选用所学的任一种布局模式,完成一个网站的首页的完整内容布局。
作业总结:
本次课程学习了经典的双飞翼布局和圣杯布局,并最终使用圣杯布局完成一个网站首页的实战练习。
1、在完成作业的过程中,感觉使用浮动和定位来排布元素的过程是非常细致和繁琐的,多种元素混合在一起设置样式时,总会出现各种各样的状况,最终完成后感觉写的很乱,还有很多不如意的地方,这样的样式表在调试修改和后期维护时会有不少麻烦。
2、作业中为了让主体内容区与左、右边栏间有间隔,稍稍修改来内容区的布局方式:左右两边栏分别设置为float:left和float:right;主体内容区采用来绝对定位,其宽度设置为:width : calc(100% - 430px);保证自适应宽度。
3、菜单栏添加栏logo和注册登录项,实现方法比较笨;
4、主体区商品展示块元素统统采用float:left;页面的适应性并不好。
5、主要的收获是:熟悉了两种布局的元素结构和CSS设置过程,练习了相关的CSS属性。
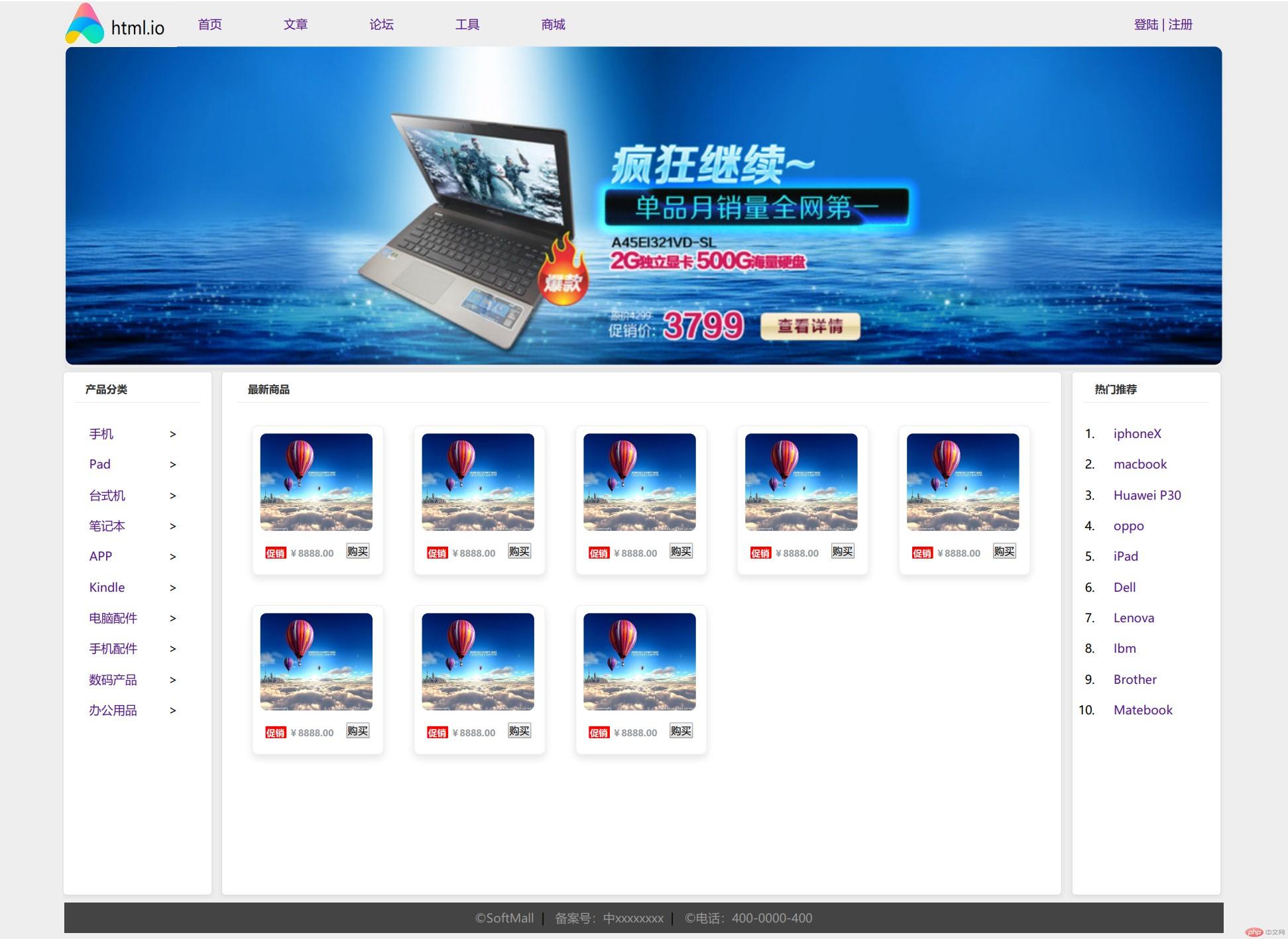
运行效果如下图:

相应的代码如下:
实例----HTML <body> <div class="header"> <!-- <div class="slid"><img src="../../../../../" alt=""></div> --> <div class="header-content"> <ul class="nav"> <li class="menu-item menu-logo"> <a href=""><img src="logo.jpg" alt="">HTML.IO</a> </li> <li class="menu-item"><a href="">首页</a></li> <li class="menu-item"><a href="">文章</a></li> <li class="menu-item"><a href="">论坛</a></li> <li class="menu-item"><a href="">工具</a></li> <li class="menu-item"><a href="">商城</a></li> <li class="menu-item menu-login"><a href="">登陆 | 注册</a></li> <!-- <li class="menu-item menu-login"><a href="">登录</a></li> --> </ul> </div> </div> <div class="slider"> <img src="banner.jpg" alt=""> </div> <div class="container"> <div class="main"> <div class="panel-title">最新商品</div> <div class="group"> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> <div class="shopping"> <a href=""> <img src="1.jpg" alt=""> <div class="shop-intro"> <h3><i>促销</i><span>¥8888.00</span></h3> </div> </a> <input type="button" class="shop" value="***"> </div> </div> </div> <div class="left"> <div class="panel-title">产品分类</div> <ul> <li><a href="">手机</a><i class="item-icon">></i></li> <li><a href="">Pad</a><i class="item-icon">></i></li> <li><a href="">台式机</a><i class="item-icon">></i></li> <li><a href="">笔记本</a><i class="item-icon">></i></li> <li><a href="">APP</a><i class="item-icon">></i></li> <li><a href="">Kindle</a><i class="item-icon">></i></li> <li><a href="">电脑配件</a><i class="item-icon">></i></li> <li><a href="">手机配件</a><i class="item-icon">></i></li> <li><a href="">数码产品</a><i class="item-icon">></i></li> <li><a href="">办公用品</a><i class="item-icon">></i></li> </ul> </div> <div class="right"> <div class="panel-title">热门推荐</div> <ul> <li><a href="">iphoneX</a></li> <li><a href="">macbook</a></li> <li><a href="">Huawei P30</a></li> <li><a href="">oppo</a></li> <li><a href="">iPad</a></li> <li><a href="">Dell</a></li> <li><a href="">Lenova</a></li> <li><a href="">Ibm</a></li> <li><a href="">Brother</a></li> <li><a href="">Matebook</a></li> </ul> </div> </div> <div class="footer"> <div class="footer-content"> <p> <a href="">©SoftMall</a>  | <a href="">备案号:中xxxxxxxx</a>  | <a href="">©电话:400-0000-400</a> </p> </div> </div> </body> 运行实例 » 点击 "运行实例" 按钮查看在线实例
实例---CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
.header-content {
margin: 0 auto;
width: 90%;
height: 60px;
/* background-color: #eee; */
overflow: hidden;
}
.menu-item {
position: relative;
display: inline-block;
vertical-align: middle;
text-align: center;
line-height: 60px;
}
.menu-item a {
float: left;
padding: 0 15px;
width: 80px;
height: 60px;
text-decoration: none;
/* color: #fff; */
}
.menu-logo img {
width: 150px;
height: 60px;
}
.menu-logo a {
padding: 0;
width: 135px;
}
.menu-login {
float: right;
padding: 0 15px 0 0;
}
.menu-login a {
width: 100px;
}
.menu-item>a:hover {
font-size: 1.2rem;
background-color: lightblue;
}
/* ==========以上是导航栏设置========== */
.footer-content {
margin: 0 auto;
width: 90%;
height: 40px;
background-color: #444;
/* vertical-align: middle; */
text-align: center;
line-height: 40px;
}
.footer-content p a {
color: #999;
text-decoration: none;
}
.footer-content p a:hover {
color: #fff;
}
/* ===================以上是footer的样式=============== */
.slider {
margin: 0 auto;
width: 89.8%;
border-radius: 10px;
box-shadow: 0 4px 8px 0 rgba(7, 17, 27, .05);
}
.slider img {
width: 100%;
border-radius: 10px;
}
/* ====================================================== */
.container {
margin: 5px auto;
width: 90%;
padding-bottom: 5px;
padding-right: 5px;
background-color: #eee;
overflow: hidden;
position: relative;
}
.main, .left, .right {
min-height: 700px;
border-radius: 5px;
background-color: #fff;
box-shadow: 0 4px 8px 0 rgba(7, 17, 27, .05);
border: 1px solid #ddd;
box-sizing: border-box;
padding: 5px 15px 15px 15px;
}
.left {
width: 200px;
float: left;
}
.main {
position: absolute;
top: 0;
left: 212px;
width: calc(100% - 430px);
margin: 0 auto;
padding-left: 20px;
}
.right {
width: 200px;
float: right;
}
/* ========================== */
.panel-title {
margin-bottom: 10px;
height: 35px;
line-height: 35px;
font-weight: 550;
padding: 0 15px;
border-bottom: 1px solid #eaeaea;
color: #343435;
font-size: 14px;
border-radius: 2px 2px 0 0;
position: relative;
}
.left ul, .right ul {
margin-top: 20px;
padding: 0;
}
.left ul li, .right ul li {
list-style: none;
padding: 10px 20px;
position: relative;
cursor: pointer;
}
.right ul li {
list-style: decimal;
margin: 0 0 0 20px;
}
.left ul li>a, .right ul li>a {
text-decoration-line: none;
width: 100%;
}
.left ul li:hover,
.right ul li:hover {
/* color: blue; */
background-color: lightblue;
}
.left ul li .item-icon {
float: right;
padding-right: 10px;
font-style: normal;
}
.shopping {
width: 176px;
height: 200px;
padding: 10px;
border: 1px solid #eee;
float: left;
margin: 20px;
box-shadow: 0 5px 10px 0 rgba(0, 0, 0, 0.1);
border-radius: 8px;
box-sizing: border-box;
overflow: hidden;
position: relative;
}
.shopping a {
text-decoration: none;
}
.shopping>a>img {
width: 150px;
height: 130px;
margin-bottom: 10px;
border-radius: 8px;
border: none;
vertical-align: middle;
}
.shop-intro {
padding: 5px;
box-sizing: border-box;
position: absolute;
transition: top .5s;
top: 150px;
height: 140px;
width: 100%;
border-radius: 8px;
}
.shopping>a>div>h3, .shopping>a>div>h3>i {
float: left;
margin-top: 2px;
margin-right: 4px;
padding: 2px;
font-style: normal;
font-size: 12px;
color: #93999f;
line-height: 12px;
border-radius: 1px;
}
.shopping>a>div>h3>span {
line-height: 20px;
}
.shopping>a>div>h3>i {
background-color: red;
color: #fff;
}
.shop {
float: right;
margin-top: 6px;
margin-right: 8px
}
运行实例 »
点击 "运行实例" 按钮查看在线实例
