字体图标和媒体查询的使用
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3730237_r72fopzdz8f.css"><!--引入外部图标库css--><style>/*媒体查询*/.box{ width: 200px; height: 200px; background-color: pink;}/*当移动端宽度小于300px时,改变div标签的背景颜色为蓝色*/@media (max-width: 300px) { .box{ background-color: blue; }}/*当移动端宽度大于300px小于500px,改变div标签的背景颜色为红色*/@media (min-width: 301px) and (max-width: 500px){ .box{ background-color: red; }}</style><body><!--class方式引用购物车图标--><span class="icon iconfont icon-gouwuchekong">购物车</span><div class="box">媒体查询</div></body></html>
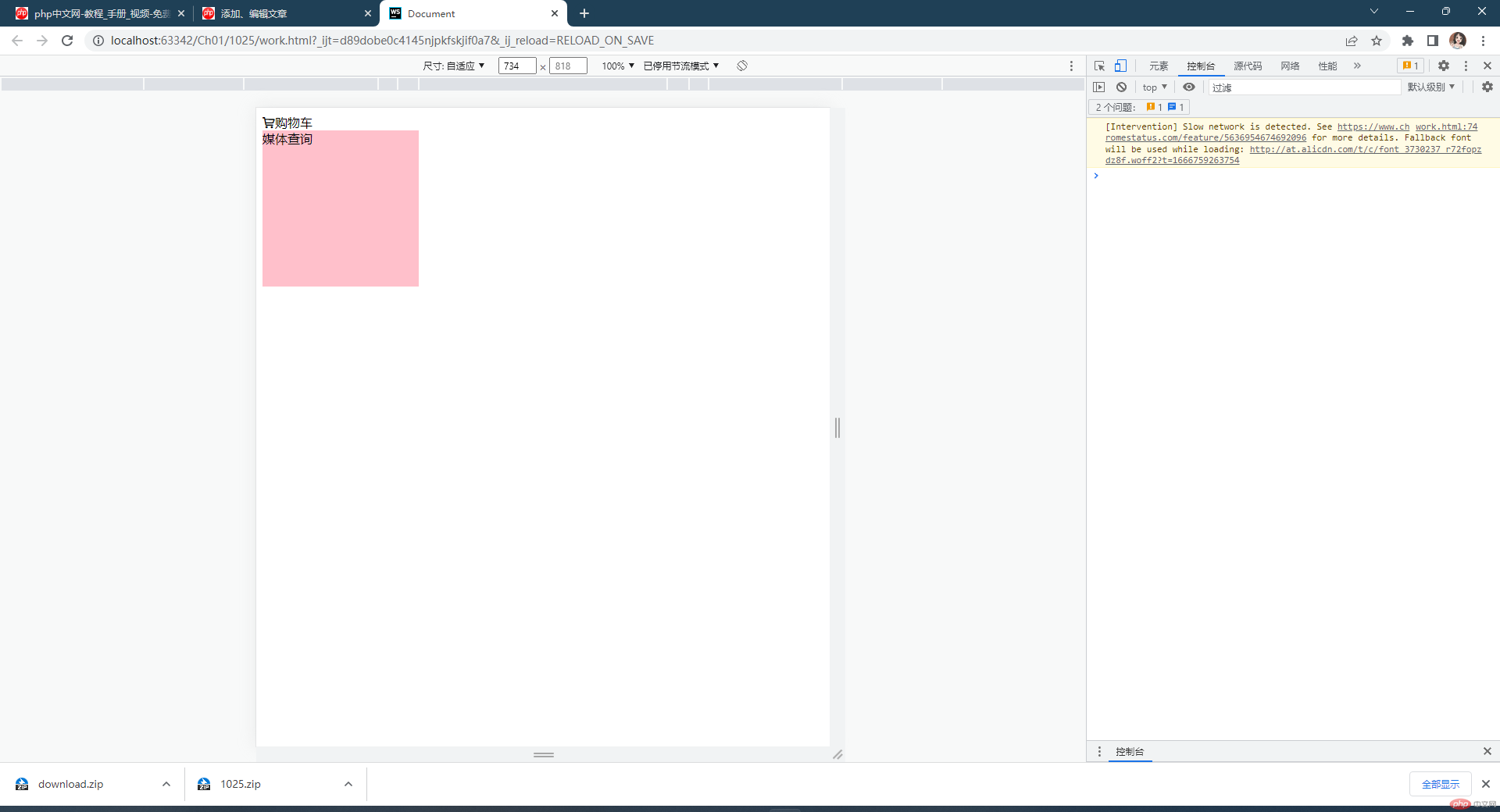
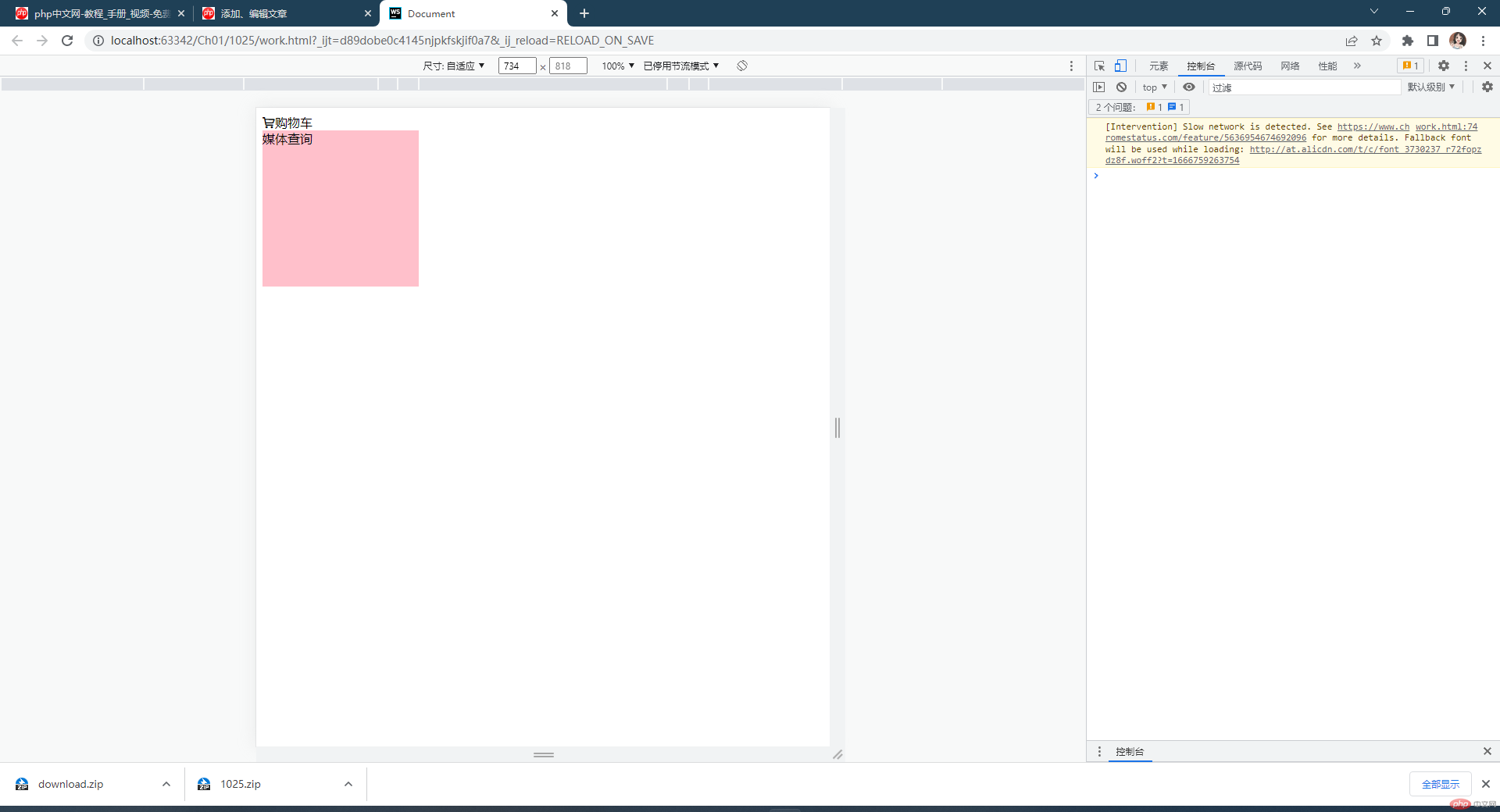
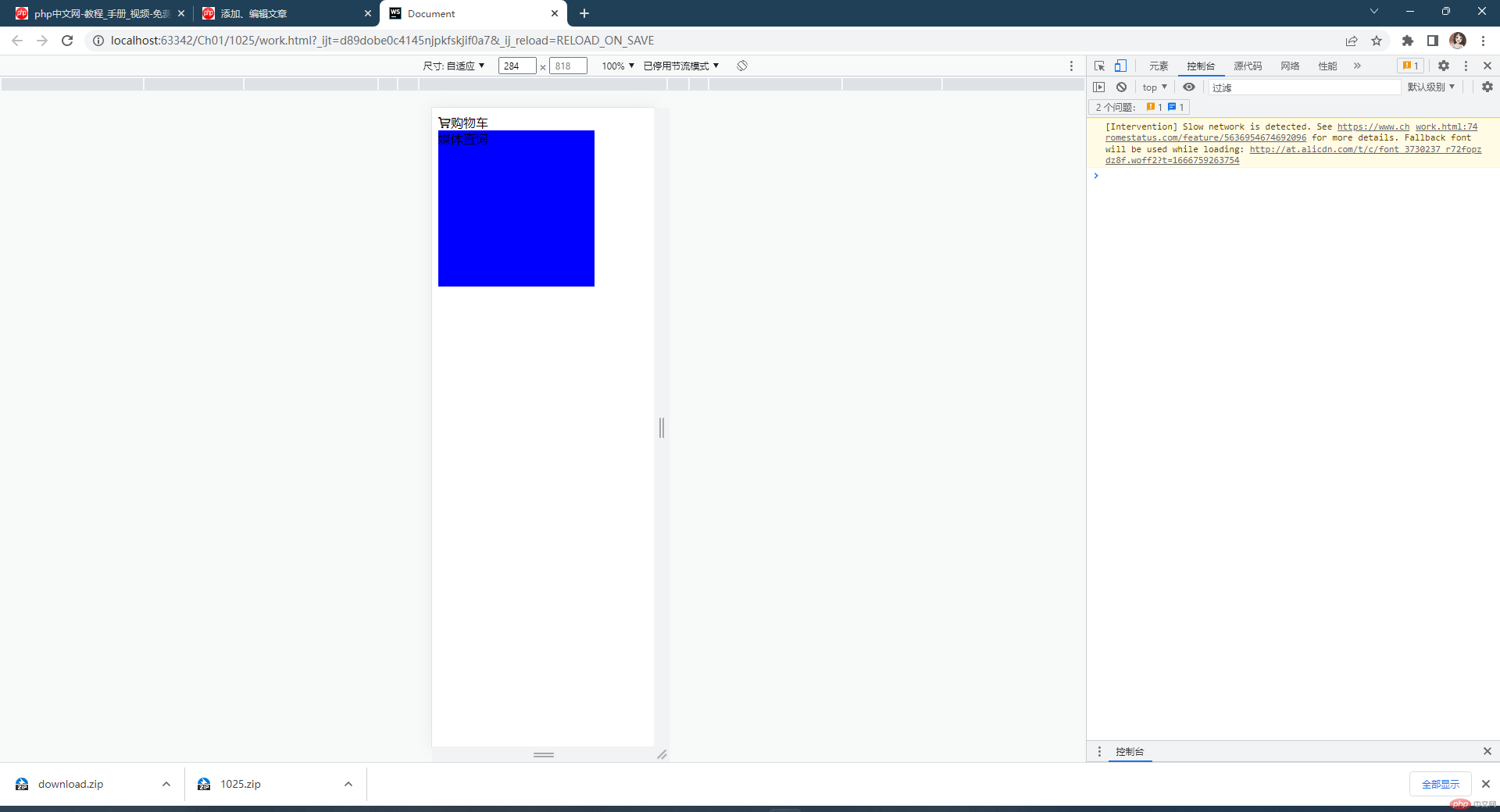
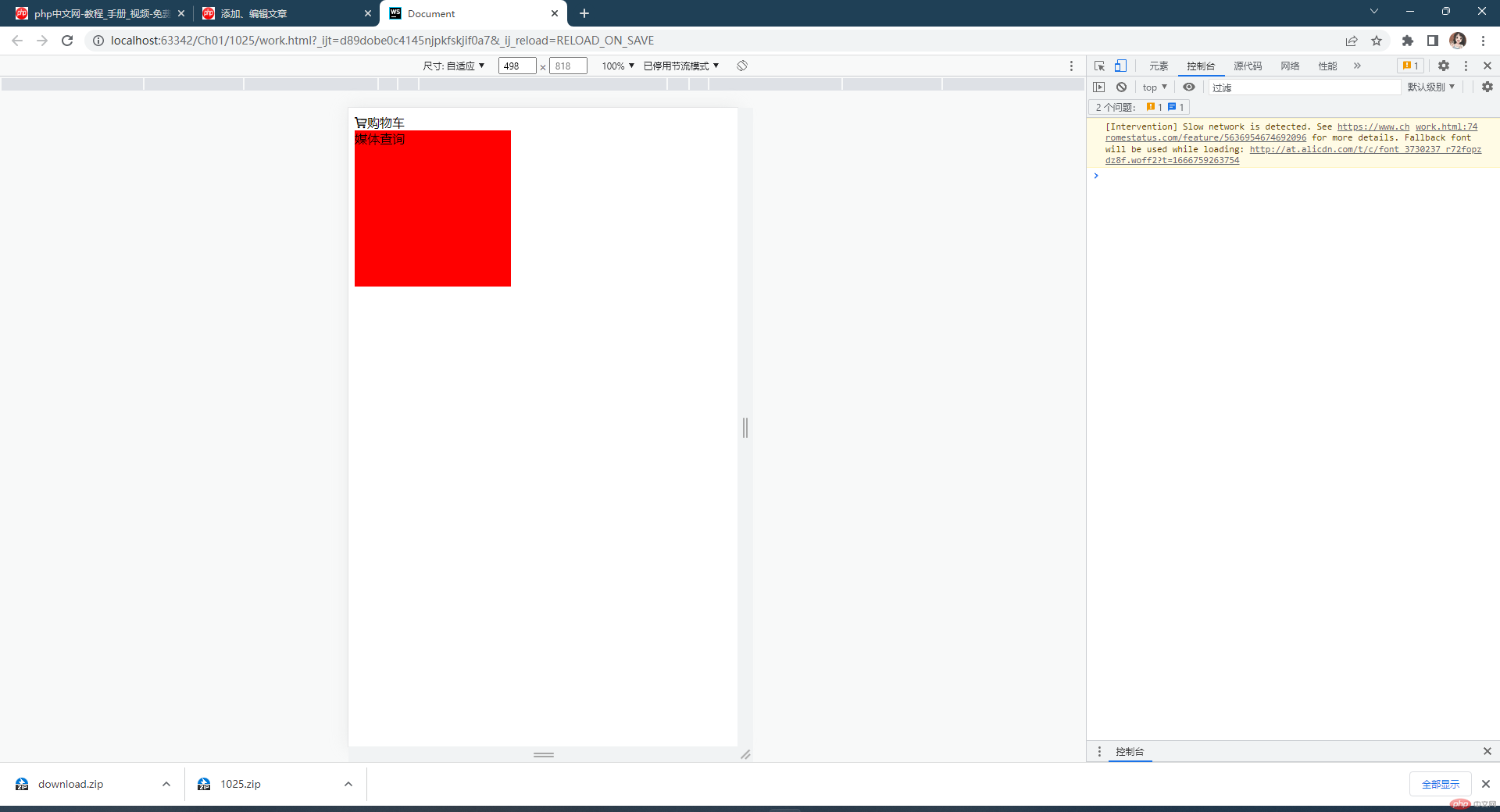
运行图
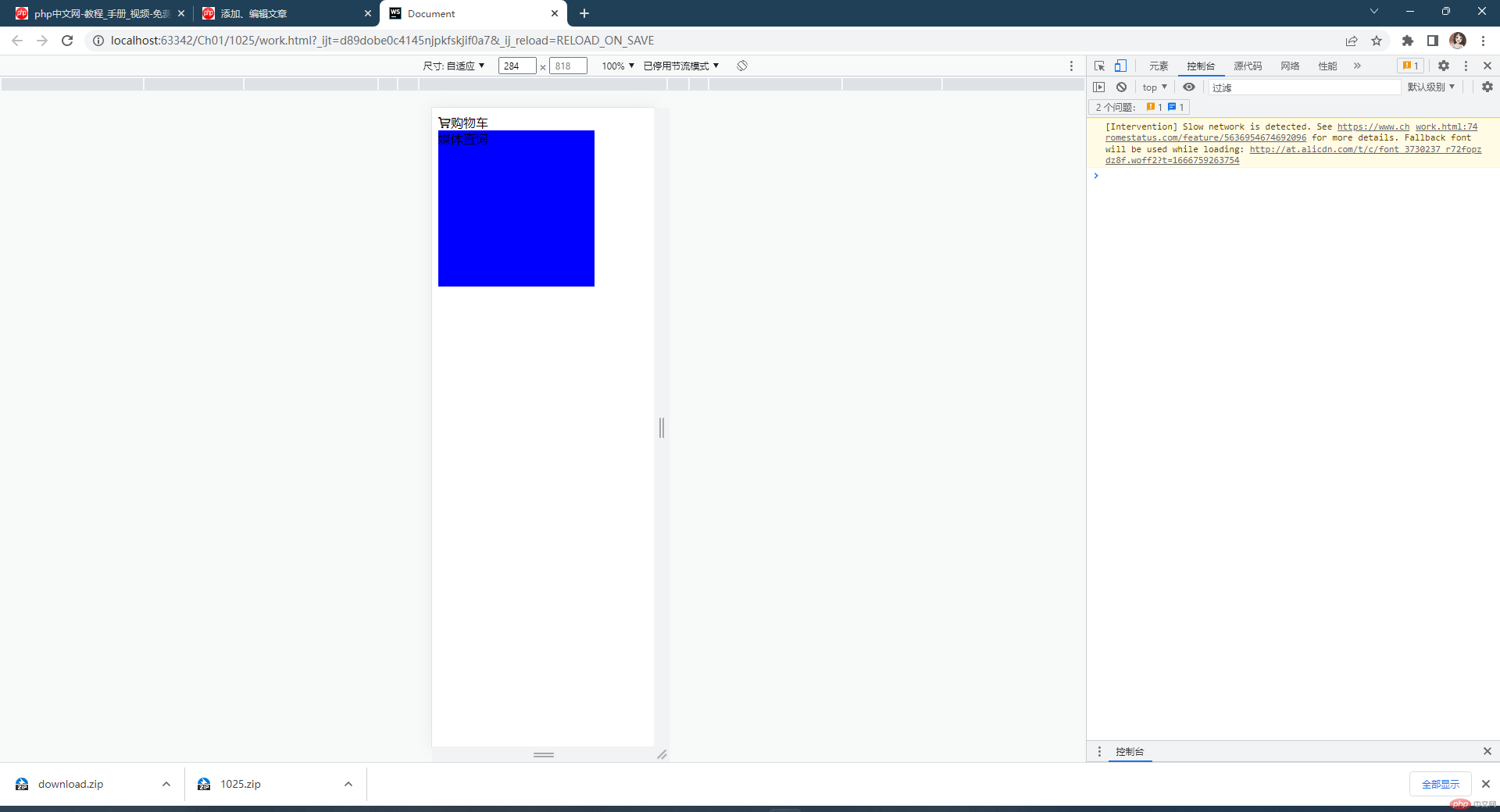
移动端宽度小于300px时

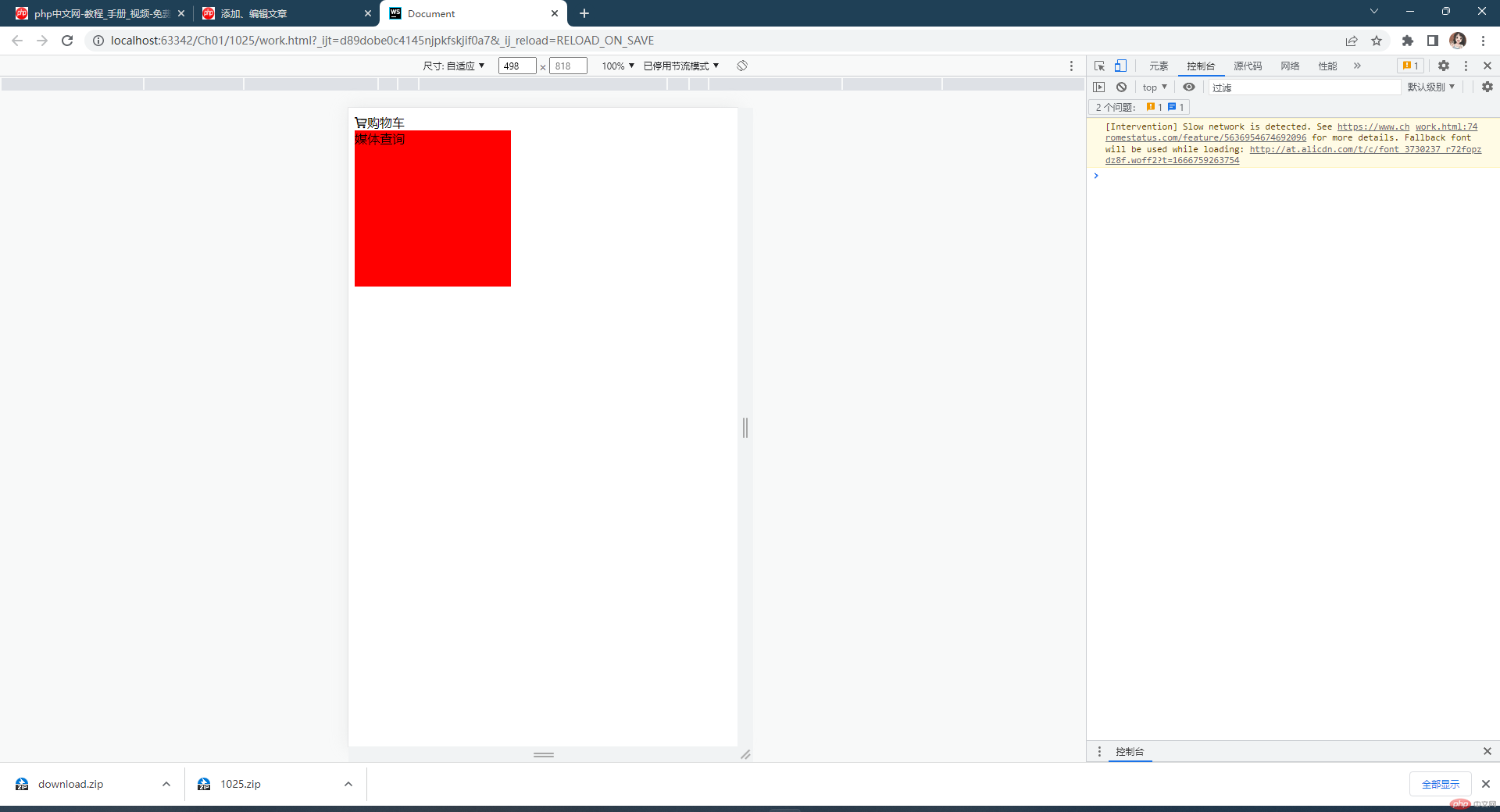
移动端宽度大于300px小于500px时

移动端宽度大于500px时(默认样式)