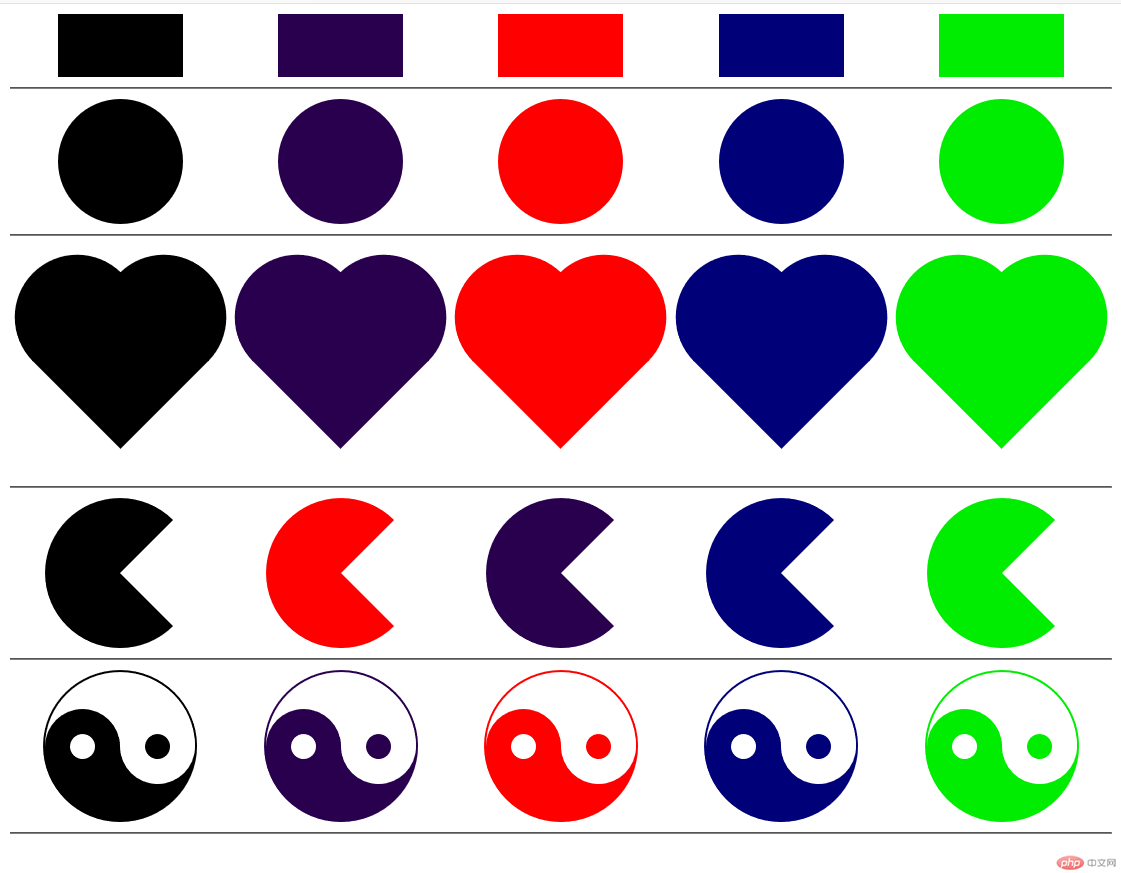
封装了些不同颜色的图案
html部分:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>图形与颜色前端小框架</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div style="display:flex; justify-content: space-around; "> <div class="square black"></div> <div class="square purple"></div> <div class="square red"></div> <div class="square blue"></div> <div class="square green"></div> </div> <hr> <div style="display:flex; justify-content: space-around; "> <div class="Circle black"></div> <div class="Circle purple"></div> <div class="Circle red"></div> <div class="Circle blue"></div> <div class="Circle green"></div> </div> <hr> <div style="display:flex; justify-content: space-around; margin:50px 0;"> <div class="love_black"></div> <div class="love_purple"></div> <div class="love_red"></div> <div class="love_blue"></div> <div class="love_green"></div> </div> <hr> <div style="display:flex; justify-content: space-around; "> <div class="eat_black"></div> <div class="eat_purple"></div> <div class="eat_red"></div> <div class="eat_blue"></div> <div class="eat_green"></div> </div> <hr> <div style="display:flex; justify-content: space-around; "> <div class="taiji_black"></div> <div class="taiji_purple"></div> <div class="taiji_red"></div> <div class="taiji_blue"></div> <div class="taiji_green"></div> </div> <hr> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
封装css部分:
实例
/*颜色集合*/
.black {
background-color: #000000;
}
.purple {
background-color:#28004D;
}
.red {
background-color:#FF0000;
}
.blue {
background-color:#000079;
}
.green {
background-color:#00EC00;
}
/*形状集合*/
.square {
width: 100px;
height: 50px;
}
.rectangle{
width: 100px;
height: 100px;
}
.Circle{
width: 100px;
height: 100px;
border-radius: 50%;
}
.Oval{
width: 100px;
height: 50px;
border-radius: 50%;
}
.love_black {
width: 100px;
height: 100px;
background-color: #000000;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love_black:after {
content: "";
width: 50px;
height: 100px;
background: #000000;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love_black::before {
content: "";
width: 100px;
height: 50px;
background: #000000;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
.love_purple {
width: 100px;
height: 100px;
background-color: #28004D;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love_purple:after {
content: "";
width: 50px;
height: 100px;
background: #28004D;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love_purple::before {
content: "";
width: 100px;
height: 50px;
background: #28004D;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
.love_red {
width: 100px;
height: 100px;
background-color: #FF0000;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love_red:after {
content: "";
width: 50px;
height: 100px;
background: #FF0000;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love_red::before {
content: "";
width: 100px;
height: 50px;
background: #FF0000;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
.love_blue {
width: 100px;
height: 100px;
background-color: #000079;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love_blue:after {
content: "";
width: 50px;
height: 100px;
background: #000079;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love_blue::before {
content: "";
width: 100px;
height: 50px;
background: #000079;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
.love_green {
width: 100px;
height: 100px;
background-color: #00EC00;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love_green:after {
content: "";
width: 50px;
height: 100px;
background: #00EC00;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love_green::before {
content: "";
width: 100px;
height: 50px;
background: #00EC00;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
.eat_black {
width: 0;
height: 0;
border: 60px solid #000000;
border-radius: 100%;
border-right-color: transparent;
}
.eat_purple {
width: 0;
height: 0;
border: 60px solid #FF0000;
border-radius: 100%;
border-right-color: transparent;
}
.eat_red {
width: 0;
height: 0;
border: 60px solid #28004D;
border-radius: 100%;
border-right-color: transparent;
}
.eat_blue {
width: 0;
height: 0;
border: 60px solid #000079;
border-radius: 100%;
border-right-color: transparent;
}
.eat_green {
width: 0;
height: 0;
border: 60px solid #00EC00;
border-radius: 100%;
border-right-color: transparent;
}
.taiji_black {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #000000;
border-bottom: 60px solid #000000;
border-radius: 100%;
position: relative;
}
.taiji_black::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #000000;
border-radius: 100%;
}
.taiji_black::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #000000;
border: 20px solid #fff;
border-radius: 100%;
}
.taiji_purple {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #28004D;
border-bottom: 60px solid #28004D;
border-radius: 100%;
position: relative;
}
.taiji_purple::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #28004D;
border-radius: 100%;
}
.taiji_purple::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #28004D;
border: 20px solid #fff;
border-radius: 100%;
}
.taiji_red {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #FF0000;
border-bottom: 60px solid #FF0000;
border-radius: 100%;
position: relative;
}
.taiji_red::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #FF0000;
border-radius: 100%;
}
.taiji_red::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #FF0000;
border: 20px solid #fff;
border-radius: 100%;
}
.taiji_blue {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #000079;
border-bottom: 60px solid #000079;
border-radius: 100%;
position: relative;
}
.taiji_blue::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #000079;
border-radius: 100%;
}
.taiji_blue::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #000079;
border: 20px solid #fff;
border-radius: 100%;
}
.taiji_green {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #00EC00;
border-bottom: 60px solid #00EC00;
border-radius: 100%;
position: relative;
}
.taiji_green::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #00EC00;
border-radius: 100%;
}
.taiji_green::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #00EC00;
border: 20px solid #fff;
border-radius: 100%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实际效果: