实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>手机端首页 flex布局</title>
<style>
/*公共元素*/
html,
body {
padding: 0;
margin: 0;
}
a {
color: #333;
text-decoration: none;
}
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
header,
footer {
height: 50px;
display: flex;
box-sizing: border-box;
align-items: center;
justify-content: center;
}
/*页眉*/
header {
border-bottom: 1px solid #cdcdcd;
box-shadow: 0 2px 3px #cdcdcd;
}
header>a {
/*header下共3个弹性元素,剩余空间,两个a元素增长因子各为1*/
flex: 1;/*简写 flex:1 1 auto*/
display: flex;
justify-content: center;
align-items: center;
}
header>h3 {
/*header剩余空间,h3元素增长因子为8*/
flex: 8;/*简写 flex:8 1 auto*/
display: flex;
justify-content: center;
align-items: center;
}
/*页脚*/
footer {
border-top: 1px solid #cdcdcd;
box-shadow: 0 -2px 3px #cdcdcd;
}
footer>a {
/*footer剩余空间,3个a元素均分*/
flex: 1;
display: flex;
align-items: center;
justify-content: center;
border-left: 1px solid #333;
}
footer>a:first-of-type {
border-left: none;
}
/*主体区*/
main {
/*body剩余空间,全部分给main*/
flex: 1;
box-sizing: border-box;
}
</style>
</head>
<body>
<header>
<a href=""> 《 </a>
<h3>我的网站</h3>
<a href="">三</a>
</header>
<main>
主体区
</main>
<footer>
<a href="">网站首页</a>
<a href="">视频教程</a>
<a href="">论坛问答</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局 flex</title>
<style>
html,body{margin: 0;padding: 0;}
header,footer{height: 60px;background-color: #dedede;}
main{display: flex;background: moccasin;}
/*mian的剩余空间,aside各分1*/
aside{flex: 1;}
/*mian的剩余空间,article分1*/
article{flex: 8;background-color: palevioletred;min-height: 100vh;}
/*order是flex的排序,默认为0,可正数,可负数*/
aside:first-of-type{order: -1;}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体区</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登陆窗口 flex</title>
<style>
html,body{margin: 0;padding: 0;}
body{background:linear-gradient(lightskyblue,white,lightskyblue);height: 100vh;box-sizing: border-box;}
main{height: 95vh;display: flex;justify-content: center;align-items: center;}
article{width: 360px;position: relative;top: -60px;box-sizing: border-box;}
article>h2{text-align: center;}
article>form{display: flex;flex-flow: column;background: radial-gradient(white,skyblue);padding:30px 20px;border-radius: 10px;}
article>form>div{margin-top: 25px;display: flex;height: 30px;line-height: 30px;}
article>form>div:first-of-type{margin-top:0;}
article>form>div>input{flex: 1;padding-left: 6px;outline: none;}
article>form>div>button{flex: 1;font-size: 16px;margin: 0 20px;border: none;background-color: #5FB878;height: 36px;color: white;letter-spacing: 5px;}
article>form>div>button:hover{background-color:#009688;}
article>form:hover{background: radial-gradient(white,lightskyblue);box-shadow: 0 0 2px #888;}
footer>p{text-align: center;color: #333;font-size: 14px;}
</style>
</head>
<body>
<main>
<article>
<h2>登陆窗口</h2>
<form action="login.php" method="post">
<div><label for="name">账户:</label><input type="tel" name="name" id="name" placeholder="请输入账户"></div>
<div><label for="password">密码:</label><input type="password" name="password" id="password"></div>
<div><button type="reset">重置</button><button>提交</button></div>
</form>
</article>
</main>
<footer>
<p>copy © 2018-2020 版权所有</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
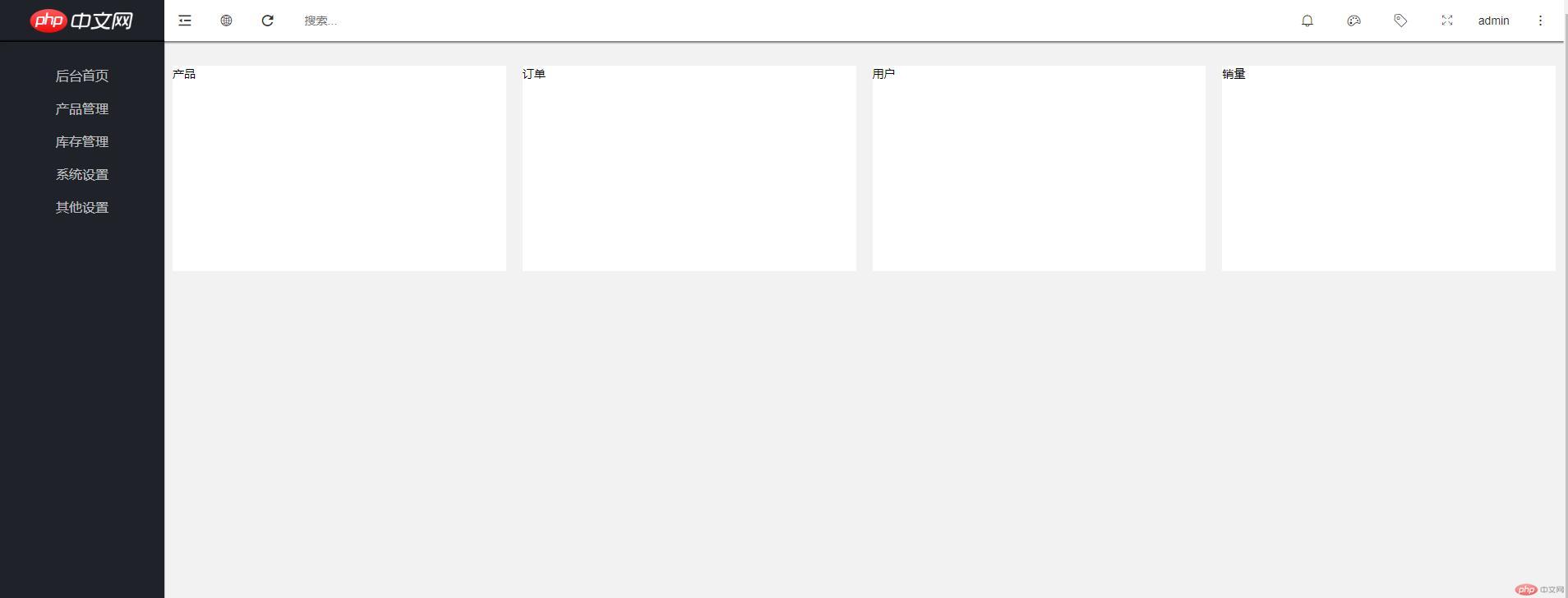
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台首页布局</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" />
<style>
*{ padding: 0;margin: 0;}
body{background-color: #f2f2f2;}
header{width: 100%;height: 50px;background-color: white;box-shadow: 0 2px 2px rgba(0, 0, 0, 0.5);display: flex;}
.top-logo{width: 200px;background-color: #20222A;display: flex;align-items: center;justify-content: center;}
.top-logo>a>img{width: 130px;}
/*header剩余空间*/
.top-left{flex:2;display: flex;}
.top-left>a{flex:1;display: flex;justify-content: center;align-items: center;}
.top-left>input{flex:2;border: none;margin-left: 20px;}
.top-left>input:hover{border-bottom: 1px solid #333;}
.top-center{flex:6;}
.top-right{flex:2;display: flex;}
.top-right>span{flex:1;display: flex;justify-content: center;align-items: center;}
main{display: flex;min-height: 100vh;}
aside{background-color: #20222A;box-sizing: border-box;width: 200px;border-top: 1px solid #000;box-shadow: 0 -1px 1px rgba(0, 0, 0, 0.9);padding: 30px 10px;display: flex;flex-flow: column;align-items: center;}
aside>span{height: 40px;color: rgba(255, 255, 255, 0.7);font-size: 16px;}
article{flex: 1;display: flex;}
article>span{flex: 1;padding: 10px;margin-top: 20px;}
article>span>div{height: 250px;background-color: white;}
</style>
</head>
<body>
<header>
<div class="top-logo"><a href=""><img src="https://www.php.cn/static/images/logo.png"></a></div>
<div class="top-left">
<a href="" title="侧边伸缩"><i class="layui-icon layui-icon-shrink-right"></i></a>
<a href="" title="前台"><i class="layui-icon layui-icon-website"></i></a>
<a href="" title="刷新"><i class="layui-icon layui-icon-refresh-3"></i></a>
<input type="text" placeholder="搜索..." autocomplete="off">
</div>
<div class="top-center"></div>
<div class="top-right">
<span><a href=""><i class="layui-icon layui-icon-notice"></i></a></span>
<span><a href=""><i class="layui-icon layui-icon-theme"></i></a></span>
<span><a href=""><i class="layui-icon layui-icon-note"></i></a></span>
<span><a href=""><i class="layui-icon layui-icon-screen-full"></i></a></span>
<span><a href=""><cite>admin</cite> <span class="layui-nav-more"></span></a></span>
<span><a href=""><i class="layui-icon layui-icon-more-vertical"></i></a></span>
</div>
</header>
<main>
<aside>
<span>后台首页</span>
<span>产品管理</span>
<span>库存管理</span>
<span>系统设置</span>
<span>其他设置</span>
</aside>
<article>
<span><div>产品</div></span>
<span><div>订单</div></span>
<span><div>用户</div></span>
<span><div>销量</div></span>
</article>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

1

