微信小程序开发过程中,更换图片或者涉及上传图片,客户都会上传一些奇葩的尺寸,到时效果不理想,所以选择图片之后按自定尺寸裁剪再调用上传
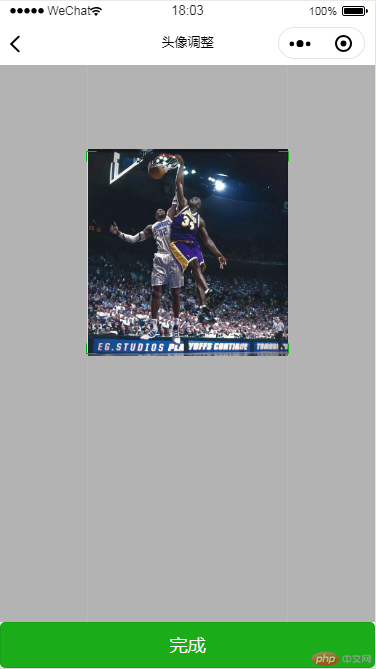
效果预览

功能实现
1、上传图片的时候调起裁剪页面,裁剪后再回调完成上传;
2、图片裁剪直接用we-cropper https://github.com/we-plugin/we-cropper
3、we-cropper使用详细方法参考博文 https://we-plugin.github.io/we-cropper/#/
一、上传页,具体按照自己项目,总的来时就是选择图片之后跳转裁剪页面,裁剪完再返回
chooseImage: function(e){
var _this = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths[0];
wx.navigateTo({
url: '/pages/new/imgcorp?img='+tempFilePaths, //注意是这里跳转裁剪页面
});
}
})
},
uploadImage(path){
var _this = this;
wx.showLoading({
title: '正在上传..',
});
wx.uploadFile({
url: app.globalData.domain + 'user/uploadimage',
filePath: path,
name: 'file',
formData: {
'uid': app.globalData.userId
},
success: function (res) {
var data = JSON.parse(res.data);
if (data.status == 0) {
wx.showToast({
title: data.err,
duration: 2000
});
return false;
}
wx.hideLoading();
_this.setData({
imageurls: 'Uploads/' + data.urls,
postimage: path
});
}
})
},二、imgcorp.wxml
<import src="../we-cropper/we-cropper.wxml"/>
<template name="we-cropper">
<canvas
class="cropper {{cutImage}}"
disable-scroll="true"
bindtouchstart="touchStart"
bindtouchmove="touchMove"
bindtouchend="touchEnd"
style="width:{{width}}px;height:{{height}}px;"
canvas-id="{{id}}">
</canvas>
</template>
<view class="cropper-wrapper {{cutImage}}">
<template is="we-cropper" data="{{...cropperOpt}}"/>
</view>
<view class="operbtns">
<button class="button" type="primary" bindtap="getCropperImage">完成</button>
</view>三、imgcorp.js
import WeCropper from '../we-cropper/we-cropper.js'
const device = wx.getSystemInfoSync()
const width = device.windowWidth
const height = device.windowHeight-46; //底部留好完成按钮
Page({
data: {
cropperOpt: {
id: 'cropper', // 用于手势操作的canvas组件标识符
targetId: 'targetCropper', // 用于用于生成截图的canvas组件标识符
pixelRatio: device.pixelRatio, // 传入设备像素比
width, // 画布宽度
height, // 画布高度
scale: 2.5, // 最大缩放倍数
zoom: 8, // 缩放系数
cut: {
x: (width - 200) / 2,
y: (width - 200) / 2,
width: 200, // 裁剪框宽度
height: 200 // 裁剪框高度
}
}
},
onLoad: function (options) {
this.data.cropperOpt.src = options***g;
const { cropperOpt } = this.data
console.log(cropperOpt)
this.mycropper = new WeCropper(cropperOpt)
.on('beforeImageLoad', (ctx) => {
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
})
.on('imageLoad', (ctx) => {
wx.hideToast()
})
.updateCanvas();
},
touchStart(e) {
this.mycropper.touchStart(e)
},
touchMove(e) {
this.mycropper.touchMove(e)
},
touchEnd(e) {
this.mycropper.touchEnd(e)
},
getCropperImage() {
var that = this;
console.log(123);
that.mycropper.getCropperImage((src) => {
if (src != null) {
console.log(src);
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前页面
var prevPage = pages[pages.length - 2]; //上一个页面
prevPage.uploadImage(src);
wx.navigateBack();
}
})
},
})
