其他基础设置:
一、设置路由:将路由位置设置 即是 Route::get('/blade','Blade\Blade_1@index');访问地址:laravel/blade时 地址指向控制器路径下 系统文件 laravel58\app\Http\Controllers\Blade\Blade_1.php中的index方法。
二、Blade_1.php中的index方法设置如下:即将数据传往 views文件下的blade\index.blade.php文件
public function index(){
$data['res']=array(
0=>array('title'=>'2019年国庆大阅兵'),
1=>array('title'=>'2019双十一庆典'),
2=>array('title'=>'2019年双十一庆典11')
);
return view('blade\index',$data);
}11月5号作业
1、练习一下blade模板的语法。如:变量渲染、foreach、if...else...
2、include、section
1、练习一下blade模板的语法。如:变量渲染、foreach、if...else...
在blade\index.blade.php联系如下
<html>
<head>
<title>企业站</title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
<style type="text/css">
body{padding:0px;margin: 0px;}
.header{background: #000;width: 100%;height:50px;text-align:center;line-height: 50px; }
.header a{color:#fff;margin: 0px 20px; }
.nav-left{width: 200px;height: 500px;background: red;float: left;}
.news{width: 300px;height: 500px;background: green;float: left;}
</style>
</head>
<body>
<h4>1、变量渲染和foreach使用</h4>
@foreach($res as $item)
<div style="color: #0a77dd">{{$item['title']}}</div>
@endforeach
<h4>2、for练习</h4>
@for($i=0;$i<=2;$i++)
<p>{{$i}}</p>
@endfor
<h4>3、if...else练习</h4>
<?php $a=5 ?>
@if($a<9)
<div>{{'a小于9'}}</div>
@else
<div>{{'a大于9'}}</div>
@endif
<h4>4、swidth练习</h4>
<?php $a=2 ?>
@switch($a)
@case(1)
这是第1个case
@break
@case(2)
这是第2个case
@break
@default
这是其他case
@endswitch
</body>
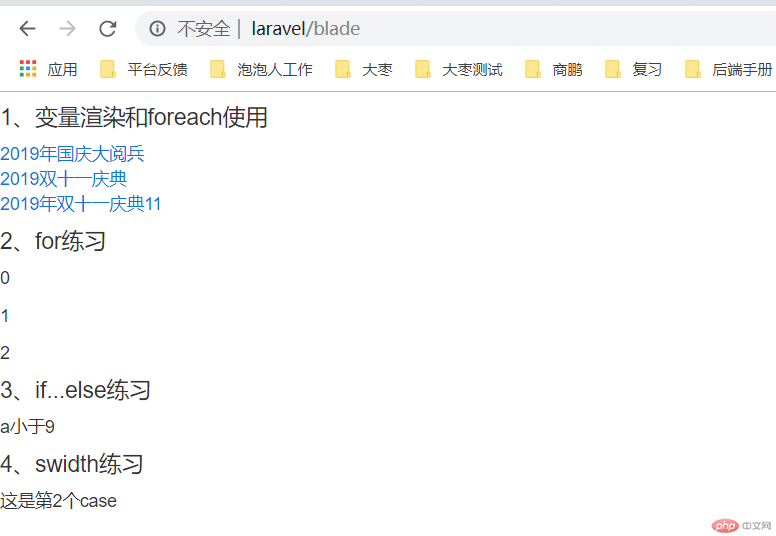
</html>实际效果:

2、include、section练习
@include('admins/public/header_1')
引入views下admins/public/中的header.blade.php文件
@section("section_name")
?????
@show