我们在header.php头部文件里面新增评论区的数据,当然以后是存在数据库里面的。
实例
//评论区数据 $pinglun =[ [ 'mov_id'=>1, 'userid'=>1, 'img_id'=>1, 'username'=>'木木啊', 'time'=>'2019-07-03', 'content'=>'新版《倚天》远超预期,服化道考究,新老演员演技在线,特效吊打一众玄幻剧,画面清晰有质感。从片花和特辑中,作为内地第一位赵敏,陈钰琪所饰演的赵敏,完美诠释了什么叫灿若***,顾盼生花,演技出色,值得期待。总之一句话,此剧值得追。', 'zan'=>10, ], [ 'mov_id'=>1, 'userid'=>2, 'img_id'=>2, 'username'=>'舒舒', 'time'=>'2019-07-16', 'content'=>'开头十分钟,我一直以为我调了0.5倍速看电视剧。。', 'zan'=>0, ], [ 'mov_id'=>1, 'userid'=>3, 'img_id'=>3, 'username'=>'mverge', 'time'=>'2019-08-16', 'content'=>'看剧照女主挺***的,片头居然还是周华健的《刀剑如梦》突然就好怀念老版啊,也怀念那时候看电视的时光', 'zan'=>7, ], [ 'mov_id'=>2, 'userid'=>1, 'img_id'=>1, 'username'=>'白楼小生', 'time'=>'2019-08-06', 'content'=>'正午最近的剧都相当靠谱啊,聚焦现实主义题材,开篇重男轻女的情节也过于真实了吧!戏骨阵容rio硬核,明玉在苏母葬礼离开时候那一场车里的哭戏真的nb,看似吵架一句不饶人,但是独自一个人的时候撑起的坚强一下子就崩溃了。姚晨还是厉害啊。', 'zan'=>27, ], ];
运行实例 »
mov_id是对应哪一部电影,userid是用户的id,img_id是用户的头像名称(以数字命名的),使用的时候直接加后缀.jpg,这里统一图片格式必需为jpg格式,username是用户的用户名,time用于记录用户评论的时间,content是评论的内容,zan是点赞数,因为没有学js只做静态展示。

在static/images目录下新建一个user目录用于存放用户的头像。
接下来在style.css文件里面新增样式。
实例
/* 评论区CSS */
.pinglun {
width: 100%;
display: inline-block;
}
.pinglun .pl-list {
margin-top: 20px;
}
.pinglun .pl-list>a:nth-of-type(1) {
float: left;
}
.pinglun .pl-list ul li:first-of-type a {
text-decoration: none;
margin-right: 10px;
color: green;
}
.pinglun .pl-list ul li:last-of-type a {
text-decoration: none;
margin-left: 10px;
font-size: 14px;
}
.pinglun .pl-list img {
width: 32px;
height: 32px;
}
.pinglun .pl-list ul {
margin: 0;
}
.pinglun .pl-list li {
list-style: none;
}
.pinglun .pl-list li span {
font-size: 14px;
}
.pinglun .text {
width: 400px;
height: 80px;
}运行实例 »
在detail.php文件里面新增代码如下:
实例
<!-- 评论区 -->
<div class="pinglun">
<h2>网友评论</h2><span>文明上网理性发言,请遵守 新闻评论服务协议</span><br>
<textarea class="text"></textarea><br>
<input type="button" value="提交"></input>
<?php
foreach ($pinglun as $pl) {
if($pl['mov_id'] === $mov_id){
echo '<div class="pl-list">';
echo '<a href=""><img src="static/images/user/'.$pl['img_id'].'.jpg" alt=""></a>';
echo '<ul>';
echo '<li><a href="">'.$pl['username'].'</a><span>'.$pl['time'].'</span></li>';
echo '<li><p>'.$pl['content'].'</p></li>';
echo '<li><span>赞+'.$pl['zan'].'</span><a href="">回复</a></li>';
echo '</ul>';
echo '</div>';
}
}
?>
</div>运行实例 »
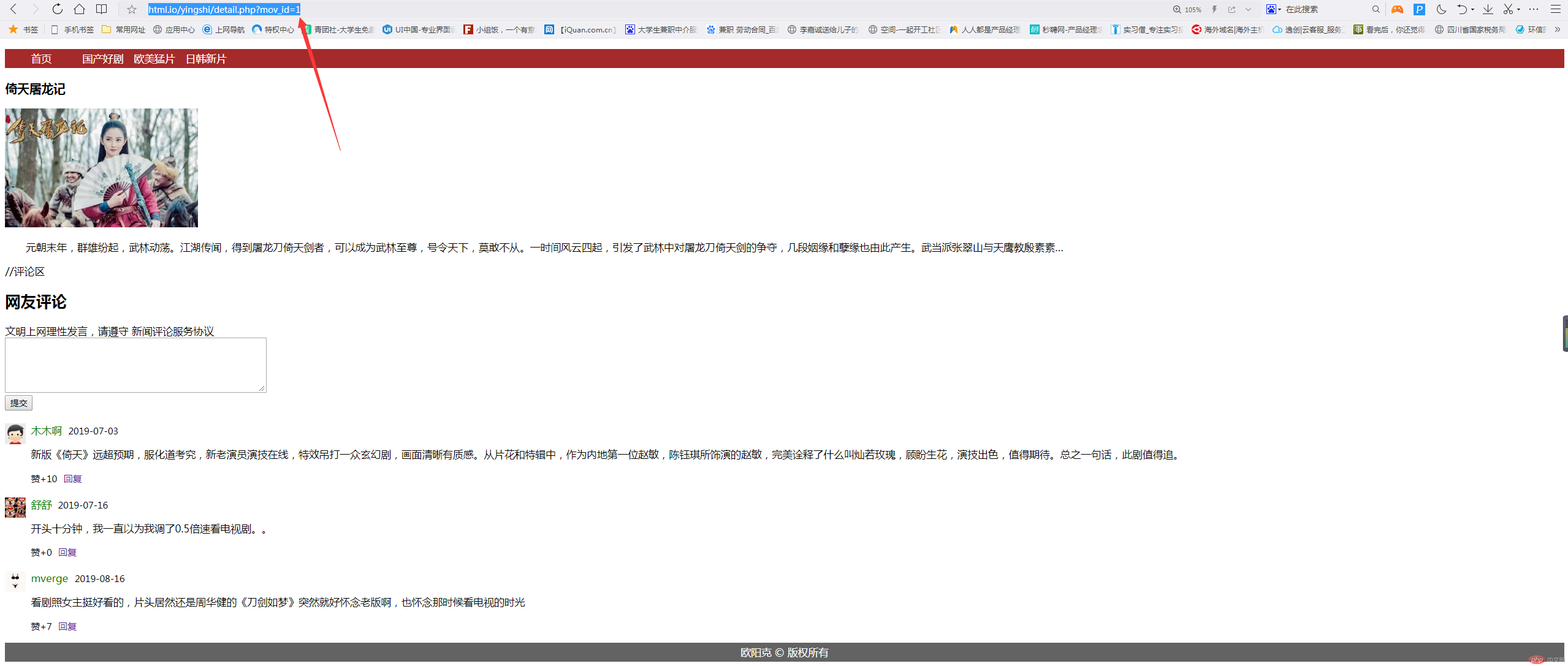
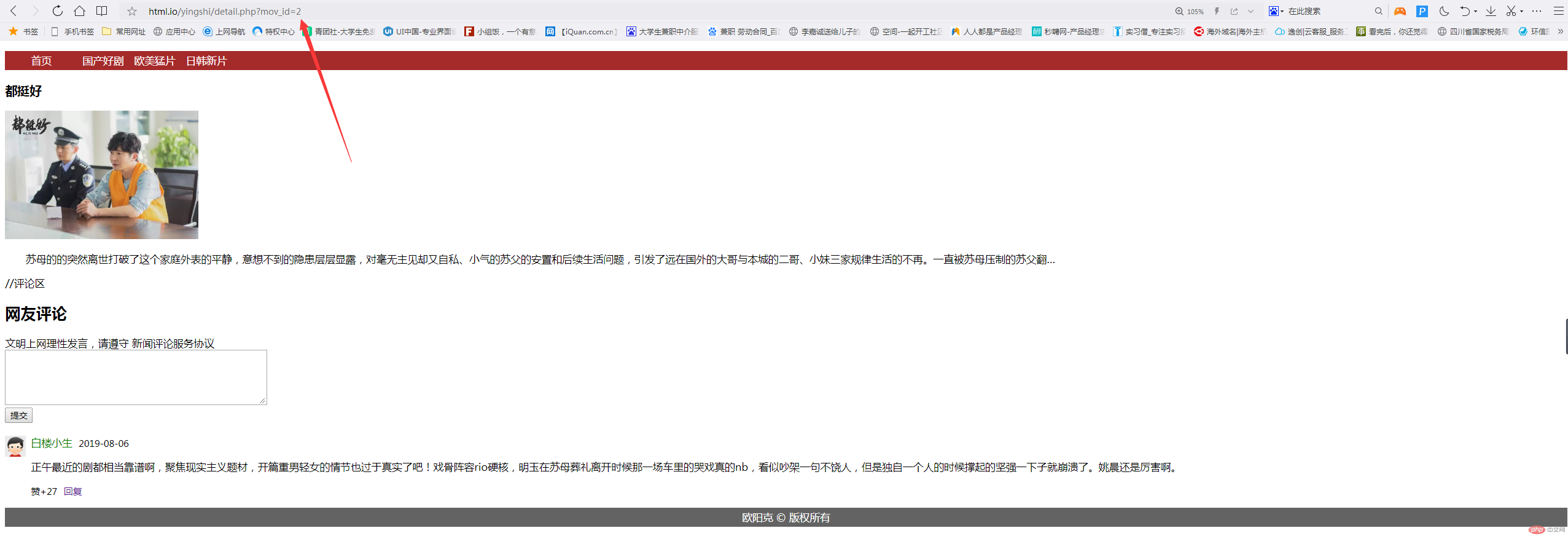
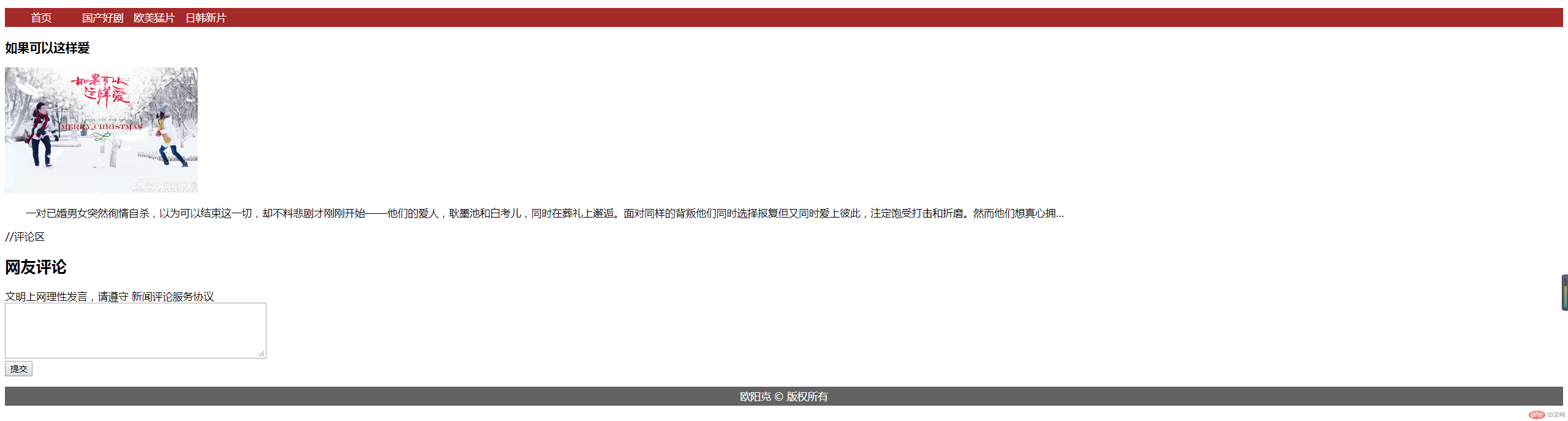
运行后效果如图所示:



总结:
还可以改进的点是可以判断下是否存在GET过来的$mov_id在数组里面存不存在,如果不存在输出暂无评论,如果存在执行代码输出评论,还在研究这个问题,百度了是可以使用in_array进行判断,未生效,继续研究下。

