HTML简介
超文本标记语言,就是用来写网页的语言,一般与 CSS, JavaScript进行结合来完成美丽的网页。
html是有许多不同标签来组成的,标签也称为元素,标签一般是从编程的角度来叫,当到了浏览器里,标签就展示成了用户看到的网页元素。
HTML基本标签认识
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 标题标签,字体大小逐级减小 --> <h1>这里是一级标题</h1> <h2>这里是二级标题</h2> <h3>这里是三级标题</h3> <h4>这里是四级标题</h4> <h5>这里是五级标题</h5> <h6>这里是六级标题</h6> <!-- 段落标签 --> <p>这里放一些段落文字</p> <!-- 链接标签 --> <!-- target: 打开方式 _self:当前窗口打开,_blank:新窗口打开 --> <a href="https://www.baidu.com" target="_blank">百度</a> <!-- 图片标签 --> <!-- src: 图片地址 --> <!-- alt: 图片文字描述 --> <img src="./01.png" alt="动物" width="200"> <hr> <!-- 图片链接 --> <!-- 点击图片进行跳转 --> <a href="https://www.baidu.com"> <img src="./01.png" alt="" width="200"> </a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

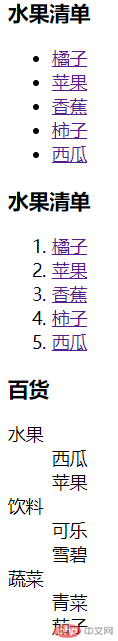
列表标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 1.无序列表,也是最常用的列表 --> <h3>水果清单</h3> <ul> <li><a href="">橘子</a></li> <li><a href="">苹果</a></li> <li><a href="">香蕉</a></li> <li><a href="">柿子</a></li> <li><a href="">西瓜</a></li> </ul> <!-- 2.有序列表,特点是 每项前面都有对应的序号 --> <h3>水果清单</h3> <ol> <li><a href="">橘子</a></li> <li><a href="">苹果</a></li> <li><a href="">香蕉</a></li> <li><a href="">柿子</a></li> <li><a href="">西瓜</a></li> </ol> <!-- 3. 定义列表 --> <h3>百货</h3> <dl> <!--一个dt标签可以对应一个或多个dd --> <dt>水果</dt> <dd>西瓜</dd> <dd>苹果</dd> <dt>***</dt> <dd>可乐</dd> <dd>雪碧</dd> <dt>蔬菜</dt> <dd>青菜</dd> <dd>茄子</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

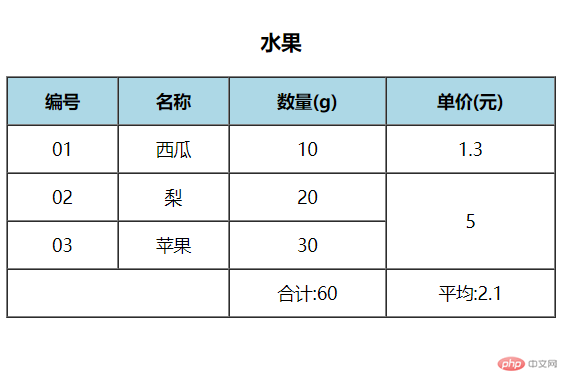
table表格标签
table表格标签可以在实现列表不能实现的功能,列表只能实现一行行的展示,表格可以在行与列上进行数据展示。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- table表格 --> <table border="1" width="500" cellspacing="0" cellpadding="10"> <!-- caption 未标题标签 --> <caption> <h3>水果</h3> </caption> <!-- thead为表头部分 --> <thead> <!-- 行用 tr 表示 --> <tr bgcolor="lightblue"> <!-- 标题列用 th 表示 --> <th>编号</th> <th>名称</th> <th>数量(g)</th> <th>单价(元)</th> </tr> </thead> <!-- 主体 --> <tbody align="center"> <tr> <!-- 主体部分的列用 td 表示 --> <td>01</td> <td>西瓜</td> <td>10</td> <td>1.3</td> </tr> <tr> <td>02</td> <td>梨</td> <td>20</td> <td rowspan="2">5</td> </tr> <tr> <td>03</td> <td>苹果</td> <td>30</td> <!-- <td >3.99</td> --> </tr> <!-- 底部 --> <tr> <!-- 列的合并 --> <td colspan="2" align="center"></td> <td>合计:60</td> <td>平均:2.1</td> </tr> </tbody> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

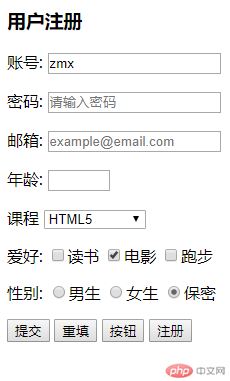
form表单标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>用户注册</h3> <!-- form是最常见的网页元素 --> <!-- action为表单数据要提交的地址,即提交给谁去处理 --> <!-- method为提交方式,有 GET/POST两种 --> <form action="login.php" method="POST"> <p> <!-- label的 for属性绑定input的 id 属性实现label与input的关联 --> <label for="username">账号:</label> <input type="text" id="username" name="username" value="zmx"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="20" max="30"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <!-- optgroup用于给选项分组 --> <optgroup label="前端"> <option value="">请选择</option> <!-- selected表示默认选中该项 --> <option value="" selected>HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <!-- 多选按钮 --> <input type="checkbox" name="hobby[]" value="read" id="read"><label for="read">读书</label> <!-- checked表示默认选中该项 --> <input type="checkbox" name="hobby[]" value="movies" id="movies" checked><label for="movies">电影</label> <input type="checkbox" name="hobby[]" value="running" id="running"><label for="running">跑步</label> </p> <p> <label for="male">性别:</label> <!-- 单选按钮 --> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <!-- 提交按钮 --> <input type="submit" name="submit" value="提交"> <!-- 重置按钮 --> <input type="reset" name="reset" value="重填"> <!-- 仅仅是一个按钮,没啥功能 --> <input type="button" value="按钮"> <!-- 语义化的按钮,默认是 type="submit",可自定义 type --> <button>注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:此次学习熟悉了HTML一些基本标签,表单元素比较复杂多样,还需好好研究。