1. em,rem的特点是什么, 应用场景是什么?为什么推荐使用rem?
em和rem都是属于相对单位em: 继承字号,受自身和祖先影响 ,rem: 根字号, 字号常量不变,可以自定义,默认是16px,除非人为更新,否则不变。em的设置方式:推荐PC端rem的设置方式:推荐移动端目前主流的移动端解决方案:REM+VW(根字号+视口单位)
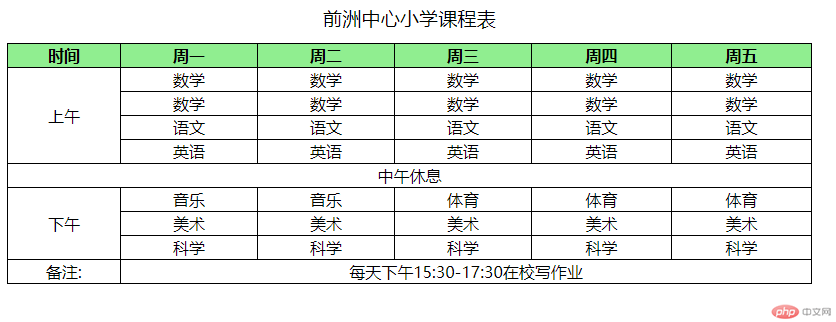
2.使用rem+vw做表格
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格中的常用样式</title><style>table td,table th {border: 1px solid #000;}table {border-collapse: collapse;}table {width: 90%;margin: center;text-align: center;}table caption {font-size: 1.2em;margin-bottom: 0.6em;}table thead {background-color: lightgreen;}table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type {background-color: lightcyan;}</style></head><body><table><style>line-height:30pxwidth:40VWtext-align::contentfont-size:0.16remborder-radius:0.1remborder-collapse:collapse</style></table><table><caption>前洲中心小学课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>数学</td><td>数学</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>英语</td><td>英语</td><td>英语</td></tr></tbody><tbody><tr><td colspan="6">中午休息</td></tr></tbody><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table></body></html>