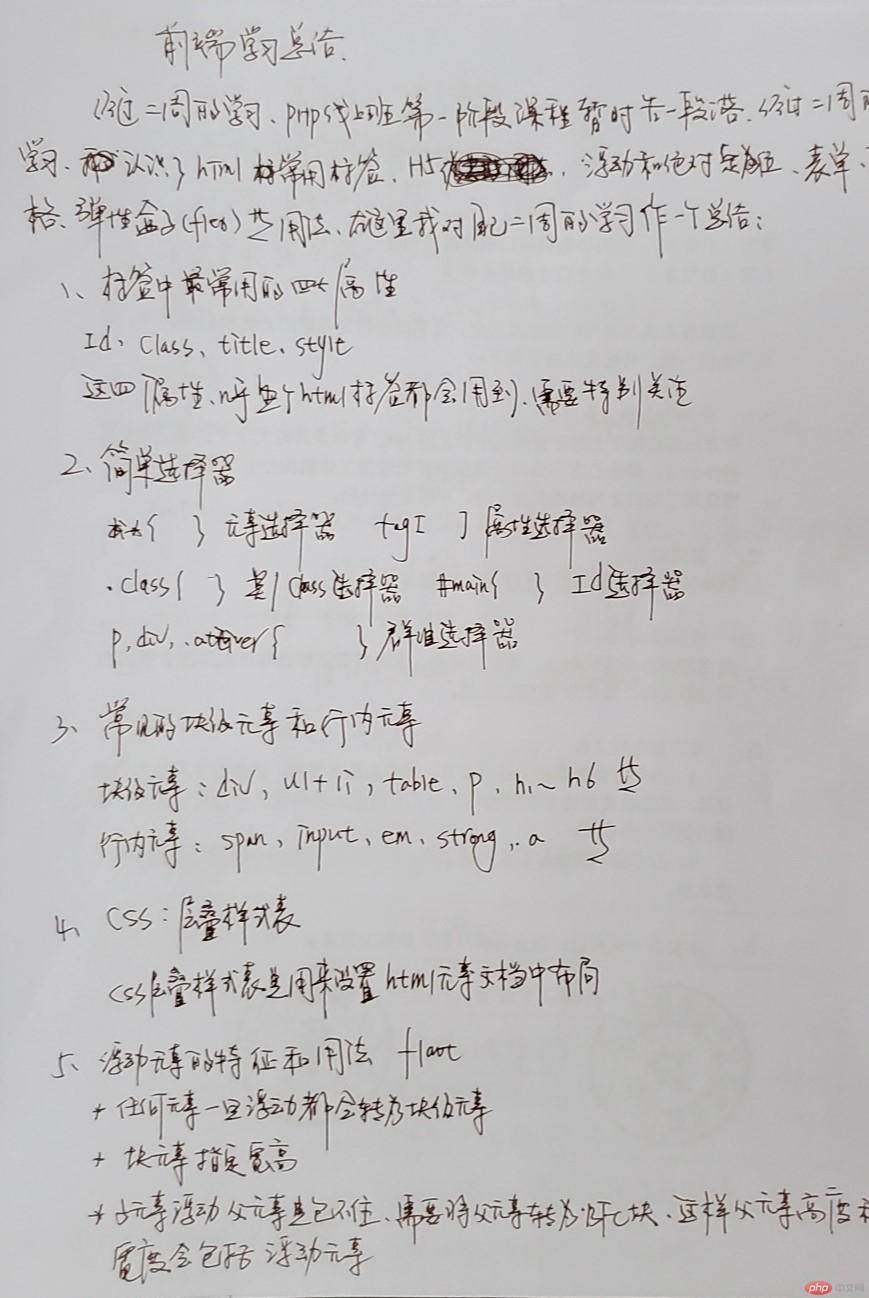
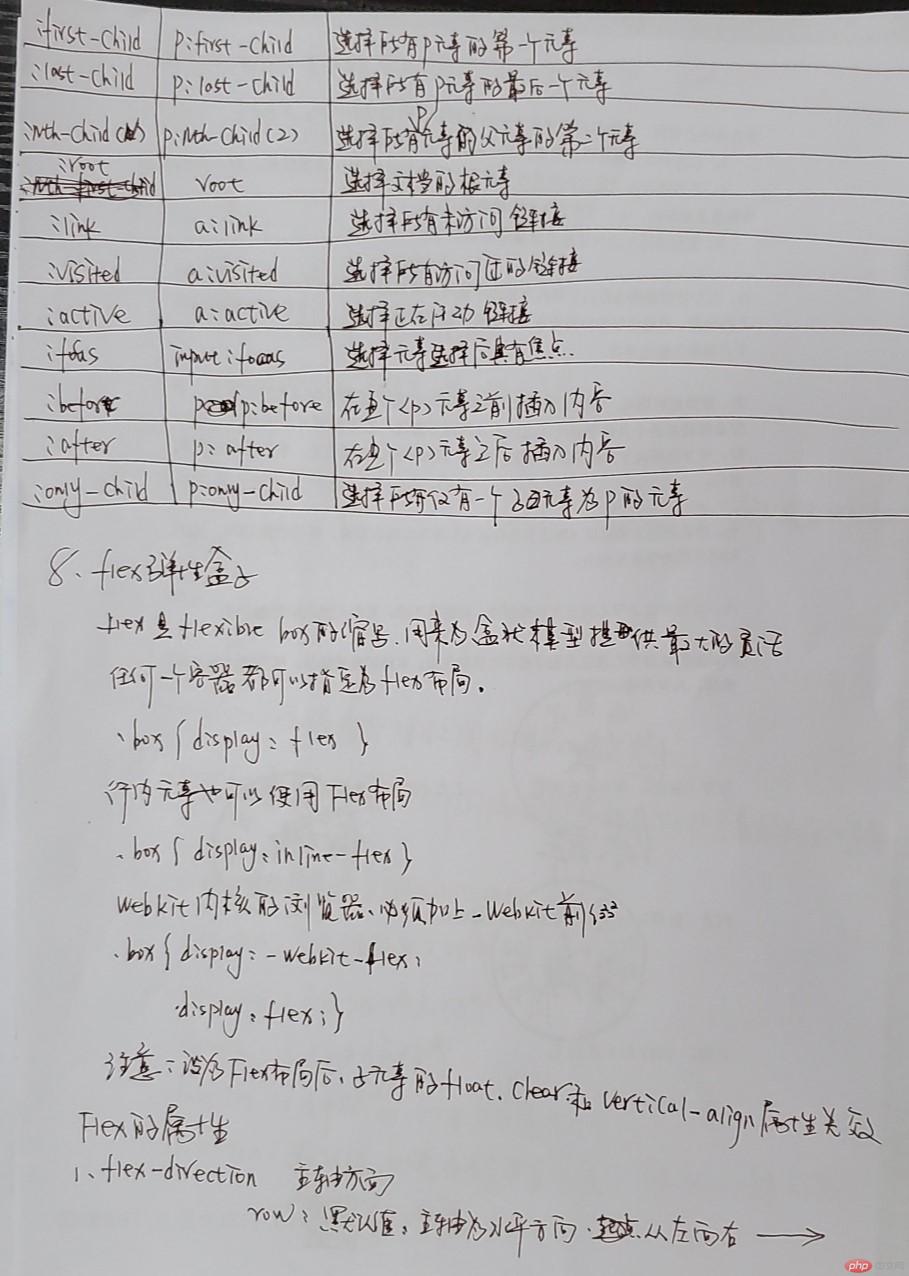
2、前端课程的自我总结(必须手写)





声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
- 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
- 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
- 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
- 描述HTML与HTTP是什么,他们之间有什么联系?
- 为什么推荐使用语义化的标签?
- 制作一个网站后面, 要求使用内联框架实现