三年前,滨海之边马上毕业的老少年
经过几天半死不活的思考之后决定干前端
那个时候为了面试各种css属性js API背的是滚瓜烂熟
然后投简历,企业要项目经验,
我没有工作我哪来的项目经验啊
没人会管你为什么没有
so
自己编呗,于是乎为了炫技,为了证明自己开始了我的第一个自己给自己找需求的项目 ,他有个一吊炸天的项目名称
还有我辛苦的汗水结晶。
为了吸引别人的眼光 首先得弄一个超级醒目得banner,怎么弄呢,别人的都是平面得 我就弄成立体得,于是乎四处找资料,最终弄成了一个如下图所示得banner:给你来个俯视图得角度

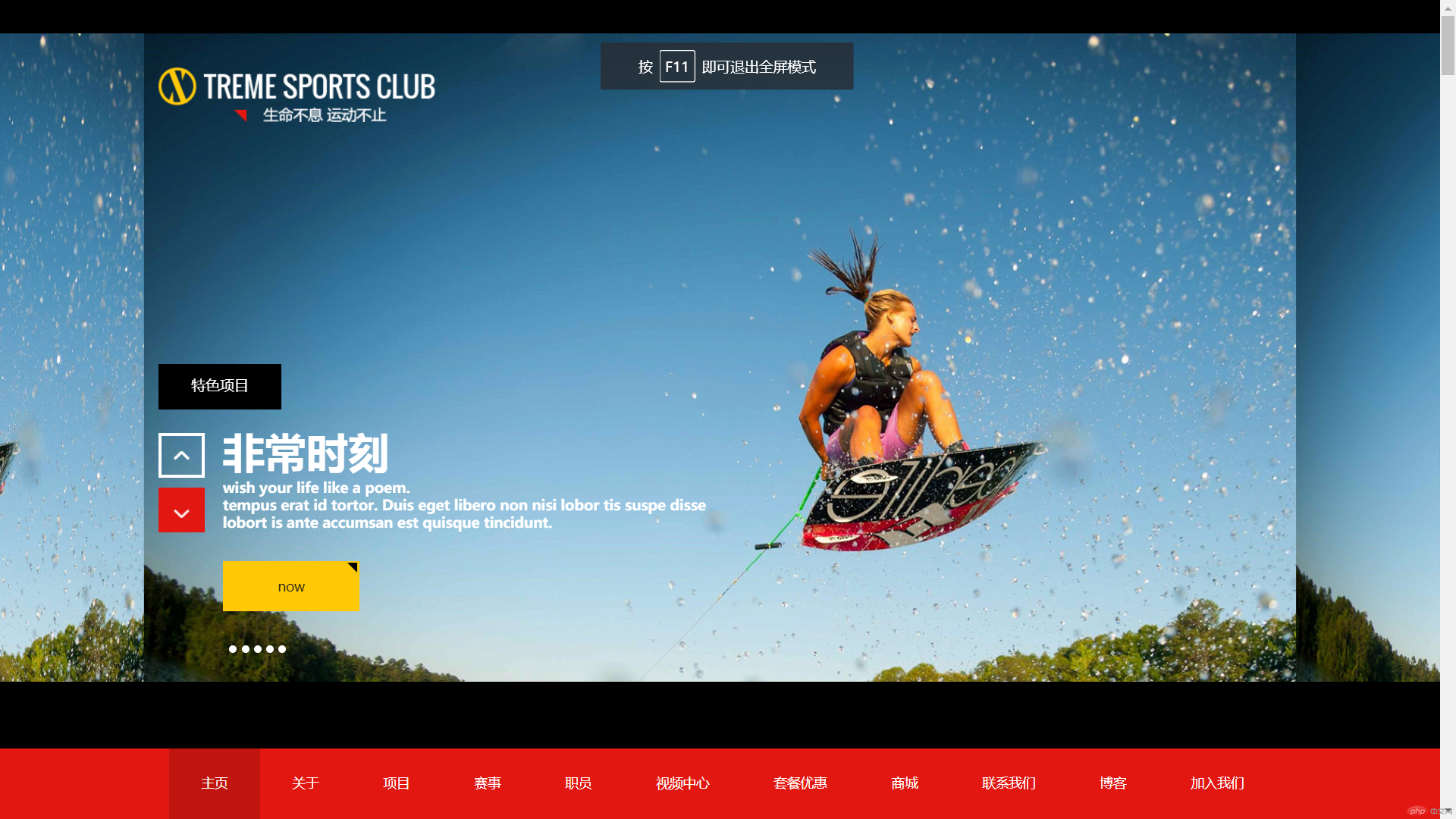
然后实际得显示效果是酱紫:

怎么做到的呢,实际就是将一个元素得transform-style设置成preserve-3d 这个属性允许他的子元素在一个3d空间中以一种以立体得方式呈现而不是跟平面一样,然后将子元素,对于这个banner来说就是六张图,绝对定位至同一中心点,然后分别旋转0,60,120,。。。,360这种角度,然后再给个translateZ让他们在z轴撑开,这样就是一个3d得展示效果咯。
其实那个时候遇到得一个难点是让这个3dbanner适配各种大小的屏幕,移动端先不说,pc端浏览器的宽度就是五花八门的,还有另外一点就是得让这个banner居中
年少的我,那个时候为了适配直接将某些值写死的 这样的活其实在大小屏上呈现的效果会差很多,而且最为重要的一点是,在没有进行适配的屏幕上,效果可能会很差。
关于怎么布局,以及其他细节可以查看张鑫旭的这篇文章,着此进行的一些小修改就是将原有的写死的数值改成百分比,然后图片上的translateZ采用js动态计算,然后居中banner的时候也是,为了使其居中,给整个banner的容器给一个left,这个值得大小等于容器的大小减去图片的宽度再除以2.
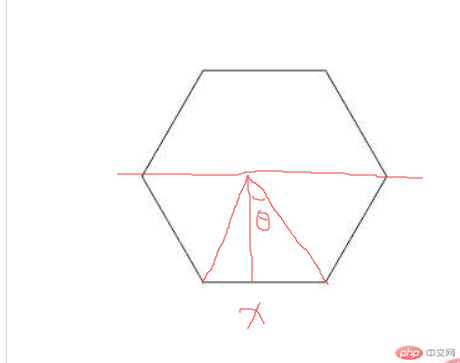
关于translateZ的计算:

因为实际是一个等边六边形嘛,所以θ的大小等以 (360 / 6)/2,然后translateZ的大小就是 (x/2) / tanθ 还挺简单。
整体上来说没有太过复杂的处理,额外注意的一点是,居中那个banner,如果无法使内部的图片元素宽度等于包围他父级元素的时候 保持旋转居中的时候是很困难的,但是为了凸显一个立体的事物我们自然需要使得父元素的内能显示当前正面的一长图片,还有两侧的侧面,这个时候就需要一个技巧,就是在父元素外层再包一层元素,然后我们的居中操作在这个元素上设置,就是上面说的设置left值,这样的话既能保证图片的宽度与父级是一致的,也同时满足了立体的显示效果。
技术讲解完毕,以下是牢骚时间。
现在再去看以前写过的东西,那些曾经引以为豪的
绞尽脑汁 去创造的
以及那时不能完美的解决的
好像都变得平平淡淡
额外一件值得开心的事情是 现在得我能解决以前得自己不能完美解决得东西了,这种感觉很舒服~
时间过得真快。

