作业一
css有三种形式
1、置换元素: 页面中的资源来自外部的文件,通过指令加载其中
非置换元素: 直接写入文本中
2、块级元素: 需要设计宽和高,否则看不见 总是独占一行 用于布局
行内元素: 内面可以有文字 是由两边的元素撑起来的 不需要设计宽和高 不允许设置
3、元素的显示
元素都是框框存在的
只要是元素在页面上都会占有空间的,以框框方式来显示它们
作业二
1、css是层叠样式 全称: cascading style sheets
2、主要:布局和显示 用来设置html元素在文档中的
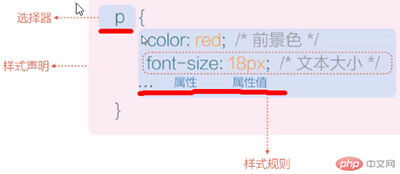
3、样式规则 = 选择器+样式声明

作业三
1、是页面选择标签样式选择器,经常选择一组标签, 也可以选择一个标签 id是个列外
2、键值对的形式出现,属性--属性值
作业四
简单选择器有五种有优先级,元素选择器、群组选择器、通配符选择器、属性选择器:类/class选择器、ID选择器
id > class > tag 优先级最高ID
p{
color: green;
}
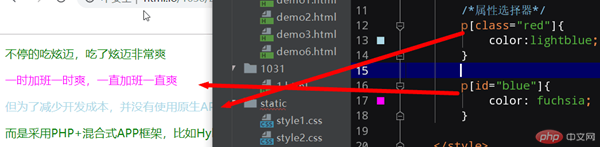
/*属性选择器*/
p[class="red"]{
color:lightblue;
}
p[id="blue"]{
color: fuchsia;
}
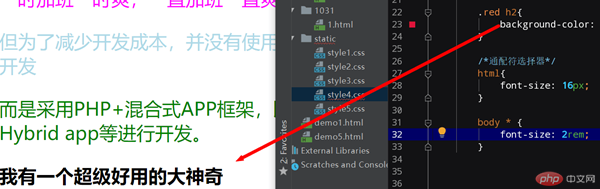
/*群组选择器*/
.red h2{
background-color: crimson;
}
/*通配符选择器*/
html{
font-size: 16px;
}

作业五
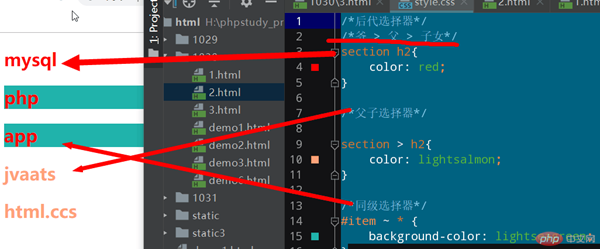
上线文选择器:使用section 把标签使用 三个 后代选择器、父子选择器、同级选择器
/*后代选择器*/
/*爷 > 父 > 子女*/
section h2{
color: red;
}
/*父子选择器*/
section > h2{
color: lightsalmon;
}
/*同级选择器*/
#item ~ * {
background-color: lightseagreen;
}
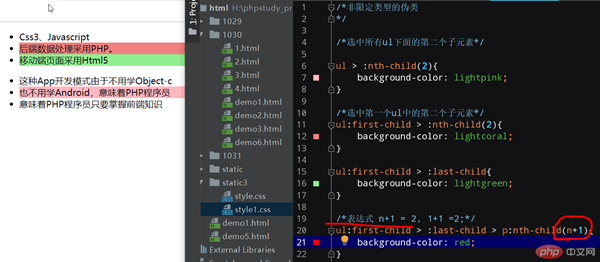
作业六
标签 ul 伪类非限定选择器 表达式的选择很重要(n+1)

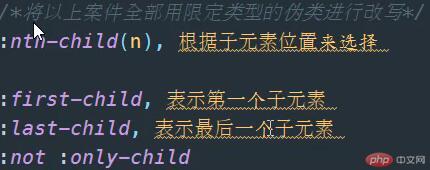
作业七
伪类限定选择器
/*有效的控件*/
input:enabled{
background-color: brown;
}
/*禁用元素*/
input:disabled{
background-color: fuchsia;
}
/*必选框*/
input:required{
background-color: aqua;
}
总结:
1、style标签(卸载head标签中) 只会作用到当前的页面文档上, 其他文档是没用的
2、css引用的方式
@import "static/css/style.css";
link标签的引用 href=“static/css/style.css”;
3、键值对 属性=》值
4、常用的便是class选择器多一点,优先级的问题
5、section标签的使用
6、表达式的使用 (n+1) >
7、伪类表单列表 必选框、禁用元素、有效控件

